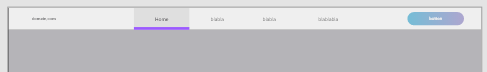
i want to have 4 columns in my navbar like shown in the picture:
And the text inside the boxes should be centered, like in the middle of the box. Its importent that thy’re boxes so that i can apply "border-bottom" to it. Can somebody pls help, i cant figure it out myself. Heres what i got so far:
header {
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
height: 70px;
padding: 0px 10%;
background-color: #EFEFEF;
}
.logo {
cursor: pointer;
text-decoration: none;
color: #707070;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.nav__links a,
.cta,
.overlay__content a {
font-family: "Montserrat", sans-serif;
font-weight: 500;
color: #707070;
text-decoration: none;
}
.nav__links {
list-style: none;
display: flex;
}
.nav__links li a {
border: 1px solid black;
width: 225px;
height: 70px;
float: left;
}
#active {
border-bottom: 8px green solid;
}
.cta {
padding: 9px 25px;
background-color: rgba(0, 136, 169, 1);
border: none;
border-radius: 50px;
cursor: pointer;
transition: background-color 0.3s ease 0s;
}<body>
<header>
<a class="logo" href="/">filmfestwilsdruff.de</a>
<nav>
<ul class="nav__links">
<li><a href="#" id="active">Home</a></li>
<li><a href="#">blabla</a></li>
<li><a href="#">blabla</a></li>
<li><a href="#">blablabla</a></li>
</ul>
</nav>
<a class="cta" href="#">Contact</a>
</header>
</body>




2
Answers
You can center horizontally et verticaly using 2 lines of CSS :
Here’s the snippet:
1) To Align Content
Flexbox is great to align content vertically and horizontally.
display: flexto the parent element of the items to be centeredAppend the following CSS styles to
.nav__links li a2) To Align #active Bottom Border
Using a box-shadow to replicate the bottom border with a value of
insetso it’s inside the content element.