I’m trying to import images in react, i’ve searched tons of answer and videos but just cant seem to get mine working.
Here’s my code
import React from 'react';
import './header.css'
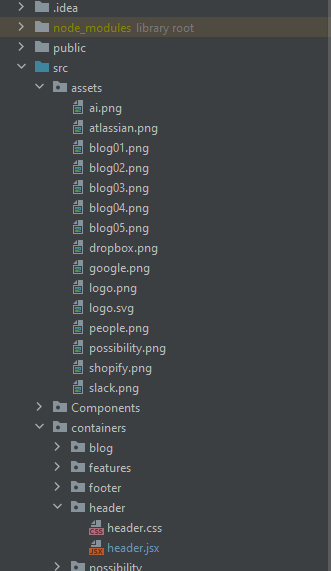
import people from '../assets/people.png';
and the error im getting is
ERROR in ./src/containers/header/header.jsx 6:0-42
Module not found: Error: Can't resolve '../assets/people.png' in 'C:Usersojadigpt3_jsmsrccontainersheader'





2
Answers
You’re importing one level too shallow.
It should be:
What you need in your import is two levels, you’re imported one
../assets