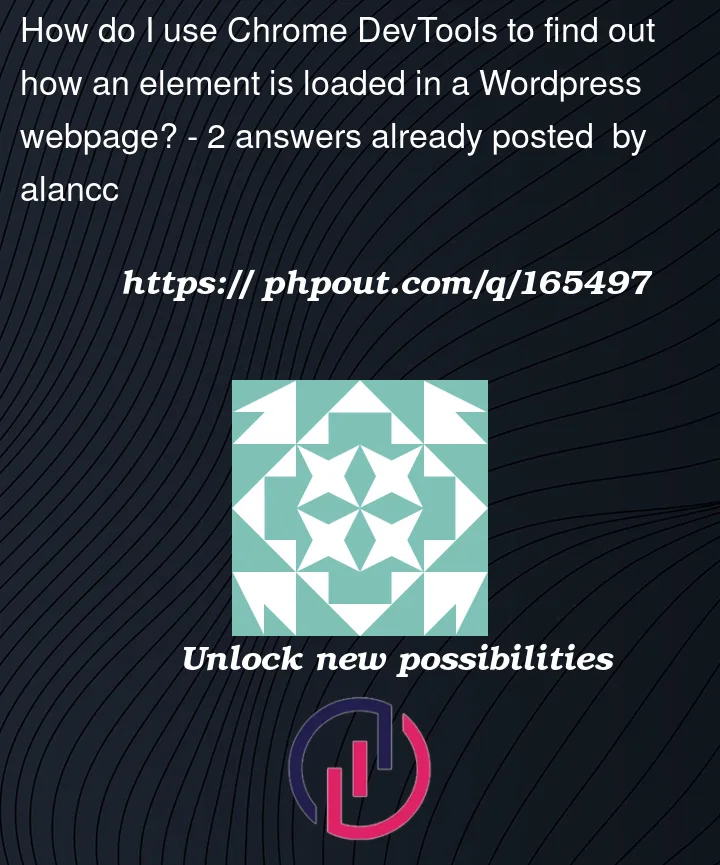
In my website at https://www.datanumen.com, when loading it, there will be an arrow beside the "COMPANY" and "PARTNERS" menu items, as below:
However, after using WP Rocket and Cloudflare, the arrows disappear.
After many tests, we find out:
-
If both WP Rocket and Cloudflare Cache are enabled, then after the web page is loaded. Then with user inseract, such as moving the mouse, the arrow will appear for a short time, then disappear.
-
If only WP Rocket is enabled, and disable Cloudflare Cache(set to Development mode), after the web page is loaded, with the user interact, the arrow will appear and NEVER disappear.
-
If I disable the "Delay JavaScript execution" option in WP Rocket and disable Cloudflare Cache, then the arrow will appear without any user interaction and will NEVER disappear.
So, I want to figure out:
- Which javascript is used to load the arrow? I need to add it to the exclusion list for "Delay JavaScript execution" option in WP Rocket so that it will appear without user interaction.
- Why Cloudflare cache will cause it disappear? I need to prevent it disappear when Cloudflare Cache is enabled.
Update
Two experts suggest that js/superfish.min.js may be the file that is used to load the arrows. So I add it to the exclusion list for "Delay JavaScript Execution", but this time Chrome will report an error "jQuery is not defined". I follow the instructions at https://docs.wp-rocket.me/article/1496-how-to-fix-the-jquery-is-not-defined-error and add /jquery-?[0-9.]*(.min|.slim|.slim.min)?.js to the exclusion list as well. This time the error disappear, but the arrows will still appear AFTER user interaction. So it seems they are not loaded by superfish.min.js?
Update 2
After contacting Cloudflare and making some tests, I disable "Auto Minify CSS" option in Cloudflare, then the problem that the arrow will disappear after Cloudflare cache is enabled will disappear.
Now I try to figure out how the arrow is loaded.
I do as follows:
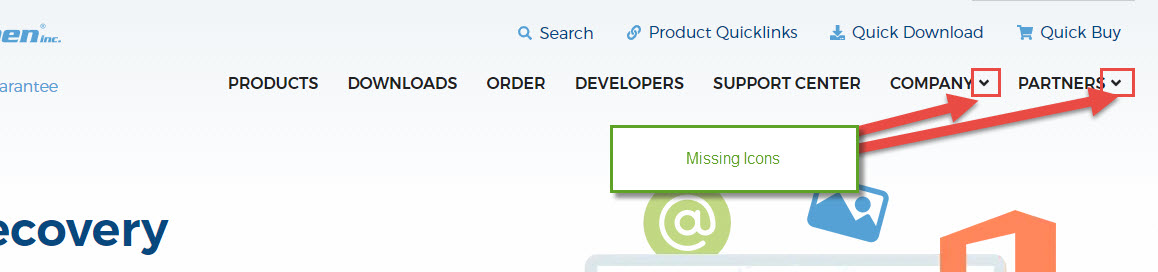
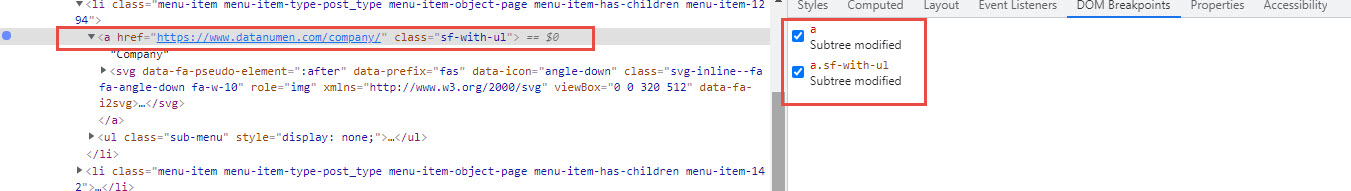
- In Chrome DevTools, I inspect the arrow element and see the following result:
It seems that the arrow comes from a svg image which is described in CSS.
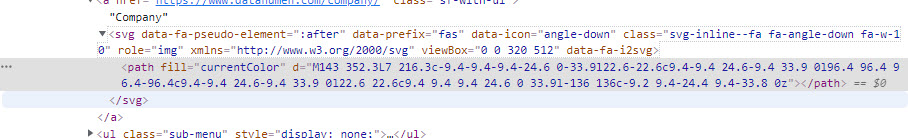
- I go to "Network" tab and try to find the arrow by input "arrow"/"angle"/"down", etc. in the filter, but cannot get the element, see below:
So, how to associate the element with the network resources in the "Network" tab so that I can find out how the element is loaded?
Update 3
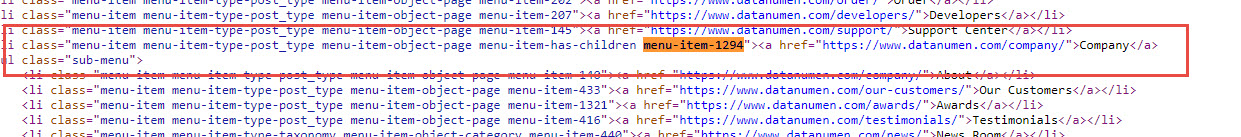
One more strange thing is that after the arrow appears, I try to view the source of the HTML page, and find the menu item beside the arrow, as below:
But I cannot find any code that is related to the arrow. Why?
Update 4:
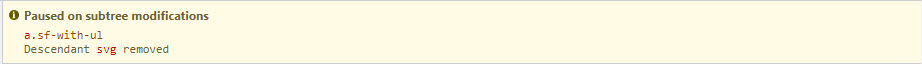
I try to set a DOM breakpoint on subtree modified, for the node of the "Company", as below:
Then I press Ctrl + F5 to reload the page.
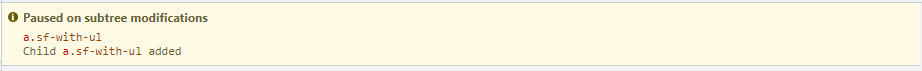
After the page is loaded, the breakpoint is not triggered. I move the mouse to do some user interactions, then the breakpoint is triggered for the first time, as below:
But it does not indicate which Javascript cause the subtree modification.
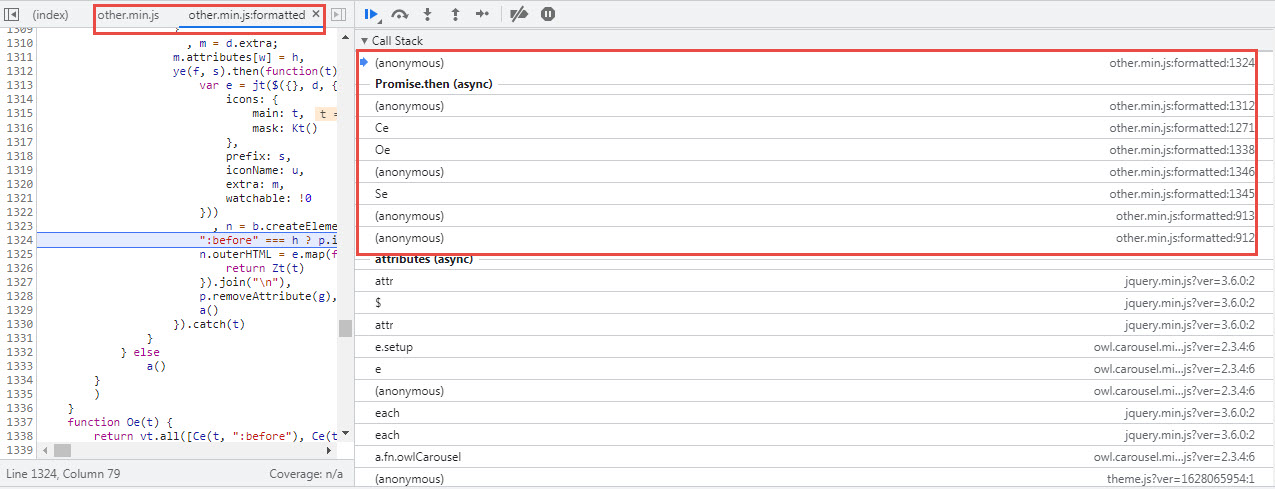
I check the stack and it seems it is other.min.js that try to add the child:
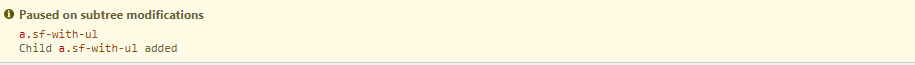
I then resume the execution and the DOM breakpoints are triggered for another two times, as below:
It seems that the child is removed and then be re-added again. But all the add and removal codes seem to come from other.min.js.
The problem is that I have already excluded other.min.js in the "Delay JavaScript Execution" exclusion list, so it should already executed before user interaction.













2
Answers
I’m not sure I can help with your specific problem without a lot more information about your WordPress theme, but I made a little screen recording of how you might use Chrome’s Devtools to get a little more insight into what’s going on.
https://imgur.com/a/Z56c3VK
You can use the "Elements" tab after a hard refresh to see that when the user interacts, a bunch of changes are made to the DOM.
Similarly, you can use the "Network" tab to see what network assets are loaded after an interaction (and you can filter these by XHR, JS, CSS, etc. – I used "All" to show you how much gets loaded after the first interaction).
My guess is that the weirdness you’re looking for has to do with the superfish JQuery menu plugin (you can see from the network tab that its JS is delayed) but hopefully you can now use the dev tools to help you narrow it down!
There’s a couple things to unpack here. First of all, your arrow appears after this code runs:
theme.js:
And, apparently, the
svgarrow itself appears when this runs:wp-content/themes/datanumen/fontawesome-5.9.0/js/other.min.js
Which replaces
<i>tags with<svg>tags, according to here: https://fontawesome.com/v5.15/how-to-use/on-the-web/advanced/svg-javascript-coreSo adding
wp-content/themes/datanumen/fontawesome-5.9.0/js/other.min.jsto your list of exclusions should solve the problem.As to how to tell where it’s coming from… can often involve a lot of detective work, but this is what I did:
Check if it’s coming from javascript by disabling javascript for this page and seeing if the arrow is still there.
If it IS coming from javascript, then immediately when the page loads, pause javascript execution, navigate to the element, right-click on the
<a>, and chooseBreak On -> Subtree modificationsandBreak On -> Attribute Modifications. This will cause javascript to pause when it adds the arrow in. You can then look through the javascript call stack to see what scripts ran that caused the arrow to appear.