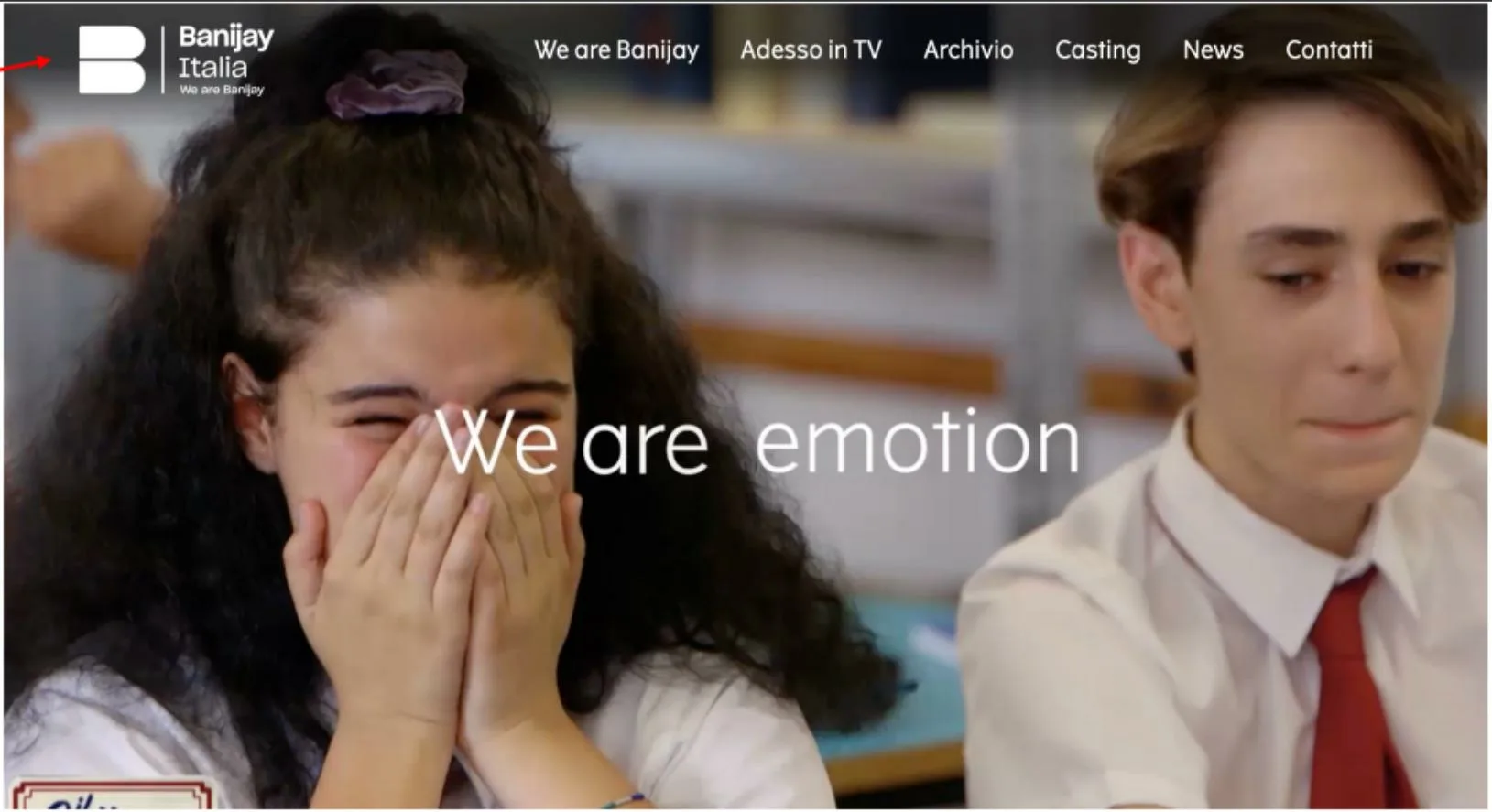
I’m refactoring a website using Bootstrap and I need a navbar with a video in background.
I set the navbar as sticky top to keep it always on top even if I scroll.
I succeeded after several tests by setting the video as position: absolute and moving the video before the navbar.
But there was a problem. When I tried to insert other code after the navbar, the items went under the video.
So I removed the position: absolute from the video and put the navbar before the video.
I can not in any way to make it work. Could someone more experienced with bootstrap help me?
window.onscroll = function() {
scrollFunction()
};
function scrollFunction() {
if (document.body.scrollTop > 500 || document.documentElement.scrollTop > 20) {
document.getElementById("navbar").style.background = "#fff";
document.getElementById("nav-link1").style.color = 'red';
document.getElementById("nav-link2").style.color = 'red';
document.getElementById("nav-link3").style.color = 'red';
document.getElementById("nav-link4").style.color = 'red';
document.getElementById("nav-link5").style.color = 'red';
document.getElementById("nav-link6").style.color = 'red';
document.getElementById("nav-link-dropdown").style.color = 'red';
} else {
document.getElementById("navbar").style.background = "none";
document.getElementById("nav-link1").style.color = '';
document.getElementById("nav-link2").style.color = '';
document.getElementById("nav-link3").style.color = '';
document.getElementById("nav-link4").style.color = '';
document.getElementById("nav-link5").style.color = '';
document.getElementById("nav-link6").style.color = '';
document.getElementById("nav-link-dropdown").style.color = '';
}
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<!-- SECTION NAVBAR -->
<nav class="navbar navbar-expand-md sticky-top" style="background: none; transition: 1s;" id="navbar">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="https://via.placeholder.com/80" alt="Top Life" style="width: 40%; height: auto;">
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link" id="nav-link1" href="#">Servizi</a>
</li>
<li class="nav-item">
<a class="nav-link" id="nav-link2" href="#">Tecnologia</a>
</li>
<li class="nav-item">
<a class="nav-link" id="nav-link3" href="#">Immonbili</a>
</li>
<li class="nav-item">
<a class="nav-link" id="nav-link4" href="#">News</a>
</li>
<li class="nav-item">
<a class="nav-link" id="nav-link5" href="#">Identità</a>
</li>
<li class="nav-item">
<a class="nav-link" id="nav-link6" href="#">Contatti</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false" id="nav-link-dropdown">
<ion-icon name="globe-outline"></ion-icon>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Italiano</a></li>
<li><a class="dropdown-item" href="#">English</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
<!-- SECTION VIDEO -->
<video playsinline="playsinline" autoplay="autoplay" muted="muted" loop="loop">
<source src="/img/0314_compressed.mp4" type="video/mp4">
</video>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>The result should be something like this:





2
Answers
Video Background with Bootstrap Navbar
This is based on a page I created years ago and I think it will also work for you. If you look at the snippet, there is an video element with an absolute position centered in the page. We then lay the navbar on top of it and let the video loop. You can optionally add a still image to display while the video loads on low bandwidth devices. You should also mute the video to ensure that it automatically plays when the page loads.
The navbar background was black in the original code by including class bg-dark. That ensured the video didn’t obscure the navigation text. However, in the snippet I’ve removed bg-dark to allow the video to show through as in your example. You’ll need to experiment with the background color, opacity, and video to find which combination works best for your application.
Run the snippet to try