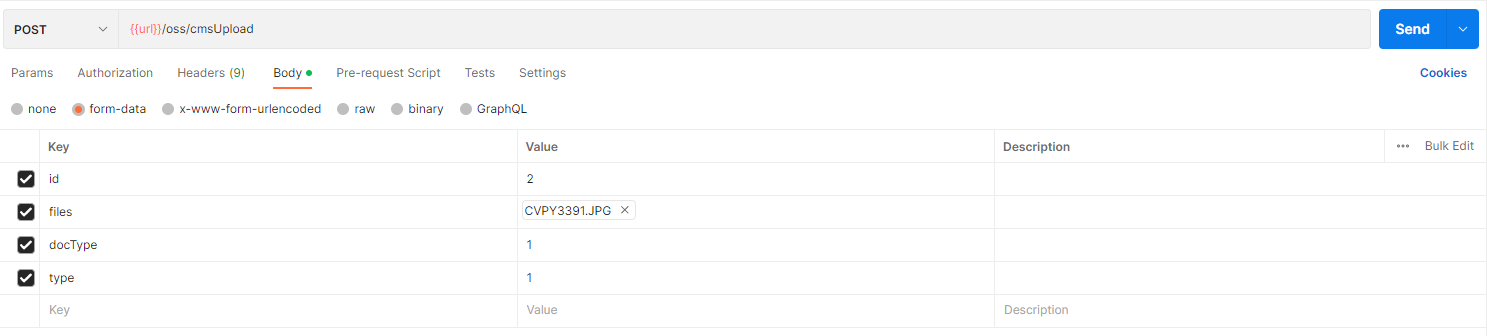
How to upload multiple FilePicker files in Flutter web app? I have a list of File Picker Result and would like to upload to our server. My colleagues has completed an api for me to upload files and is proved working in PostMan:
I make use of FilePicker class to allow the user to select multiple files to upload
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
appBar: AppBar(
title: Text("Testing"),
),
body: Center(
child: Column(
children: [
TextButton(
onPressed: () async{
FileList = await FilePicker.platform.pickFiles(allowMultiple: true);
if (FileList != null) {
for(var i = 0; i < FileList!.count; i++) {
print(FileList!.files[i].name);
}
} else {
// User canceled the picker
}
},
child: Text('select files'),
),
TextButton(
onPressed: () async{
// what to do here?
},
child: Text('upload'),
),
],
),
),
);
}





2
Answers
To upload multiple files from a Flutter web app using FilePicker, you can use the http package to make a POST request to your server’s API. Here’s how you can modify your code to achieve that:
Import the http package at the top of your file:
Create a function that will send a POST request to your server’s API with the selected files:
Call the uploadFiles function when the "Upload" button is pressed:
You can add the files to the
MutliPartFilelist as you have to send the images inFormDataformat.Pass the
formDatato the API calls in the body.