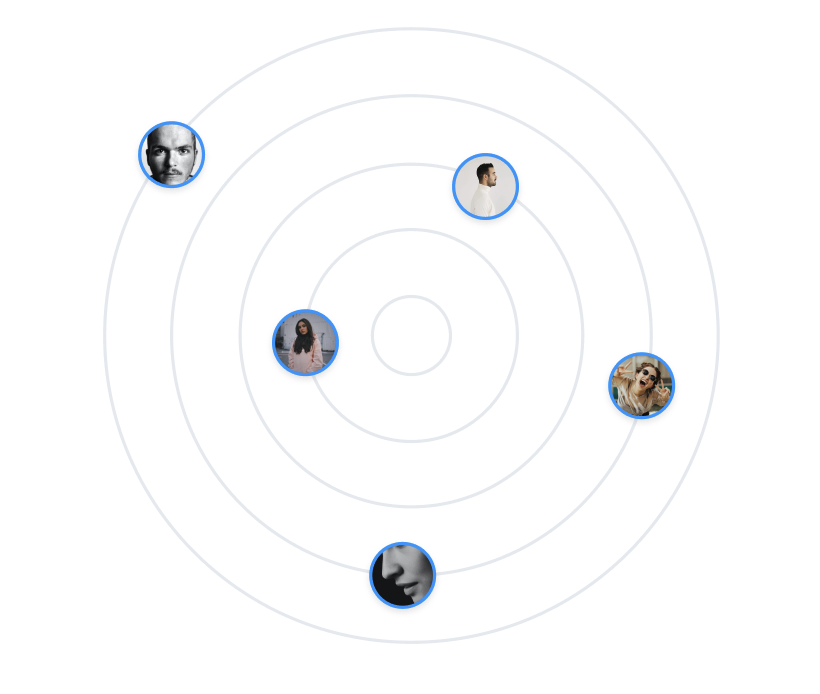
I am trying to place image inside nested borders line randomly.
Please help me! Thanks in advance
How to place images in random position like above picture.
My code below:
- HTML: I don’t care if the structure changes it just needs to work.
- CSS: Please note this is just 1 method I have tried I have been sitting here for about 2 hours messing with this and couldn’t figure it out.
.first {
border: 2px solid #D9DFE7;
width: 385px;
height: 385px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
margin-top: 40px;
margin-left: 40px;
}
.img {
width: 35px;
height: 35px;
border-radius: 50%;
position: absolute;
top: -1.1rem;
}
.second {
border: 2px solid #D9DFE7;
width: 301px;
height: 301px;
border-radius: 50%;
margin: 2.5%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.imgSecond {
width: 35px;
height: 35px;
border-radius: 50%;
position: absolute;
top: -1.1rem;
}
.third {
border: 2px solid #D9DFE7;
height: 215px;
width: 215px;
border-radius: 50%;
margin: 15%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.imgThird {
width: 35px;
height: 35px;
border-radius: 50%;
position: absolute;
top: -1.1rem;
}
.forth {
border: 2px solid #D9DFE7;
height: 133px;
width: 133px;
border-radius: 50%;
margin: 2.5%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
.imgForth {
width: 35px;
height: 35px;
border-radius: 50%;
position: absolute;
top: -1.1rem;
}
.fifth {
width: 49px;
height: 49px;
border: 2px solid #D9DFE7;
border-radius: 50%;
margin: 2.5%;
}<div class="first">
<img src="https://images.unsplash.com/photo-1683265379492-8179a1fff9c3?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=3498&q=80" class="img" />
<div class="second">
<img src="https://images.unsplash.com/photo-1683265379492-8179a1fff9c3?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=3498&q=80" class="imgSecond" />
<div class="third">
<img src="https://images.unsplash.com/photo-1683265379492-8179a1fff9c3?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=3498&q=80" class="imgThird" />
<div class="forth">
<img src="https://images.unsplash.com/photo-1683265379492-8179a1fff9c3?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=3498&q=80" class="imgForth" />
<div class="fifth"></div>
</div>
</div>
</div>
</div>
 Question posted in
Question posted in 


2
Answers
To place them randomly on a circle you need to know the radius of the circle.
Then you can use
Math.random()to randomly choose an angle obviously from 0° to 360° and the use the following formulas to place your images.xandyand thexandycoordinates you need to place your images at which will be on the circle.Here an example using JavaScript canvas showing how the maths works. You can execute the snippet multiple times to see that indeed random points are being created.
It is important to know that in a canvas the top-left corner has the coordinates
(0, 0)which explains the calculation of the absolute values. Also you would need to know thatsin(90°) = 1,sin(270°) = -1,cos(0°) = 1andcos(180°) = -1to make sense of the calculations.If you want to do it in CSS:
CSS has
sin()andcos()functions, however without some pre-processor there is norandom()function (as far as I know) so you would probably have to useMath.random()to generate the random numbers.We can define the images’ positions similar to polar coordinates: By rotating and offsetting from the center point.
The offset places the images onto the rings. The rotation beforehand will place them along the rings.
By randomizing the rotation, we randomly place the images along their rings.
Note: