This is my code:
// Login.vue
<template>
<authenticator />
</template>
import { Authenticator } from '@aws-amplify/ui-vue'
export default {
name: 'Login',
components: {
Authenticator,
},
}
// package.json
"dependencies": {
"@aws-amplify/auth": "^5.3.6",
"@aws-amplify/core": "^5.3.0",
"@aws-amplify/ui-vue": "^3.1.15",
"aws-amplify": "^5.2.1",
}
It’s important to mention I’m not using the CLI, instead I’m configuring it through environment variables. The logging in and authentication works, it’s just the actual UI that is weird.
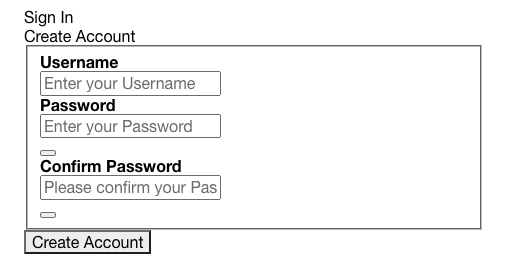
Previously this was working because we vendored the old vue ui that is now deprecated and imported the stylesheet from the ui. I’m updating it to the new one and I can’t get the default style to work. Not even when trying to import the stylesheet like before (which I wouldn’t want to do anyway).
Any clues on what could be the problem?





2
Answers
Seems like importing it is actually the way to do it...
Just weird that it's not mentioned anywhere and it had to be found somewhere that is unrelated to the actual styling.
vaitkevicius, It’s mentioned in the Installation guide: https://ui.docs.amplify.aws/vue/getting-started/installation#styles