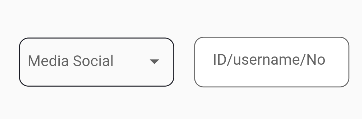
This is the textFormField
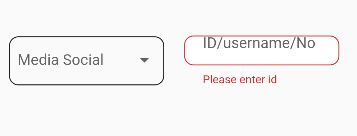
The TextFormField appears to have a different shape when it has no value, when the form is submitted and user doesn’t fill in the textFormfield it changed shape like this
I want the textFormfield shape not change, is there any solution?
This is my code :
Container(
height: Sizes.screenHeight(context) * 0.13,
width: Sizes.screenWidth(context) * 0.01,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Container(
height: Sizes.screenHeight(context) * 0.06,
width: Sizes.screenWidth(context) * 0.4,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
border: Border.all(color: SporteevColors.black)),
child: Container(
margin: const EdgeInsets.only(left: 8, right: 8),
child: DropdownButtonFormField<String?>(
hint: const Text("Media Social"),
decoration: const InputDecoration(
enabledBorder: InputBorder.none,
focusedBorder: InputBorder.none),
borderRadius: BorderRadius.circular(10),
value: mediaSocial,
items: listMediaSocial,
isExpanded: true,
onChanged: (value) {
setState(() {
mediaSocial = value;
});
},
),
),
),
SizedBox(
// color: Colors.black,
height: Sizes.screenHeight(context) * 0.062,
width: Sizes.screenWidth(context) * 0.4,
child: TextFormField(
keyboardType: mediaSocial == "WhatsApp"
? TextInputType.number
: TextInputType.text,
validator: (value) {
if (value == null || value.isEmpty) {
return 'Please enter id';
}
return null;
},
onSaved: (value) => _data['contact'] = value,
controller: _idSocialMedia,
decoration: InputDecoration(
hintText: 'ID/username/No',
hintStyle:
const TextStyle(color: SporteevColors.grey),
contentPadding: const EdgeInsets.symmetric(
vertical: 20, horizontal: 20),
fillColor: Colors.white.withOpacity(0.9),
filled: true,
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
// borderSide: BorderSide.none,
),
),
),
),
],
),
),

 Question posted in
Question posted in 



2
Answers
You can wrap it in a SizedBox and set a fixed height for it:
Code:
Because you gave the height and the height decreases, don’t use fixed size or use Expanded Widget