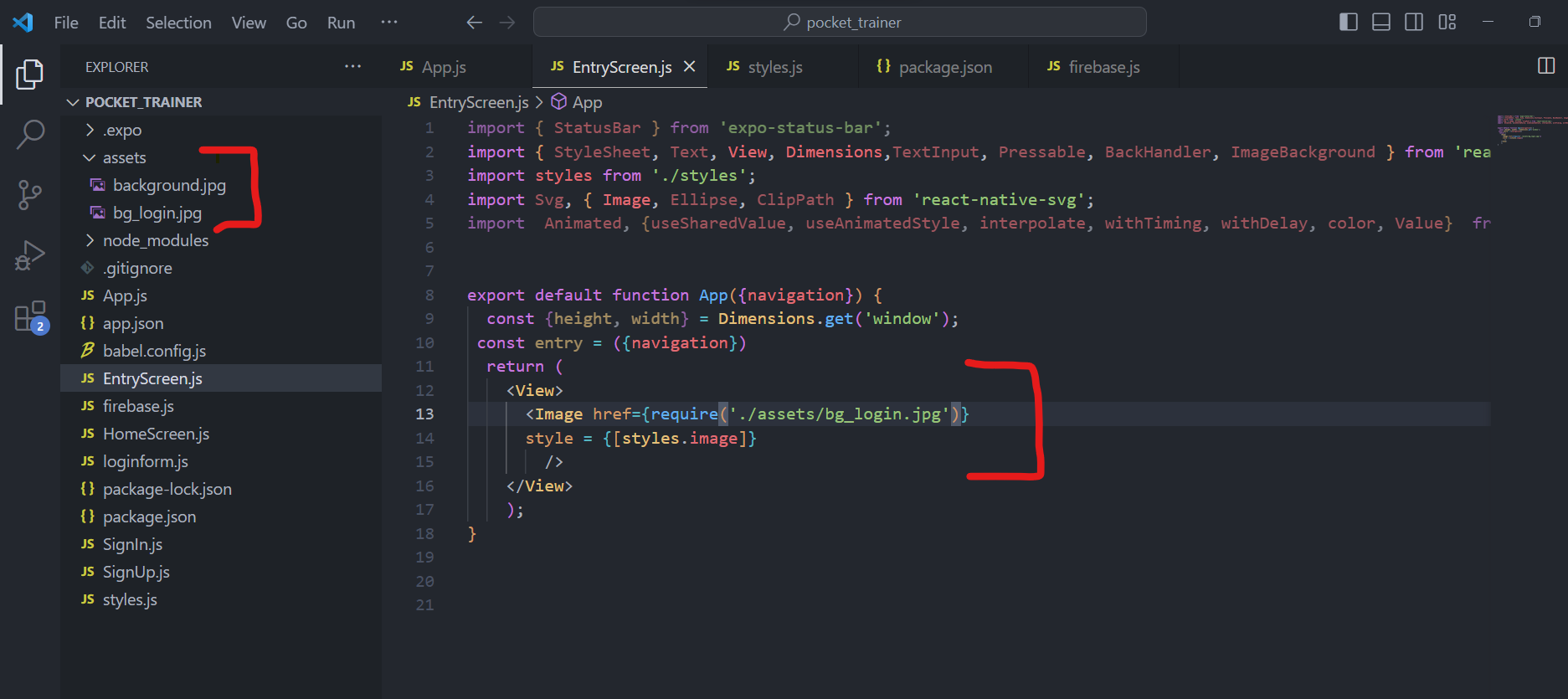
please consider this code
export default function App({navigation}) {
const {height, width} = Dimensions.get('window');
const entry = ({navigation})
return (
<View>
<Image href={require('./assets/bg_login.jpg')}
style = {[styles.image]}
/>
</View>
);
}
css:
image: {
width: 100,
height: 100
},
I am trying to load the image with this code but for some reason it doesnt work and neither does it throw any error or any thing.
what have I already tried





2
Answers
so for some reason the above code shows no output and doesnt throw an error either. I have figured out and alternative way to make it work and I will post it down here just in case someone encounters the same error again:
Please ignore the additional dependencies i have imported, you probably wont be needing them, I have imported these because I plan to use them ahead in my code
you using href instead of source
updated, with full sample code that working
and you can remove the [] on style of image {styles.image}
sample link https://snack.expo.dev/@rudiahmad/bossy-tortillas
maybe you have issue with the styling, are you sure put the correct style?