I don’t think this is an everyday dropcap situation.
My dropcap, for an uppercase letter "S", is this image:
Note that the actual image extends as far as the overbar.
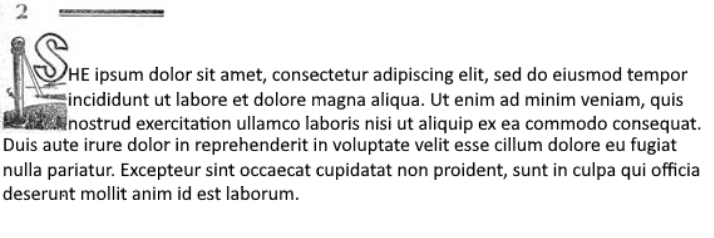
I would like the text to look like this (created using paint.net):
Note that the first line of text is aligned with the bottom of the dropcap "S"; the first three lines are sitting on top of the white area in the image, and the fourth through sixth lines are left-aligned with the page margin.
Note also that I cannot guarantee the total text width; this is going to be an EPUB, viewable on multiple devices. Therefore position:absolute should definitely be avoided.
Here is the HTML for what I have tried so far, shorn almost entirely of relevant CSS:
<p class="dropcap-para">
<img width=135 height=108 style="float:left" src="image002.jpg" alt="dropcap S"></img>
<span class="funky-text">HE ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat
non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</span>
Thanks.






2
Answers
One of those auto S.O. suggested web links ("vertical-align-text-next-to-an-image") offers ideas (and another link (epub knowledge).
This example we’ve posted uses transform translate.
There are other factors to think about when it comes to eBooks….
Bear in mind that an eBook user can change the font size in a ‘reflowable’ eBook (which we presume is your goal). Each eBook reader is likely going to set their preferred font size differently. You will need to consider that factor too. Perhaps a string of @media commands for various potential font sizes a reader is likely to choose. This example was tested in FF, Chrome, Edge.
To prep this further to suit your project:
It’s impossible to give specific values since there’s no measurements of how the "S" is positioned within the actual image. The following image is used in the example.
The important rulesets are commented in the example
Note:
position: absoluteis applied to.pageand should not be a problem for any browser or device.