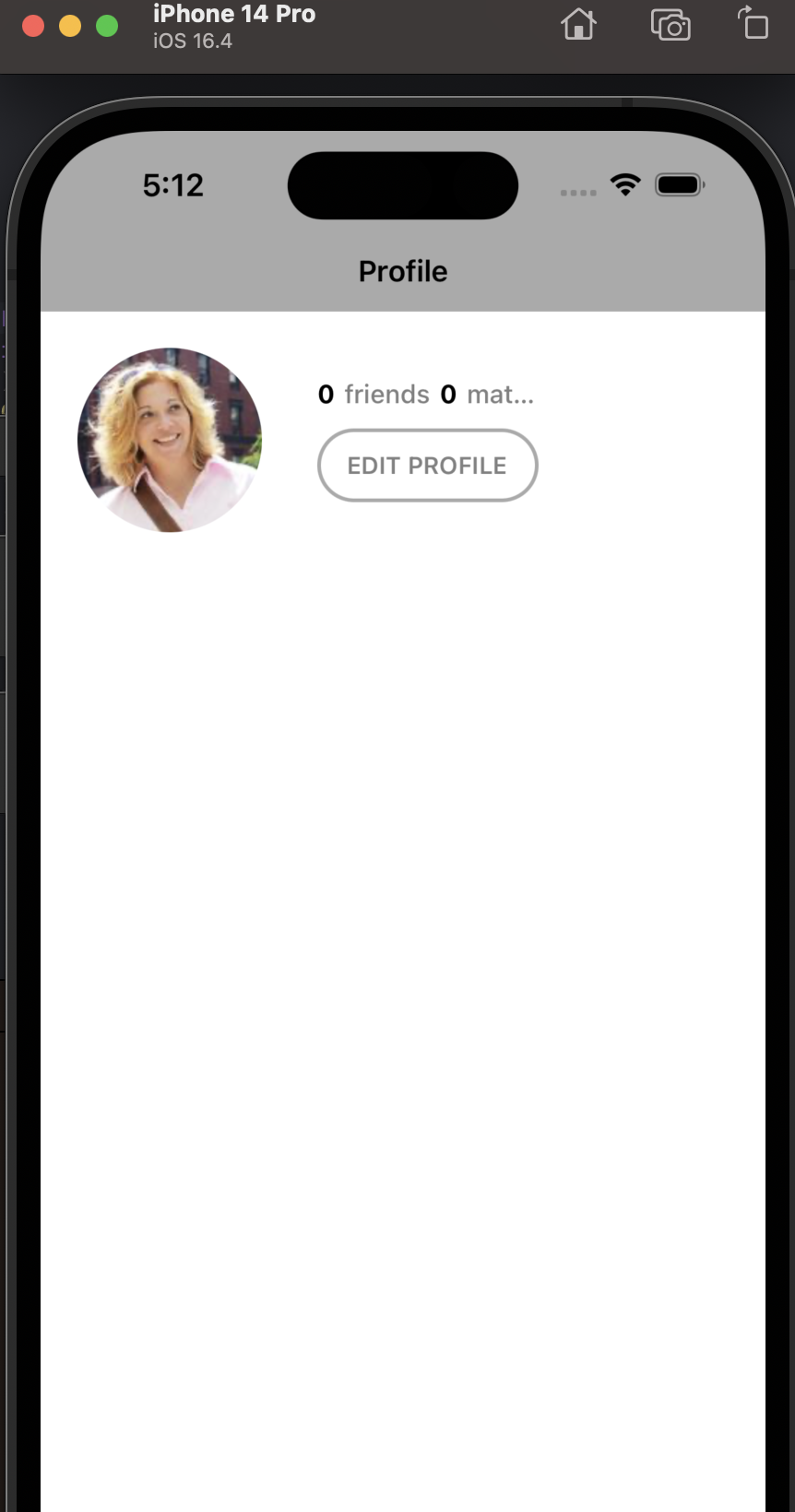
Currently i’m stuck at trying to make the UILabel on the right side to not get cutoff since there’s a space. I’m using stackView so that i can center both of the view easily. I thought of decoupled the topStack and editButton, but was just wondering if i could just stacked both instead
Can focus on viewDidLoad()
UI
Code
import UIKit
class ProfileViewController: UIViewController {
private let profilePicture: UIImageView = {
let image = UIImageView()
image.contentMode = .scaleAspectFit
image.translatesAutoresizingMaskIntoConstraints = false
image.image = UIImage(named: "1")
image.layer.cornerRadius = 50
image.clipsToBounds = true
return image
}()
private let editButton: UIButton = {
let button = UIButton()
let title = "EDIT PROFILE"
let attributedString = NSAttributedString(string: title, attributes: [NSAttributedString.Key.font: UIFont.boldSystemFont(ofSize: 13)])
button.setAttributedTitle(attributedString, for: .normal)
button.setTitleColor(.gray, for: .normal)
button.backgroundColor = .clear
button.layer.borderColor = UIColor.lightGray.cgColor
button.layer.borderWidth = 2.0 // set border width
button.layer.cornerRadius = 20
button.translatesAutoresizingMaskIntoConstraints = false
button.addTarget(self, action: #selector(editButtonTapped), for: .touchUpInside)
return button
}()
private func makeTitle(numberTitleStr: String, titleStr: String) -> UIStackView {
let numberTitle = UILabel()
let title = UILabel()
numberTitle.text = numberTitleStr
title.text = titleStr
numberTitle.font = UIFont.systemFont(ofSize: 14, weight: .bold)
numberTitle.textColor = .black
title.font = UIFont.systemFont(ofSize: 14, weight: .medium)
title.textColor = .gray
let stackView = UIStackView(arrangedSubviews: [numberTitle, title])
stackView.alignment = .leading
stackView.axis = .horizontal
stackView.spacing = 5
return stackView
}
@objc func editButtonTapped() {
print("Example")
}
func setupNavigation() {
navigationItem.title = "Profile"
let appearance = UINavigationBarAppearance()
appearance.configureWithOpaqueBackground()
appearance.backgroundColor = .lightGray
let titleAttribute = [NSAttributedString.Key.font: UIFont.systemFont(ofSize: 16, weight: .semibold), NSAttributedString.Key.foregroundColor: UIColor.black]
appearance.titleTextAttributes = titleAttribute
navigationController?.navigationBar.standardAppearance = appearance
navigationController?.navigationBar.scrollEdgeAppearance = appearance
}
override func viewDidLoad() {
super.viewDidLoad()
setupNavigation()
let friendsStackView = makeTitle(numberTitleStr: "0", titleStr: "friends")
let matchesStackView = makeTitle(numberTitleStr: "0", titleStr: "matches")
let topStack = UIStackView(arrangedSubviews: [friendsStackView, matchesStackView])
topStack.translatesAutoresizingMaskIntoConstraints = false
topStack.setContentCompressionResistancePriority(.defaultLow, for: .horizontal)
topStack.axis = .horizontal
topStack.distribution = .equalCentering
topStack.spacing = 5
let mainStack = UIStackView(arrangedSubviews: [topStack, editButton])
mainStack.translatesAutoresizingMaskIntoConstraints = false
mainStack.axis = .vertical
mainStack.spacing = 10
view.backgroundColor = .white
view.addSubview(profilePicture)
view.addSubview(mainStack)
// view.addSubview(topStack)
// view.addSubview(editButton)
NSLayoutConstraint.activate([
profilePicture.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 20),
profilePicture.leadingAnchor.constraint(equalTo: view.leadingAnchor, constant: 20),
profilePicture.widthAnchor.constraint(equalToConstant: 100),
profilePicture.heightAnchor.constraint(equalToConstant: 100),
mainStack.leadingAnchor.constraint(equalTo: profilePicture.trailingAnchor, constant: 30),
mainStack.centerYAnchor.constraint(equalTo: profilePicture.centerYAnchor),
editButton.heightAnchor.constraint(equalToConstant: 40),
editButton.widthAnchor.constraint(equalToConstant: 120),
// topStack.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor, constant: 35),
// topStack.leadingAnchor.constraint(equalTo: profilePicture.trailingAnchor, constant: 20),
// editButton.topAnchor.constraint(equalTo: topStack.topAnchor, constant: 25),
// editButton.leadingAnchor.constraint(equalTo: profilePicture.trailingAnchor, constant: 20),
])
}
}





2
Answers
You can add Width constraint to mainStack or Trailing constraint (Both will solve the problem):-
As Geoff Hackworth said, you need to set your
mainStack.alignmentto anything other than.fillbecause currently the editButton’s widthContrstraint is preventing the mainStack from giving more width to the topStack.