I have the following code for my app:
class LoginPage extends StatefulWidget {
const LoginPage({Key? key}) : super(key: key);
@override
State<LoginPage> createState() => _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
String? errorMessage = '';
bool isLogin = true;
final TextEditingController _controllerEmail = TextEditingController();
final TextEditingController _controllerPassword = TextEditingController();
Future<void> signInWithEmailAndPassword() async {
try {
await Auth().signInWithEmailAndPassword(
email: _controllerEmail.text, password: _controllerPassword.text);
} on FirebaseAuthException catch (e) {
setState(() {
errorMessage = e.message;
});
}
}
Future<void> createUserWithEmailAndPassword() async {
try {
await Auth().createUserWithEmailAndPassword(
email: _controllerEmail.text, password: _controllerPassword.text);
} on FirebaseAuthException catch (e) {
setState(() {
errorMessage = e.message;
});
}
}
Widget _title() {
return const Text("MysteryMap");
}
Widget _entryField(String title, TextEditingController controller) {
return Padding(
padding: const EdgeInsets.all(8.0),
child: TextField(
obscureText: title == 'contraseña' ? true : false,
controller: controller,
decoration: InputDecoration.collapsed(
hintText: title,
),
),
);
}
Widget _errorMessage() {
return Text(
errorMessage! == '' ? '' : '$errorMessage !!!',
style: TextStyle(fontSize: 10, color: Colors.white),
);
}
Widget _submitButton() {
return ElevatedButton(
onPressed: () => isLogin
? signInWithEmailAndPassword()
: createUserWithEmailAndPassword(),
child: Text(
isLogin ? 'Iniciar sesión' : 'Crear cuenta',
style: TextStyle(color: Colors.white),
),
);
}
Widget _loginOrRegisterButton() {
return TextButton(
onPressed: () {
setState(() {
isLogin = !isLogin;
});
},
child: Text(
isLogin ? 'Crear cuenta' : 'Ya tengo cuenta',
style: TextStyle(color: Colors.white),
));
}
@override
Widget build(BuildContext context) {
SystemChrome.setPreferredOrientations([
DeviceOrientation.portraitUp,
DeviceOrientation.portraitDown,
]);
return SafeArea(
child: Scaffold(
resizeToAvoidBottomInset: false,
body: Container(
width: double.infinity,
height: double.infinity,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/fondo_login.jpeg"),
fit: BoxFit.cover,
),
),
padding: EdgeInsets.all(20),
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Row(
children: [
Container(
width: 80,
height: 80,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/app_icon.png"))),
),
Spacer(),
],
),
SizedBox(
height: 100,
),
Align(
alignment: Alignment.topLeft,
child: Text(
"Email",
style: TextStyle(color: Colors.grey, fontSize: 18),
)),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: const BorderRadius.all(
Radius.circular(100.0),
),
),
child: _entryField('email', _controllerEmail)),
),
SizedBox(
height: 10,
),
Align(
alignment: Alignment.topLeft,
child: Text(
"Contraseña",
style: TextStyle(color: Colors.grey, fontSize: 18),
)),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: const BorderRadius.all(
Radius.circular(100.0),
),
),
child: _entryField('contraseña', _controllerPassword)),
),
SizedBox(
height: 10,
),
_errorMessage(),
SizedBox(
height: 10,
),
_submitButton(),
SizedBox(
height: 10,
),
_loginOrRegisterButton(),
GestureDetector(
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => Plantilla()));
},
child: Text("fondo"))
],
),
),
),
),
);
}
}
There is no problem on most of device screen sizes.
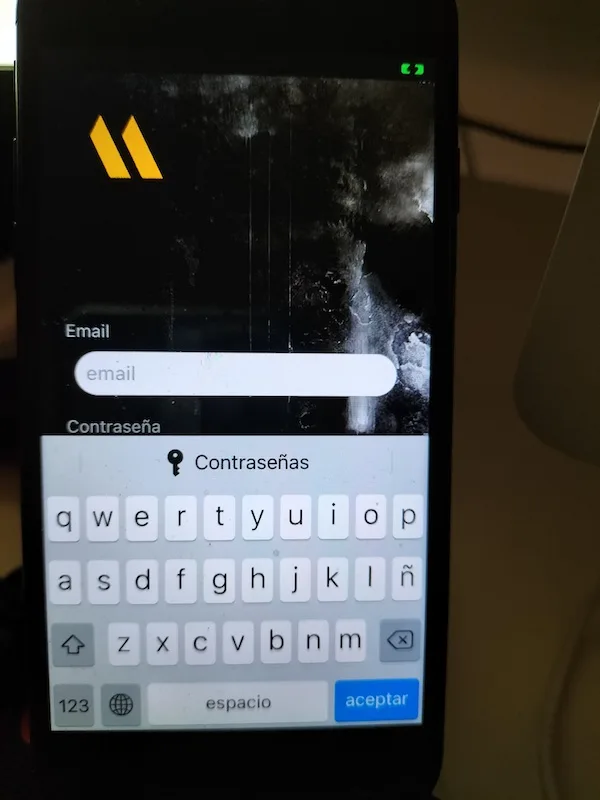
The problem is on small screen devices, like iPhone 7.
When I want to insert text to the second textField, the keyboard is hiding the textField, and the screen is not scrolling.
What should I change or add into my code to let me see the second textField when writing text using the keyboard?

 Question posted in
Question posted in 


2
Answers
Hey make the
SingleChildScrollviewthe parent widget everythingTry with these changes