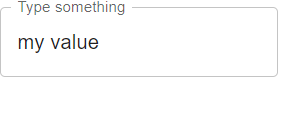
I have a MUI TextField with and with default settings all look good:
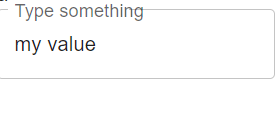
But if I size the font larger (see theme below) then the borderline overlaps the label:
function MyForm() {
return (
<>
<div>a</div>
<div><TextField variant={'outlined'} label="Type something" value={'my value'}/></div>
</>
);}
const themeOptions: ThemeOptions = {
components: {
MuiInputLabel: {
styleOverrides: {
root: {
fontSize: '1rem', // make labelfont bigger
},
},
},






2
Answers
The problem comes from the fact that it only increases the size of the label but not the size of the input.
To solve this, you can do the following:
There are two main aspects of the text field that impact the sizing of the notch in the outline and whether the label fits in that notch.
InputLabelsizingWhen the label is up in the notch of the outline, that means
shrink=truewhich by default occurs when the input has focus or already has a value. The relevant styles applied in theshrinkcase aretransform: 'translate(14px, -9px) scale(0.75)', so the label text will 0.75 * the size of the label when not in theshrinkstate.notch sizing
The space for the notch in the outline is controlled by the size of a
legendelement within afieldsetelement within theOutlinedInput. The relevant styles for thatlegendelement arefontSize: '0.75em'. This means that the legend space will be based on the size of the label using a font size that is 0.75 * the font size of theOutlinedInput. Note that this legend does NOT display the label. It contains a copy of the label text to control the sizing, but it hasopacity: 0in its styles so that it is invisible apart from its block creating a notch in the outline. TheInputLabelelement then places the label text in that same location.An important thing to realize then is that the default notch sizing is dependent on the font size of the
OutlinedInputbeing the same as theInputLabelfont size.There are two different options for how to fix the size of the notch:
OutlinedInputto be the same as the label, so that the text of the input will match the non-shrink label size.