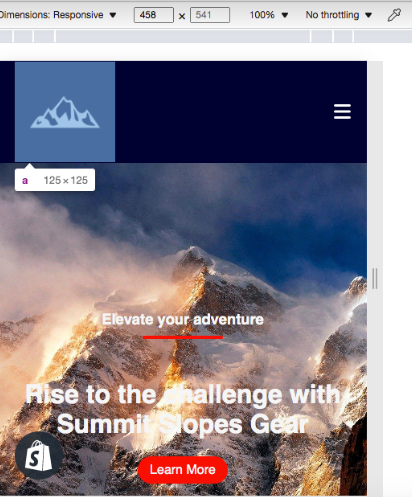
I want to center the logo when it meets the media screen size (See Photo Here):
My code is:
.logo img {
padding: 15px;
width: 125px;
}<nav>
<ul class='nav-bar'>
<li class='logo'>
<a href="#" style="float: left;"><img src="{{ section.settings.logo | img_url }}"></a>
</li>
<ul>
<nav>




2
Answers
To center the logo when the screen size meets the media query breakpoint, you can use CSS Flexbox. Here’s an example code:
remove
floatfrom the anchor and then simply center the anchor by usingtext-align: centeron the wrapping li (.logo):