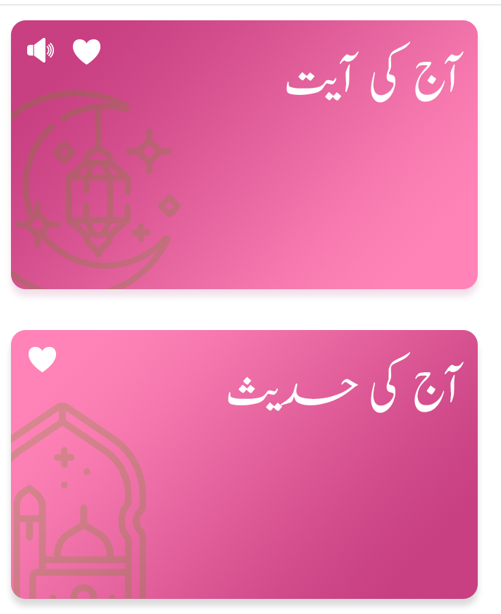
I want to achieve desired UI as shown in above Screen shot, in it there is a gradient background color which is no problem but there are background pics like cresent, I have cresent pic in png but i can’t figure how to display it at bottom left, this has to be a background image as there will be text that might be over it.





3
Answers
You can play with
RadialGradientparametersinside container with desired height, width and grid background, you can use Positioned or Align widget as child of container.
https://api.flutter.dev/flutter/widgets/Positioned-class.html
https://api.flutter.dev/flutter/widgets/Align-class.html
Here is your Card with Gradiant and your Background Image Alignment in bottomLeft don’t forget to change asset