I have a crazy problem with SVG rendering in chrome/chromium (firefox works as expected).
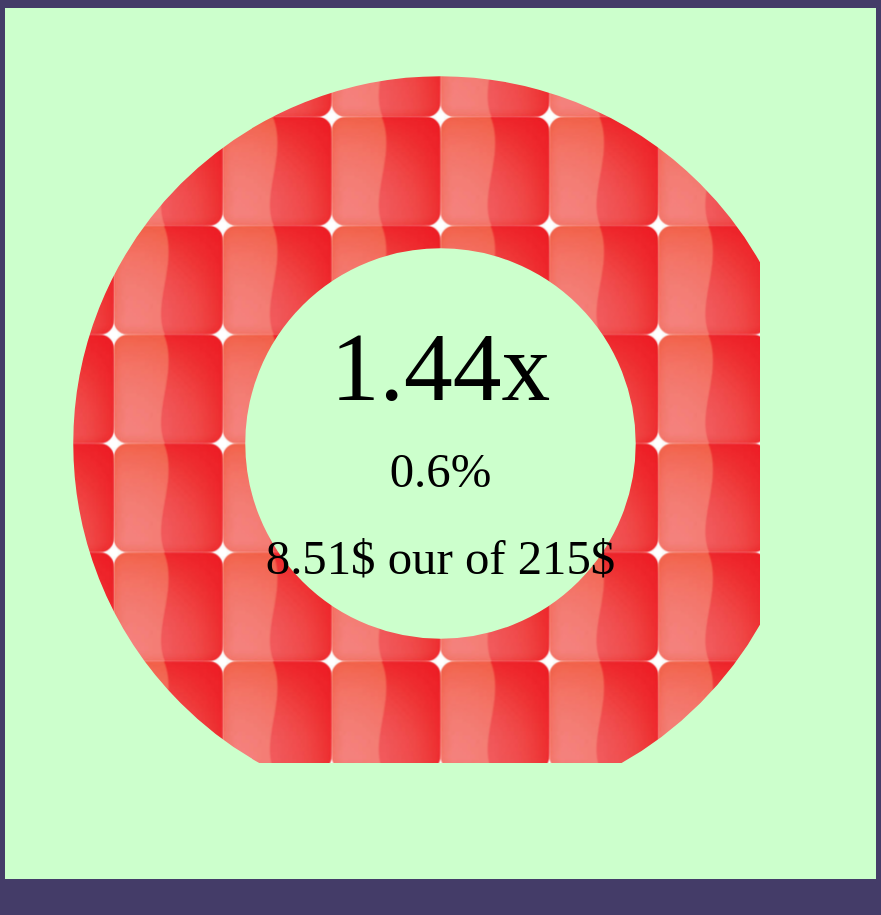
I want to render a circle with empty fill but stroke containing a template but for some reason once I try to change screen resolution, circle strokes start to being cut off mostly on bottom/right edge. I can’t identify why it happens. I’d like to know what should I do to prevent stroke from being cut, any help is welcome
UPD I don’t care about IE and other outdated browsers. Just modern ones
Link to reproduce: https://jsfiddle.net/k8cbq4dv/
The code itself:
<div id="root">
<svg width="100%" viewBox="0 0 40 40" style="background-color: rgb(204, 255, 204);">
<defs>
<pattern id="greenglaze" patternUnits="userSpaceOnUse" width="5" height="5">
<image href="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSyiQU4yEPR1SIEF1mRiFOP1IMFoQ4s8y0vGJTRhRt4CbE4BaOuFEXrwEDWmI8ngIzbk_c&usqp=CAU" width="5" height="5" preserveAspectRatio="none"></image>
</pattern>
</defs>
<circle cx="20" cy="20" r="12.91549430918954" fill="transparent" transform-origin="center" stroke="url(#greenglaze)" stroke-width="7.9" stroke-dasharray="100 0" stroke-dashoffset="-0" transform="rotate(-90, 0, 0)"></circle>
</svg>
</div>




2
Answers
The previous code didn’t really solve the problem.
My English is not one of the best.
I did several tests here and what I saw as a solution would be the use of css.
This is only a suspicion, so the answer might still be incorrect. At least for me, the jsFiddle error did disapear.
It could be that Chromium has a problem with identifying the bounding box of the final grafic because it has to take into acount the width of a stroke. If it somehow miscalulates at that point, it might decide that some of the repetitions of the pattern will always be outside of the effective clip path and just not render them.
The solution then would be to not use a stroke-width and instead draw two circular paths combined: