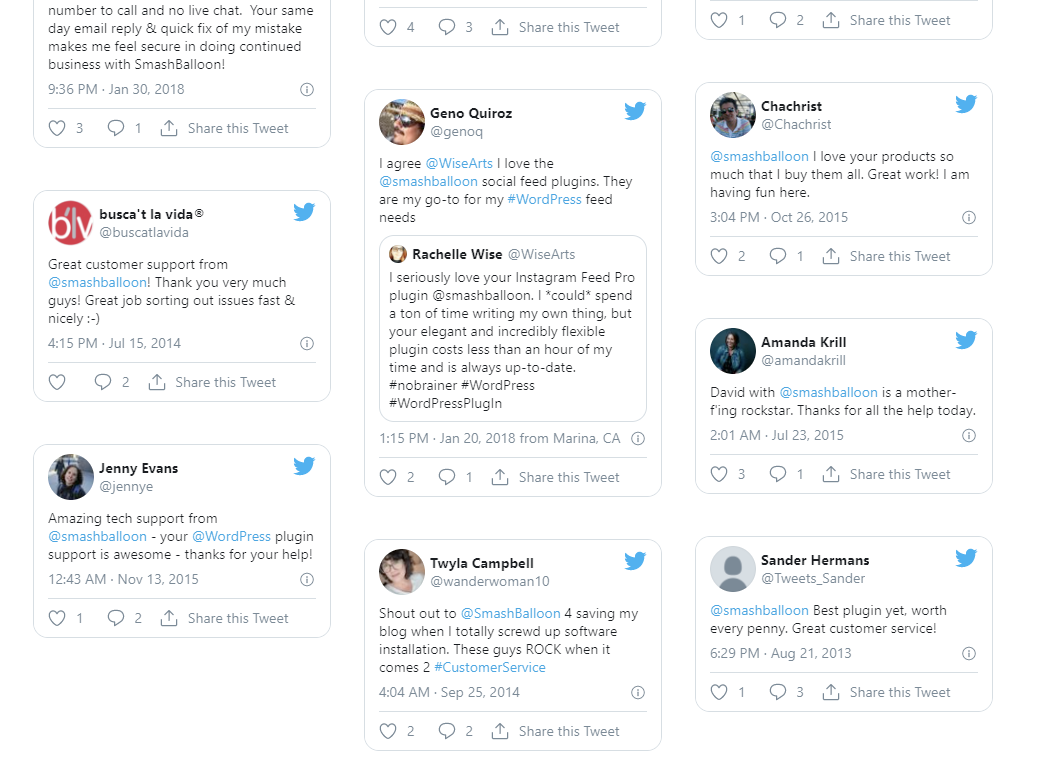
I want in WordPress website using Advancing Custom Fields to show tweets in 3 columns as in the image below
but the problem is that every 3 tweets is stretching as long as the highest tweet of them which give bad appearance
and that’s the code I use to show these tweets
<?php
if ( is_admin() ) :
simple_block( 'Twitter Showcase', null, '#824790' );
else : ?>
<div class="block" data-block-type="twitter-showcase">
<div class="container">
<div class="row align-items-start">
<?php
$count = count(get_field('tweets'));
while ( $count) : the_row();
$tweet = get_sub_field( 'tweet' );
?>
<div class="col-4 mb-32">
<?php echo $count; ?>
<?php echo $tweet; ?>
</div>
<?php endwhile; ?>
</div>
</div>
</div>
<?php endif;
I had an idea to solve this problem or how to get a row by id so I can make three columns and loop throw tweets Sequentially between these three columns





2
Answers
I achieved it with the CSS property column-count
I can’t see what the problem is. Can you describe it more clearly? Offhand, it sounds like you need to use flexbox or grid.