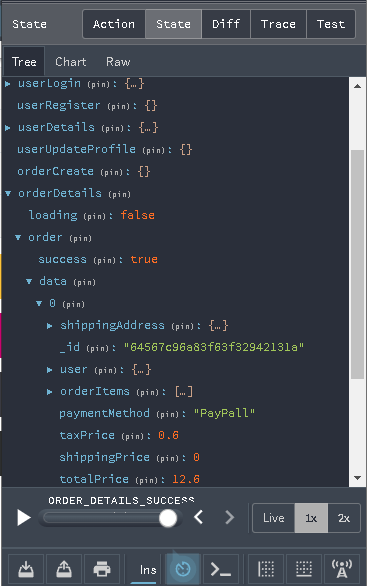
Redux toolkits view:
I have some statements in Redux toolkits and I can’t enter some of them.
I already tried this version, but it gives me error.
const orderDetails = useSelector((state) => state.orderDetails);
const { order, loading, error } = orderDetails;
And then in return:
<p>Shipping: {order.shippingAddress.country}</p>
It gives this error:
TypeError: Cannot read properties of undefined (reading 'country')

 Question posted in
Question posted in 


2
Answers
Try accessing your data using optional chaining it will help you solving TypeErrors like this :
Going by your screenshot,
orderhas a data property that is an array, that then containsshippingAddress– and I assume thatorderis sometimesundefined.You would be accessing
order.data[0].shippingAddress.countryand to prevent errors if any of those are
undefined, you’d doorder?.data?.[0]?.shippingAddress.country