I’m wondering if there are APIs to know preferences users applied to browser, such as font-size, font-family, etc.
I wrote this question because I’ve been asked to apply browser preferences to my HTML page. For example, if user has poor sight and enlarged browser font size, I want to apply that size to my web page.
My goal is something like this:
document.getElementById("myBodyTag").style.fontSize = browser.getCurrentFont()
where ‘browser’ is the API I’m looking for.
EDIT:
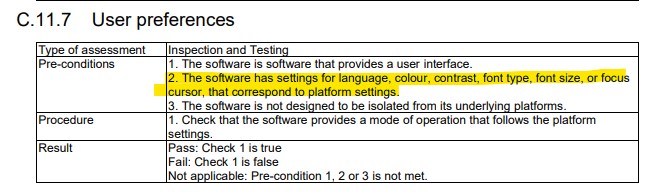
The real reason I’m looking for this API is because the client of my project, reading the technical reference of the European Union Accessibility Law, stated that my web application must inherit the platform settings, as you can read in the pic below.
In my opinion they didn’t get correctly what the document says, because there’s an unclear bond between rules to be applied to web pages and rules to be applied to software.





2
Answers
Not sure if this is what you mean, but
window.getComputedStylefor a (not in any way modified) document gives you the current preferences a user has set for his/her browser. Something like (try modifiying your browser font style settings and rerun the snippet):For many things you don’t need to read user settings directly, but rather let them be applied implicitly where needed.
Let’s take the
font-sizeand the focus size (I guess you meantoutline) as an example. If you define your text, and elements that should scale with text, in relative units, ideallyrem, you are all set to adapt the font size that user picked in his browser settings. If he changes font size from 16px to 20px in settings, your text, and other elements’ dimensions defined in rems, will scale with it.Speaking of
font-familyand a11y, I am not sure it makes much sense for users to define it. You as the web author have to know which font makes sense in context of your site and works the best. If you wanna be accessible, just choose standard fonts like Times New Roman and Arial and you’ll be fine.That said, if you really want to apply user settings, you can do so:
This will apply the font and size configured in user’s browser.
If you also want to find out programmatically about their defaults, you can create some dummy element, set some initial styles on it like:
and call:
Of course, the amount of browser settings you can read this way is limited.
PS: If you’d need more, then this turns into ethical (knowing too much about the user) and practical question (why would you even need it).