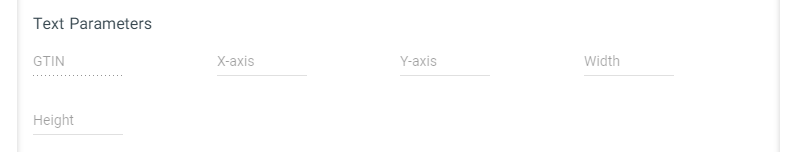
Can somebody please help me to reduce the gap between fields in Angular Material using fxLayout.
I am trying to place 5 fields in one row but for some reason the last feild goes on the next line. If I reduce the gap between the fields then I can fit them in one row.
Below is my code
<span class="gene-block">Barcode dimensions</span>
<div fxLayout="row wrap" fxLayoutAlign="space-between center">
<div >
<mat-form-field fxFlex="50">
<input type="number" matInput placeholder="X-axis"
formControlName="barcodeX"
(change)='barcodeXChange($event)'>
</mat-form-field>
</div>
<div>
<mat-form-field fxFlex="50">
<input type="number" matInput placeholder="Y-axis"
formControlName="barcodeY"
(change)='barcodeYChange($event)'>
</mat-form-field>
</div>
<div>
<mat-form-field fxFlex="50">
<input type="number" matInput placeholder="Width"
formControlName="barcodeWidth"
(change)='barcodeWidthChange($event)'>
</mat-form-field>
</div>
<div>
<mat-form-field fxFlex="50">
<input type="number" matInput placeholder="Height"
formControlName="barcodeHeight"
(change)='barcodeHeightChange($event)'>
</mat-form-field>
</div>
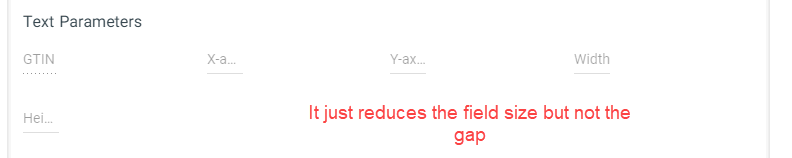
Reducing the flFlex from 50 to 20 just reduces the field size but not the gap. On the contrary the gap increases more.
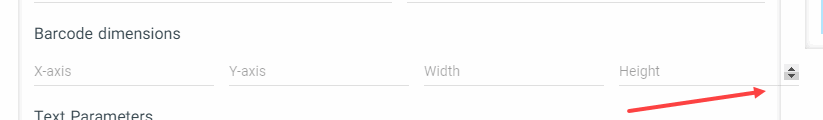
Adding above to each of the <mat-form-field
increase the width of the fields such that it goes outside of the main frame. Please see below screenshot







2
Answers
add
class="col-md-auto"on your empty div beforemat-form-fieldRemove
fxFelxfrom<mat-form-field>& add in above<div>