A horizontal line can be created simply by something like this:
<hr style={{ width: "80%", border: "1px solid black" }} />
We can adjust the width, length etc.
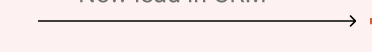
If I want to show an arrow pointing towards right direction instead of line, what’s the best way to do that (Obviously with some customisation available like width, length, color, etc.)?
There are a lot of libraries available, but almost all of them require giving two components and it draws from one component to another.
If instead of the line definition, I replace it arrow component, it should show an arrow like in the image. This seems like a fairly simple request, but I couldn’t find any such methods.





2
Answers
A simple solution with SVG:
You could add an
::afterelement to the<hr>that will add the arrow: