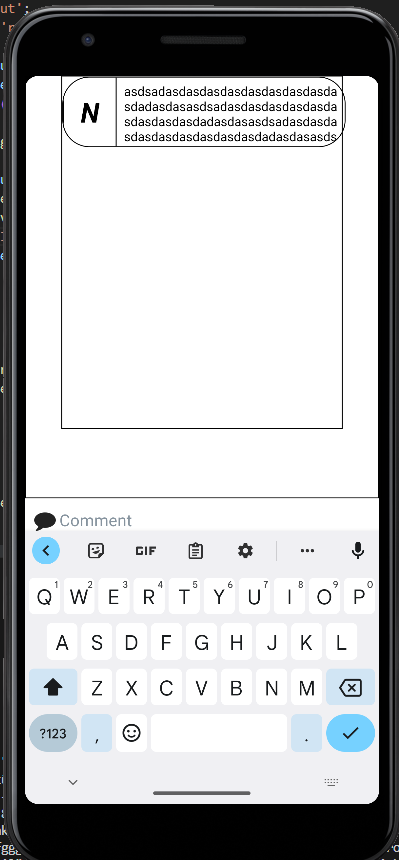
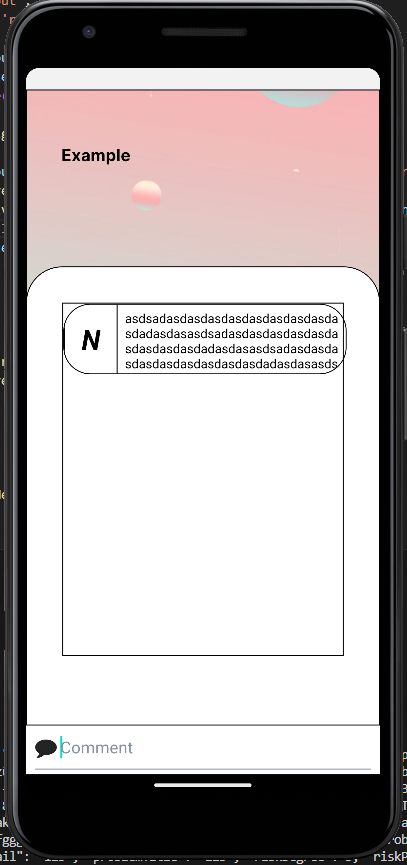
I want only the comment input to move up when keyboard is open but everything goes up
export default function DetailsPage({ route, navigation }) {
const { title, detail, degree } = route.params;
const [comment, setComment] = useState("")
return (
<ScrollView style={{flex:1}}>
<View style={{ height: responsiveHeight(100), paddingTop: StatusBar.currentHeight }} >
<ImageBackground blurRadius={0} source={require('../assets/bgg.jpg')} resizeMode="cover" >
<View style={{ height: responsiveHeight(35), borderWidth: 1 }}>
<View style={{ width: responsiveWidth(80), height: responsiveHeight(15), justifyContent: 'space-around', alignSelf: 'center', marginTop: 40 }}>
<Text style={{ fontFamily: 'Inter-Bold', fontSize: 18 }}>Example</Text>
<Text numberOfLines={3} style={{ fontFamily: 'Roboto-Medium' }}></Text>
</View>
</View>
</ImageBackground>
<View style={{ paddingHorizontal: responsiveWidth(10), paddingVertical: responsiveWidth(10), height: responsiveHeight(65), borderWidth: 1, borderTopLeftRadius: 40, borderTopRightRadius: 40, marginTop: -responsiveHeight(10), backgroundColor: 'white' }}>
<View style={{ height: responsiveHeight(50), borderWidth: 1 }}>
<CommentCard></CommentCard>
</View>
</View>
<KeyboardAvoidingView >
<View style={{height:responsiveHeight(10),backgroundColor:'white'}}>
<InputComp></InputComp>
</View>
</KeyboardAvoidingView>
</View>
</ScrollView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
i tried the "softwareKeyboardLayoutMode": "pan", solution
i tried the keyboardavoidingview and keyboardVerticalOffset everywhere but couldnt find a solution
i tried scrollview with and without keyboardavoidingview






2
Answers
i fixed it via using external package "keyboard-sticky" https://www.npmjs.com/package/react-native-sticky-keyboard-accessory
this helps me to get the view that i want
You can try by adding these 3 thing in your code.
Add a KeyboardAvoidingView around the InputComp component.
Set the behavior property of the KeyboardAvoidingView to ‘padding’.
Set the style property of the KeyboardAvoidingView to {height:
responsiveHeight(10), backgroundColor: ‘white’}.