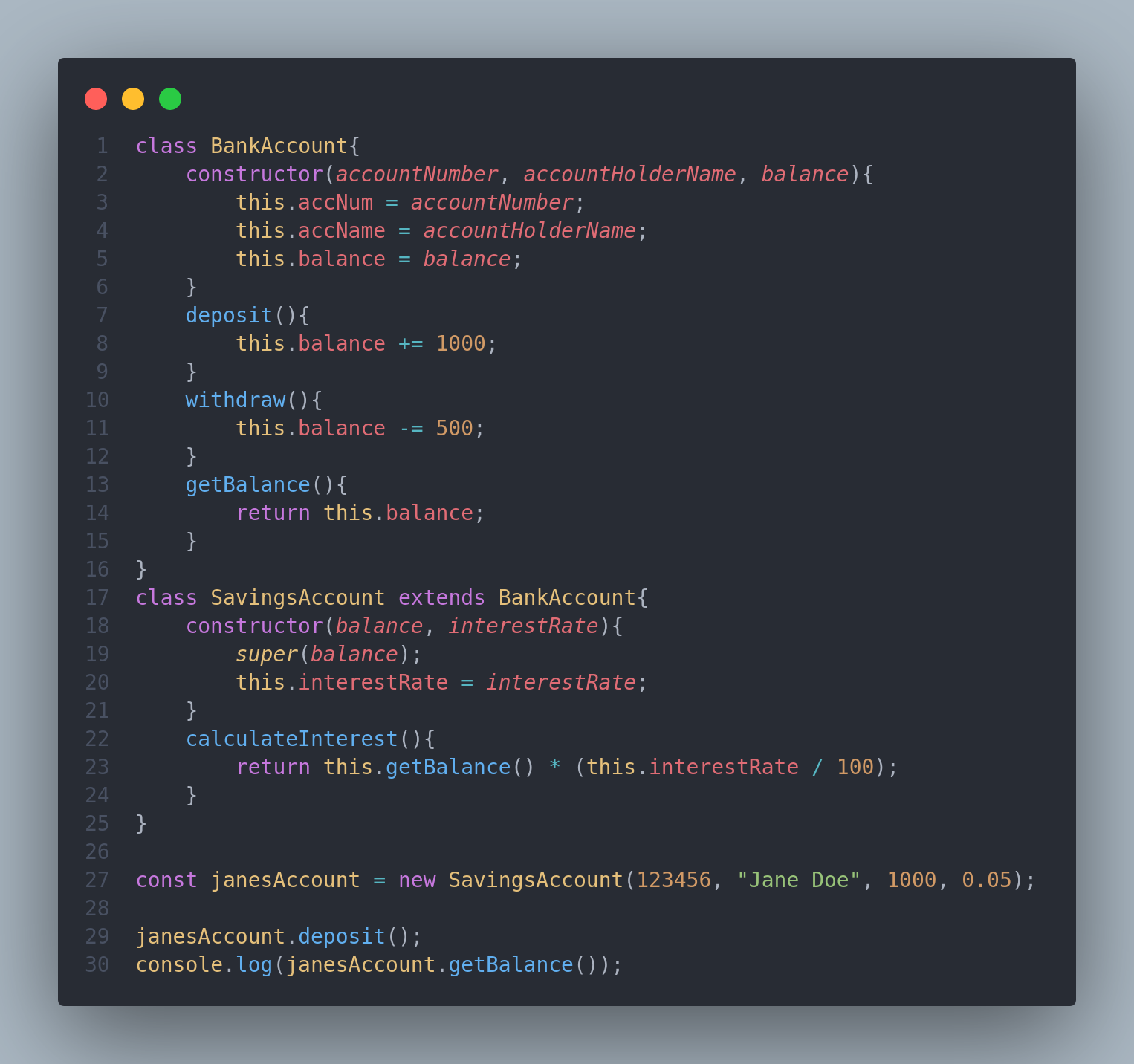
I tried creating a class BankAccount in which another class SavingsAccount extends it. I then created an instance of the class janesAccount, called the deposit method and logged to the console its balance after any of the methods have been called (i.e deposit() or withdraw())
But instead of it to console.log 2000, it logs NaN instead.
Every idea I seem to have either results in an error or doesn’t log anything to the console.





2
Answers
Your
super(balance)call does not have enough arguments. Therefore, the only argument being taken into account is theaccountNumber. So instead of the object being constructed withthis.balance = balance, it is constructed withthis.balance = nullorthis.balance = NaN. You are also passing too many parameters to theSavingsAccountconstructor. Fix it so it takes the parameters.SavingsAccount
constructor:As @Aralicia and @mykaf pointed out, your subclass
SavingsAcccountconstructor is missing two parameters required by the superclassBankAccount:accountNumberandaccountHolderName, an so is thesuper()call to the superclass constructor.When you pass only the
balance, this argument is taken as theaccountNumber, but the constructor ofBankAccountexpects 3 arguments andundefinedis passed instead, causing your bug.Here’s a fixed and improved version of your code:
I made your OOP program a little bit more dynamic by adding an
amountparameter todeposit()andwithdraw()methods to allow specifying different amounts for the operations.