I was wondering how a dynamic header depending the scroll on the page could be possible in HTML/CSS/JS. I am building this website with a very simple grid, and I’d like the header as well as its text content to change and respond to the grid depending the section displayed.
I’ve seen some examples with Intersection Observer, but I was not able to make it work for this kind of situation (I can work with JS for basic, but I’m not a master yet).
The idea is to have two settings:
- number of column
- text inside the column
example and code
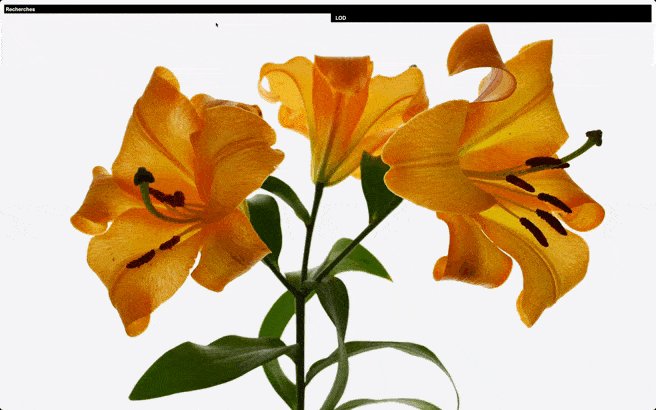
I did the base of the code and a video mockup to preview how header react with scroll.
I definitely don’t want to sound like I’m looking for someone to do the code for me.
I’m more than open for inputs, links and ideas to make this system work.
thanks !
body {
font-family: Arial, Helvetica, sans-serif !important;
font-size: 14px !important;
}
* {
box-sizing: border-box;
}
header {
position: fixed;
margin: 10px !important;
height: auto;
width: calc(100% - 20px);
z-index: 999;
}
header div {
clear: both;
float: right;
}
img {
width: 100%;
}
section img {
object-fit: cover;
}
.box {
display: block;
background: rgba(0, 0, 0, 0.85);
-webkit-backdrop-filter: blur(10px);
color: white;
padding: 4px;
}
.col-3 {
width: 24.99%;
}
.col-4 {
width: 33.32%;
}
.col-6 {
width: 49.98%;
}
.col-8 {
width: 66.64%;
}
.col-12 {
width: 100%;
}
.container {
display: inline-block;
float: left;
background: rgba(0, 0, 0, 0.05);
margin-right: -4px;
border-bottom: solid white 10px;
}
.container+.container {
border-left: solid white 10px;
}
.text-container {
display: inline-block;
float: left;
margin-right: -4px;
border-right: solid white 10px;
border-bottom: solid white 10px;
}
.ratio1-1 {
aspect-ratio: 1 / 1;
}
.fheight {
height: 100vh;
}
.content {
position: relative;
/* top: 100px; */
}
.margin-10 {
margin: 10px;
}
.p-S {
font-size: 20px;
}
.p-M {
font-size: 30px;
}<header data-header="data-header">
<div class="box col-12">
Varia</div>
<div class="box col-8">
LOD 0</div>
<div class="box col-4">
LOD 6</div>
<div style="clear: both"></div>
</header>
<div class="content">
<section data-section="image">
<img src="https://source.unsplash.com/random/200×300/?landscape">
</section>
<section class="margin-10">
<div class="container ratio1-1 col-4">
container
</div>
<div class="container ratio1-1 col-4">
container
</div>
<div class="container ratio1-1 col-4">
container
</div>
<div class="container ratio1-1 col-4">
container
</div>
<div class="container ratio1-1 col-4">
container
</div>
<div class="container ratio1-1 col-4">
container
</div>
</section>
<section class="margin-10">
<div class="text-container col-6 p-S">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus et mi lacinia, feugiat ex et, eleifend ipsum. Praesent imperdiet varius purus, sit amet imperdiet est aliquet vitae. Duis vel mollis massa. Cras feugiat augue purus, non ultrices leo condimentum
sagittis. Ut et quam molestie, varius turpis quis, consequat leo. Praesent erat sem, tristique in turpis in, consectetur pulvinar nibh. Nullam ornare sem magna, id aliquam ipsum gravida eget. Vestibulum maximus justo vel mi feugiat, nec imperdiet
odio ullamcorper. Sed dictum dictum malesuada. Proin risus metus, vulputate eget purus ut, pellentesque aliquet orci. Fusce nec vehicula neque. Integer at neque bibendum, ullamcorper felis sit amet, pellentesque orci. Nunc consectetur, arcu sit
amet luctus varius, urna ante egestas risus, id posuere risus lacus non magna. Etiam eu elit imperdiet, mollis est vitae, iaculis erat. Phasellus purus lorem, consequat ac odio id, posuere accumsan mi. Aliquam bibendum mattis quam, maximus pulvinar
dui rhoncus eu. Aliquam erat volutpat. Donec feugiat consectetur nibh, quis commodo urna cursus ac. Sed fringilla porta nisi. Curabitur sem risus, tincidunt lacinia odio sit amet, varius ullamcorper dui. Phasellus gravida vehicula laoreet. Nulla
facilisi. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec accumsan iaculis ex, a maximus sem efficitur id. Maecenas urna nisi, ultricies ac pretium varius, bibendum non nunc. Quisque in dui metus. Mauris accumsan libero turpis,
in consequat neque rhoncus vel. Ut at finibus nulla, in posuere urna. Pellentesque sed egestas sem. Ut maximus neque semper nibh venenatis, sit amet volutpat sem iaculis. Morbi elementum rhoncus magna, quis ullamcorper velit condimentum ut. Curabitur
viverra neque neque, sit amet tempus purus pellentesque ut. Maecenas vestibulum rhoncus leo, nec sodales diam malesuada in. Integer hendrerit sapien enim, sed luctus metus finibus at. Integer sit amet velit pharetra, consequat quam nec, consequat
augue. Duis vulputate dictum dolor. Fusce dignissim, lorem vitae suscipit auctor, risus nibh pellentesque augue, tincidunt ultrices urna sapien vitae sapien. Nulla porttitor dolor ut ullamcorper elementum. Quisque accumsan, purus sed pharetra fringilla,
ex felis mattis orci, et venenatis ipsum enim ac urna. Aliquam erat volutpat. Vestibulum sodales iaculis volutpat. Morbi et velit luctus elit tempus bibendum sed ac mauris. Nam dictum convallis libero, nec malesuada leo imperdiet nec. Cras et varius
nunc. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent tincidunt volutpat molestie. Duis vulputate pretium nibh, posuere sodales sem finibus sit amet. Curabitur luctus neque ligula, in lacinia odio
imperdiet nec. Vestibulum vitae arcu mattis, gravida nisl vitae, venenatis mauris. In elementum aliquet est, vel ultricies nisl ornare sit amet. Donec sit amet nisi sit amet sapien ornare aliquam et et orci. Suspendisse efficitur molestie tortor,
nec vestibulum ex aliquam et. Nunc et feugiat orci. Fusce et pharetra est, ac molestie elit. Nulla ultricies erat id ligula pulvinar eleifend. Nulla justo neque, maximus quis lectus non, dapibus auctor ipsum. In sem leo, euismod eget odio cursus,
pulvinar scelerisque nunc. Sed rhoncus mattis enim, eget ultricies turpis cursus in. Nullam feugiat neque at pretium lacinia. Sed et sagittis diam, ac mattis mi. Integer viverra dui quis sem scelerisque fringilla. Aenean sagittis massa vel sapien
commodo feugiat. Nulla quam erat, rhoncus a ipsum finibus, vehicula imperdiet metus. Ut in lacus in risus vestibulum tempor. Donec molestie arcu id metus rhoncus iaculis. Quisque vestibulum feugiat cursus. Nam at sapien ut justo hendrerit congue
vitae in ipsum. Curabitur nec lobortis sem, vel dapibus mauris. Ut ornare sollicitudin leo at venenatis. Praesent in feugiat lacus, varius malesuada purus. Maecenas tempor tellus est, ac dapibus lacus vestibulum at. Etiam posuere dapibus nulla et
mattis. Ut aliquet ultrices libero sit amet porta. Nulla luctus metus eu felis congue, et ultrices tellus mollis. Nulla id elementum orci, ac fringilla erat. Proin neque nisl, ultricies a erat eget, euismod sagittis ex. Donec a odio mollis, volutpat
elit pretium, vehicula arcu. Proin sollicitudin nunc non leo varius, eu faucibus tellus volutpat. Morbi euismod tristique mauris, quis sollicitudin turpis luctus sit amet. Phasellus sem quam, suscipit et sagittis vel, pharetra vitae nulla. Mauris
non felis fermentum, mattis nulla at, malesuada eros. Donec quis ornare nibh, quis cursus eros. Vivamus finibus fermentum arcu sit amet consequat. In efficitur maximus volutpat. Praesent a magna mattis, malesuada tortor id, elementum tortor. Sed
euismod posuere dapibus. Fusce at augue ac lorem viverra sollicitudin. Vivamus felis diam, luctus et lacus at, tincidunt elementum est. Quisque porta in lectus et vehicula. Pellentesque vitae turpis condimentum, aliquam sem sagittis, euismod nisi.
Suspendisse in tempus lectus.
</div>
<div class="text-container col-6 p-M">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus et mi lacinia, feugiat ex et, eleifend ipsum. Praesent imperdiet varius purus, sit amet imperdiet est aliquet vitae. Duis vel mollis massa. Cras feugiat augue purus, non ultrices leo condimentum
sagittis. Ut et quam molestie, varius turpis quis, consequat leo. Praesent erat sem, tristique in turpis in, consectetur pulvinar nibh. Nullam ornare sem magna, id aliquam ipsum gravida eget. Vestibulum maximus justo vel mi feugiat, nec imperdiet
odio ullamcorper. Sed dictum dictum malesuada. Proin risus metus, vulputate eget purus ut, pellentesque aliquet orci. Fusce nec vehicula neque. Integer at neque bibendum, ullamcorper felis sit amet, pellentesque orci. Nunc consectetur, arcu sit
amet luctus varius, urna ante egestas risus, id posuere risus lacus non magna. Etiam eu elit imperdiet, mollis est vitae, iaculis erat. Phasellus purus lorem, consequat ac odio id, posuere accumsan mi. Aliquam bibendum mattis quam, maximus pulvinar
dui rhoncus eu. Aliquam erat volutpat. Donec feugiat consectetur nibh, quis commodo urna cursus ac. Sed fringilla porta nisi. Curabitur sem risus, tincidunt lacinia odio sit amet, varius ullamcorper dui. Phasellus gravida vehicula laoreet. Nulla
facilisi. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec accumsan iaculis ex, a maximus sem efficitur id. Maecenas urna nisi, ultricies ac pretium varius, bibendum non nunc. Quisque in dui metus. Mauris accumsan libero turpis,
in consequat neque rhoncus vel. Ut at finibus nulla, in posuere urna. Pellentesque sed egestas sem. Ut maximus neque semper nibh venenatis, sit amet volutpat sem iaculis. Morbi elementum rhoncus magna, quis ullamcorper velit condimentum ut. Curabitur
viverra neque neque, sit amet tempus purus pellentesque ut. Maecenas vestibulum rhoncus leo, nec sodales diam malesuada in. Integer hendrerit sapien enim, sed luctus metus finibus at. Integer sit amet velit pharetra, consequat quam nec, consequat
augue. Duis vulputate dictum dolor. Fusce dignissim, lorem vitae suscipit auctor, risus nibh pellentesque augue, tincidunt ultrices urna sapien vitae sapien. Nulla porttitor dolor ut ullamcorper elementum. Quisque accumsan, purus sed pharetra fringilla,
ex felis mattis orci, et venenatis ipsum enim ac urna. Aliquam erat volutpat. Vestibulum sodales iaculis volutpat. Morbi et velit luctus elit tempus bibendum sed ac mauris. Nam dictum convallis libero, nec malesuada leo imperdiet nec. Cras et varius
nunc. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent tincidunt volutpat molestie. Duis vulputate pretium nibh, posuere sodales sem finibus sit amet. Curabitur luctus neque ligula, in lacinia odio
imperdiet nec. Vestibulum vitae arcu mattis, gravida nisl vitae, venenatis mauris. In elementum aliquet est, vel ultricies
</div>
</section>
<section class="margin-10">
<div class="container ratio1-1 col-3">
container
</div>
<div class="container ratio1-1 col-3">
container
</div>
<div class="container ratio1-1 col-3">
container
</div>
<div class="container ratio1-1 col-3">
container
</div>
<div class="container ratio1-1 col-3">
container
</div>
<div class="container ratio1-1 col-3">
container
</div>
<div class="container ratio1-1 col-3">
container
</div>
<div class="container ratio1-1 col-3">
container
</div>
</section>
<section>
<div class="container fheight col-6">
container
</div>
<img class="container fheight col-6" src="https://source.unsplash.com/random/100×100/?landscape">
</section>
</div>(Did my best to make a clean post here, please notice me if things are wrong)





2
Answers
I’ve tried a couple of solutions for your problem. Both of them use Javascript but are not very complex.
The first solution is the use of a conditional combined with an event listener of scrolling and the property window.scrollY. With that you can define a certain position in the vertical axe that will trigger the event and you can then change your header using something like innerHTML.
The second solution is the use of the function getBoundingClientRect(). I found this link quite helpfull:
https://www.javascripttutorial.net/dom/css/check-if-an-element-is-visible-in-the-viewport/
Good Luck! 🙂
I checked and struggle a little with your code.
First problem is the sections. As they are now they have an height of 0! First section with image is ok with a real height, following except last one, have 0 height even if their respective content have an height. So the html flow seems ok but it’s not, 2nd, 3rd, 4th are stacked with 0 height just after the first image.
Meaning when you are doing any observer on section, they all intersect at same time because they all are stacked at same place.
So to solve the problem, I’ve added a clearfix after each section. Now they have a real height and observer can work.
After I’ve added some data attribute on 3 sections just for you to see how it can work (with color changes). I left some console.log for you to follow.