I’m implementing the Next.js Image component in my Headless project. The CMS that I’m using is WordPress. And since the image is coming from an external website, I need to specify the domain on next.config.js, as the documentation specifies:
https://nextjs.org/docs/basic-features/image-optimization
const nextConfig = {
image: {
domains: ['https://example.com'],
},
}
But in my next.config.js file I’ve already have this configuration:
const withStyles = require('@webdeb/next-styles');
module.exports = withStyles({
sass: true,
modules: true,
});
So my struggle is to combine this two on the config file.
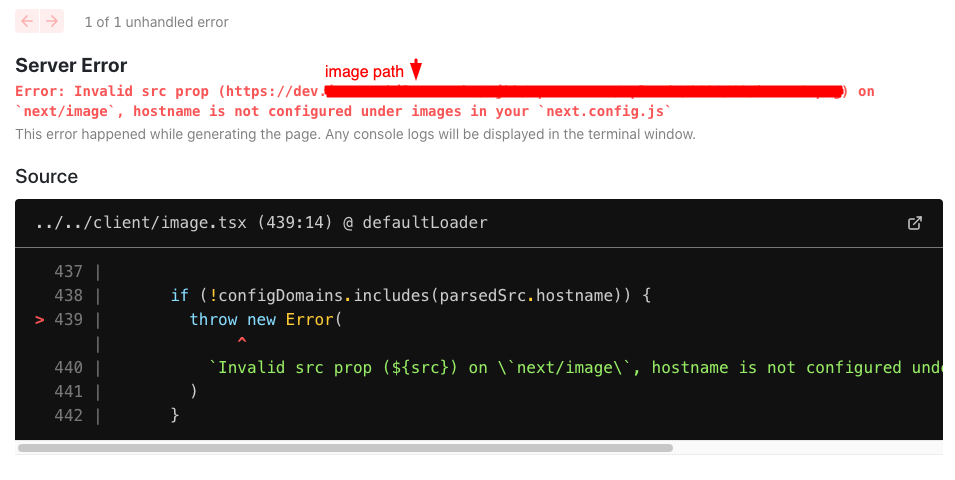
Just for some context, without the image configuration, I have this error:
Error: Invalid src prop on
next/image, hostname is not configured under images in yournext.config.js
I’ve tried putting it together like the code bellow with the use of next-compose-plugins, but the error keeps showing:
const withStyles = require('@webdeb/next-styles');
const withPlugins = require('next-compose-plugins');
const nextConfig = {
image: {
domains: ['https://example.com'],
},
}
module.exports = withPlugins([
[withStyles({
sass: true,
modules: true,
})]
], nextConfig);
Without the nextConfig at the end of the module.exports, the code works without a problem.
A detail on the URL that I need to pass is that it’s a subdomain and an homolog environment, but it doesn’t need credentials to be accessed. I don’t think it’s the issue, tho.
Since I’m new with the Next.js, I just can’t figure out how this configuration needs to work.





2
Answers
Your config object should be passed to the last plugin call. So in your case it would look like the following:
Also note that the correct entry for the
next/imageconfiguration isimagesand notimage. Which is why it’s probably not working when you tried withnext-compose-plugins, as everything else seems to be correct in that code snippet.For anyone whose above methods doesn’t work, please remove the
https://orhttp://innext.config.js;