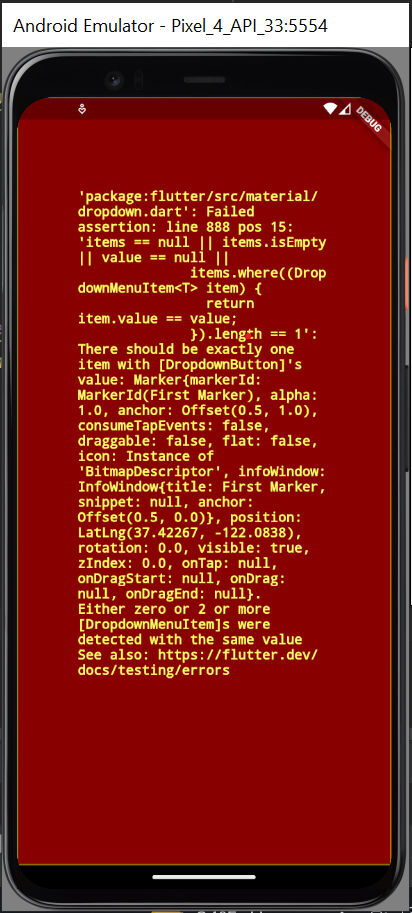
======== Exception caught by widgets library =======================================================
The following assertion was thrown building MyHomePage(dirty, dependencies: [MediaQuery], state: _MyHomePageState#a3bdf(tickers: tracking 1 ticker)):
There should be exactly one item with [DropdownButton]’s value: Marker{markerId: MarkerId(First Marker), alpha:
Either zero or 2 or more [DropdownMenuItem]s were detected with the same value
‘package:flutter/src/material/dropdown.dart’:
Failed assertion: line 888 pos 15:
'items == null || items.isEmpty || value == null ||
items.where((DropdownMenuItem<T> item) {
return item.value == value;
}).length == 1'
DropdownButton(
value: selectedMarker,
onChanged: ((Marker? marker) {
setState(() {
selectedMarker = marker!;
});
print("selectedmarker value ${selectedMarker}");
mapController.moveCamera(CameraUpdate.newLatLng(marker!.position));
}),
items: markers.map((marker) {
return DropdownMenuItem(
value: marker,
child: Text(marker.markerId.value),
);
}).toList(),
),
This is the dropdownbutton widget which is causing the error. Now the thing I want to achieve is that after selecting an item from the menu the Marker on the maps gets selected. that is done. Now if i press directions button then the marker will follow polylinepoints. When i press the button this error occurs. Directions button code is given below:
IconButton(
onPressed: () async {
if(selectedMarker.markerId == MarkerId("First Marker")){
controller = AnimationController(
duration: const Duration(milliseconds: 1000),
vsync: this,
);
selectedMarker = markers[0];
for (int i = 0; i < polylinePoints.length && i + 1 != polylinePoints.length; i = i + 1) {
markerAnimation = LatLngTween(
begin: polylinePoints[i],
end: polylinePoints[i + 1])
.animate(controller);
markerAnimation.addListener(() {
setState(() {
Marker marker1 = Marker(markerId: MarkerId("First Marker",
),icon:BitmapDescriptor.defaultMarkerWithHue(BitmapDescriptor.hueGreen),
);
print("This is marker1 ${marker1}");
marker1 = marker1.copyWith(
positionParam: markerAnimation.value,
);
///will be right back
markers[0] = marker1;
// _addFirstMarker(Variables.point);
});
});
controller.forward();
await Future.delayed(
const Duration(milliseconds: 50));
}
}
if(selectedMarker.markerId == MarkerId("Second Marker")){
controller = AnimationController(
duration: const Duration(milliseconds: 1000),
vsync: this,
);
selectedMarker = markers[1];
for (int i = 0; i < polylinePoints1.length && i + 1 != polylinePoints1.length; i = i + 1) {
markerAnimation = LatLngTween(
begin: polylinePoints1[i],
end: polylinePoints1[i + 1])
.animate(controller);
markerAnimation.addListener(() {
setState(() {
Marker marker1 = Marker(markerId: MarkerId("Second Marker",
),icon: BitmapDescriptor.defaultMarkerWithHue(BitmapDescriptor.hueGreen),
);
marker1 = marker1.copyWith(
positionParam: markerAnimation.value,
);
markers[1] = marker1;
// _addFirstMarker(Variables.point);
});
});
controller.forward();
await Future.delayed(
const Duration(milliseconds: 50));
}
}
if(selectedMarker.markerId == MarkerId("Third Marker")){
controller = AnimationController(
duration: const Duration(milliseconds: 1000),
vsync: this,
); selectedMarker = markers[2];
for (int i = 0; i < polylinePoints2.length && i + 1 != polylinePoints2.length; i = i + 1) {
markerAnimation = LatLngTween(
begin: polylinePoints2[i],
end: polylinePoints2[i + 1])
.animate(controller);
markerAnimation.addListener(() {
setState(() {
Marker marker1 = Marker(markerId: MarkerId("Third Marker",
), icon: BitmapDescriptor.defaultMarkerWithHue(BitmapDescriptor.hueGreen),
);
marker1 = marker1.copyWith(
positionParam: markerAnimation.value,
);
markers[2] = marker1;
// _addFirstMarker(Variables.point);
});
});
controller.forward();
await Future.delayed(
const Duration(milliseconds: 50));
}
}
},
icon: Icon(Icons.directions))




2
Answers
The
valueof aDropDownButtonmust exist among the values of the items.When you tap for example the first button you do
but some lines below it assign a new marker to it
Now
selectedMarkerno longer exists insidemarkersand this is not allowed. I believe should do theright after you do
and not before it.
Same with the other ones.
This error is caused by the initial value. When the initial value of the dropdown is not available in your item list.
e.g.
In the above example the initial value "z" is not available in the item list so the dropdown button raises an assertion. A dropdown button requires a value property that should be available in the item list.
Assign initial value as below,