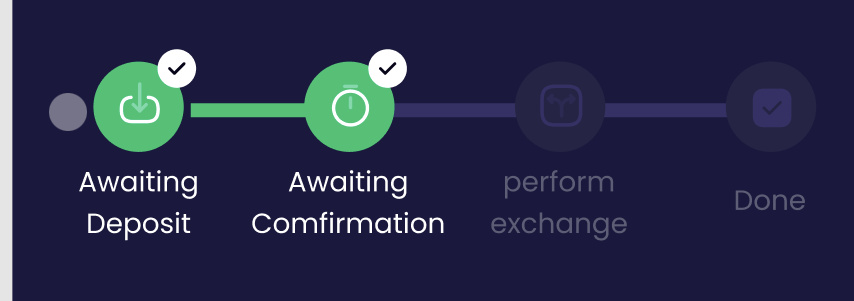
I want to design this section in Flutter:
However, there is a problem that no matter what I do, the different parts keep overlapping and the widget placement is not correct.
The last attempt I made was:
`class TransactionTracker extends StatelessWidget {
// final Color circleColor;
// TransactionTracker({required this.circleColor});
//
@override
Widget build(BuildContext context) {
return Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Stack(
alignment: Alignment.center,
children: [
SizedBox(
height: 60,
child: CircleAvatar(
radius: 20,
backgroundColor: Colors.white,
child: Icon(Icons.download),
),
),
Positioned(
bottom: -20,
child: Text(
'Text below CircleAvatar',
style: regularTextStyle,
textAlign: TextAlign.center,
),
),
],
),
SizedBox(
height: 5,
width: 50,
child: Container(
decoration: BoxDecoration(color: Colors.white),
),
),
SizedBox(
height: 39,
width: 39,
child: CircleAvatar(
radius: 20,
backgroundColor: Colors.white,
child: Icon(Icons.download),
),
),
SizedBox(
height: 5,
width: 50,
child: Container(
decoration: BoxDecoration(color: Colors.white),
),
),
SizedBox(
height: 39,
width: 39,
child: CircleAvatar(
radius: 20,
backgroundColor: Colors.white,
child: Icon(Icons.download),
),
),
SizedBox(
height: 5,
width: 50,
child: Container(
decoration: BoxDecoration(color: Colors.white),
),
),
SizedBox(
height: 39,
width: 39,
child: CircleAvatar(
radius: 20,
backgroundColor: Colors.white,
child: Icon(Icons.download),
),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
'Awaitingn Deposit',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
),
Text(
'Awaitingn Confirmation',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
),
Text(
'Performn Exchange',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
),
Text(
'Done',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
),
],
)
]),
);
}
}`
When I use the code i have provide, the output is not what I expected and the texts are not properly aligned under each circle
Update:
class TransactionTracker extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(
child: SizedBox(
height: 39,
child: CircleAvatar(
radius: 20,
backgroundColor: Colors.white,
child: Icon(Icons.download),
),
),
),
Flexible(
child: SizedBox(
height: 5,
child: Container(
decoration: BoxDecoration(color: Colors.white),
),
),
),
Expanded(
child: SizedBox(
height: 39,
width: 39,
child: CircleAvatar(
radius: 20,
backgroundColor: Colors.white,
child: Icon(Icons.download),
),
),
),
Flexible(
child: SizedBox(
height: 5,
child: Container(
decoration: BoxDecoration(color: Colors.white),
),
),
),
Expanded(
child: SizedBox(
height: 39,
width: 39,
child: CircleAvatar(
radius: 20,
backgroundColor: Colors.white,
child: Icon(Icons.download),
),
),
),
Flexible(
child: SizedBox(
height: 5,
child: Container(
decoration: BoxDecoration(color: Colors.white),
),
),
),
Expanded(
child: SizedBox(
height: 39,
width: 39,
child: CircleAvatar(
radius: 20,
backgroundColor: Colors.white,
child: Icon(Icons.download),
),
),
),
],
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: Text(
'Awaitingn Deposit',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
maxLines: 2,
),
),
Expanded(child: SizedBox()),
Expanded(
child: Text(
'Awaitingn Confirmation',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
maxLines: 2,
),
),
Expanded(child: SizedBox()),
Expanded(
child: Text(
'Perform Exchange',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
maxLines: 2,
),
),
Expanded(child: SizedBox()),
Expanded(
child: Text(
'Done',
style: regularTextStyle.copyWith(fontSize: 12),
textAlign: TextAlign.center,
maxLines: 2,
),
),
],
),
)
],
),
);
}
}
but the text doesn’t show completely





2
Answers
Your circular image and below text should be wrap in a single widget, then only you can get proepr alignment
or
use
Spacer()widget inbetween all the text widgetsyou should use layout related widgets like expanded etc, you can test this code: