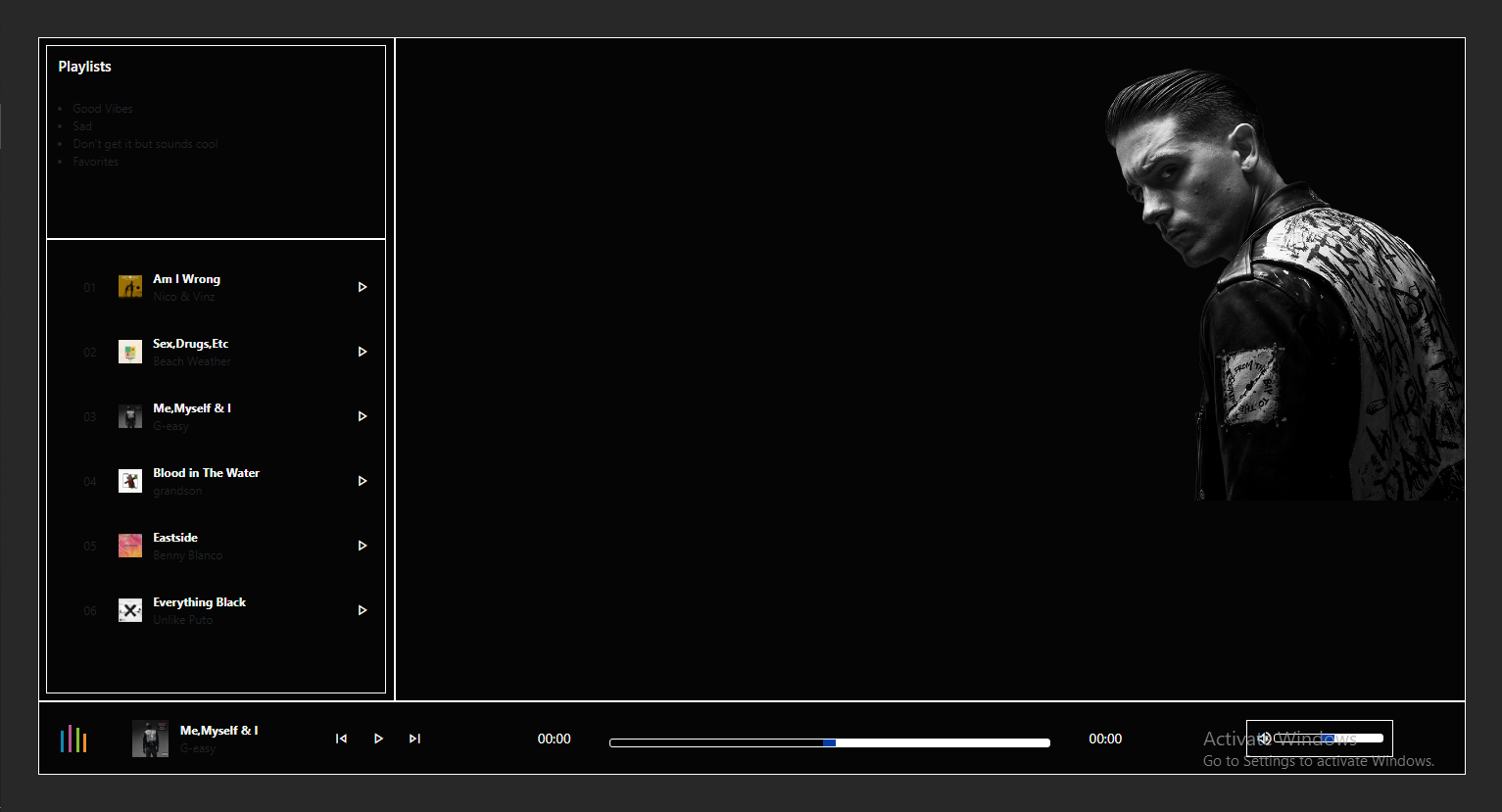
I’m building a music app, I’m trying to use an event listner that when I click on each song the song plays, and the details of the song get added to the playing now section and the equalizer strats moving, The problem is when Click the first time it doesn’t work the sconde it works the third it the does’nt …, here is an example of what I’m doing.
My Code :
<!-- begin snippet: js hide: false console: true babel: false --><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vibe With Yassir</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@48,400,0,0" />
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="side-menu">
<div class="playlist-name">
<h3>Playlists</h3>
<ul class="pl-name">
<li class="good-vibes">Good Vibes</li>
<li class="sad">Sad</li>
<li>Don't get it but sounds cool</li>
<li class="Favorites">Favorites</li>
</ul>
</div>
<div class="playlist-songs">
<div class="song-details">
<div class="song-num">01</div>
<div class="song-poster"><img src="img/2.jpg" alt=""></div>
<div class="song-artist-name">
<div class="song-name">Am I Wrong</div>
<div class="artist-name">Nico & Vinz</div>
</div>
<div class="play-btn"><span class="material-symbols-outlined">
play_arrow
</span>
</div>
</div>
<div class="song-details">
<div class="song-num">02</div>
<div class="song-poster"><img src="img/3.jpg" alt=""></div>
<div class="song-artist-name">
<div class="song-name">Sex,Drugs,Etc</div>
<div class="artist-name">Beach Weather</div>
</div>
<div class="play-btn"><span class="material-symbols-outlined">
play_arrow
</span>
</div>
</div>
<div class="song-details">
<div class="song-num">03</div>
<div class="song-poster"><img src="img/7.jpg" alt=""></div>
<div class="song-artist-name">
<div class="song-name">Me,Myself & I</div>
<div class="artist-name">G-easy</div>
</div>
<div class="play-btn"><span class="material-symbols-outlined">
play_arrow
</span>
</div>
</div>
<div class="song-details">
<div class="song-num">04</div>
<div class="song-poster"><img src="img/4.jpg" alt=""></div>
<div class="song-artist-name">
<div class="song-name">Blood in The Water</div>
<div class="artist-name">grandson</div>
</div>
<div class="play-btn"><span class="material-symbols-outlined">
play_arrow
</span>
</div>
</div>
<div class="song-details">
<div class="song-num">05</div>
<div class="song-poster"><img src="img/5.jpg" alt=""></div>
<div class="song-artist-name">
<div class="song-name">Eastside</div>
<div class="artist-name">Benny Blanco</div>
</div>
<div class="play-btn"><span class="material-symbols-outlined">
play_arrow
</span>
</div>
</div>
<div class="song-details">
<div class="song-num">06</div>
<div class="song-poster"><img src="img/6.jpg" alt=""></div>
<div class="song-artist-name">
<div class="song-name">Everything Black</div>
<div class="artist-name">Unlike Puto</div>
</div>
<div class="play-btn"><span class="material-symbols-outlined">
play_arrow
</span>
</div>
</div>
</div>
</div>
<div class="playing-now"></div>
<div class="player">
<div class="equalizer">
<i class="everlib-logo-first-bar eq"></i>
<i class="everlib-logo-second-bar eq"></i>
<i class="everlib-logo-third-bar eq"></i>
<i class="everlib-logo-fourth-bar eq"></i>
</div>
<div class="song-p-now">
<div class="song-poster"><img src="img/7.jpg" alt=""></div>
<div class="song-artist-name">
<div class="song-name">Me,Myself & I</div>
<div class="artist-name">G-easy</div>
</div>
</div>
<div class="controllers">
<div class="previous"><span class="material-symbols-outlined previous">
skip_previous
</span></div>
<div class="play"><span class="material-symbols-outlined play">
play_arrow
</span></div>
<div class="next"><span class="material-symbols-outlined next">
skip_next
</span></div>
</div>
<div class="time" id="start">00:00</div>
<div class="range"> <input type="range" id="range"></div>
<div class="time" id="end">00:00</div>
<div class="volume">
<div class="volume-ico">
<span class="material-symbols-outlined"> volume_up </span>
</div>
<div class="volume-range"><input type="range" class="vol-range"></div>
</div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>const playingNow = document.querySelector('.song-p-now');
const equalizer = document.querySelectorAll('.eq')
const btns = Array.from(document.querySelectorAll('.song-details'));
let isPlaying = true;
const btnsLoop = () => {
for (j = 0; j < btns.length; j++) {
const musicObject = music[j];
const { img, id, songName, audio, artist } = musicObject;
btns[j].addEventListener('click', () => {
playingNow.innerHTML = `<div class="song-poster"><img src="${img}" alt=""></div>
<div class="song-artist-name">
<div class="song-name">${songName}</div>
<div class="artist-name">${artist}</div>
</div>`
music.forEach(element => {
element.audio.pause();
});
if (isPlaying) {
musicObject.audio.play();
equalizer.forEach((eq) => {
eq.classList.add('animation');
})
isPlaying = false;
} else {
musicObject.audio.pause();
musicObject.audio.currentTime = "0";
equalizer.forEach((eq) => {
eq.classList.remove('animation');
})
isPlaying = true;
}
});
}
}
btnsLoop();
<script>
const music = [{
img: 'img/2.jpg',
id: 1,
songName: 'Am I Wrong',
audio: new Audio('audio/Am-I-wrong.mp3'),
artist: 'Nico & Vinz',
},
{
img: 'img/3.jpg',
id: 2,
songName: 'Sex,Drugs,Etc',
audio: new Audio('audio/Sex-Drugs-Etc.mp3'),
artist: 'Beach Weather',
},
{
img: 'img/7.jpg',
id: 3,
songName: 'Me Myself & I ',
audio: new Audio('audio/Me-Myself-I.mp3'),
artist: 'G-easy',
},
{
img: 'img/4.jpg',
id: 4,
songName: 'Blood In The Water',
audio: new Audio('audio/Blood-In-The-Water.mp3'),
artist: 'grandson',
},
{
img: 'img/5.jpg',
id: 5,
songName: 'Eastside',
audio: new Audio('audio/Eastside.mp3'),
artist: 'Benny Blanco',
},
{
img: 'img/6.jpg',
id: 6,
songName: 'Everything Black ',
audio: new Audio('audio/Everything-Black.mp3'),
artist: 'Unlike Puto',
},
]
</script>





2
Answers
Mhm.
Looks to me like the isPlaying variable is being set to true initially and then toggled between true and false on each button click.
Meaning on the first click, the if (isPlaying) block will not execute since isPlaying is initially true, and it will only execute on the second click when isPlaying is set to false.
You can delegate and have only one place you change the isPlaying