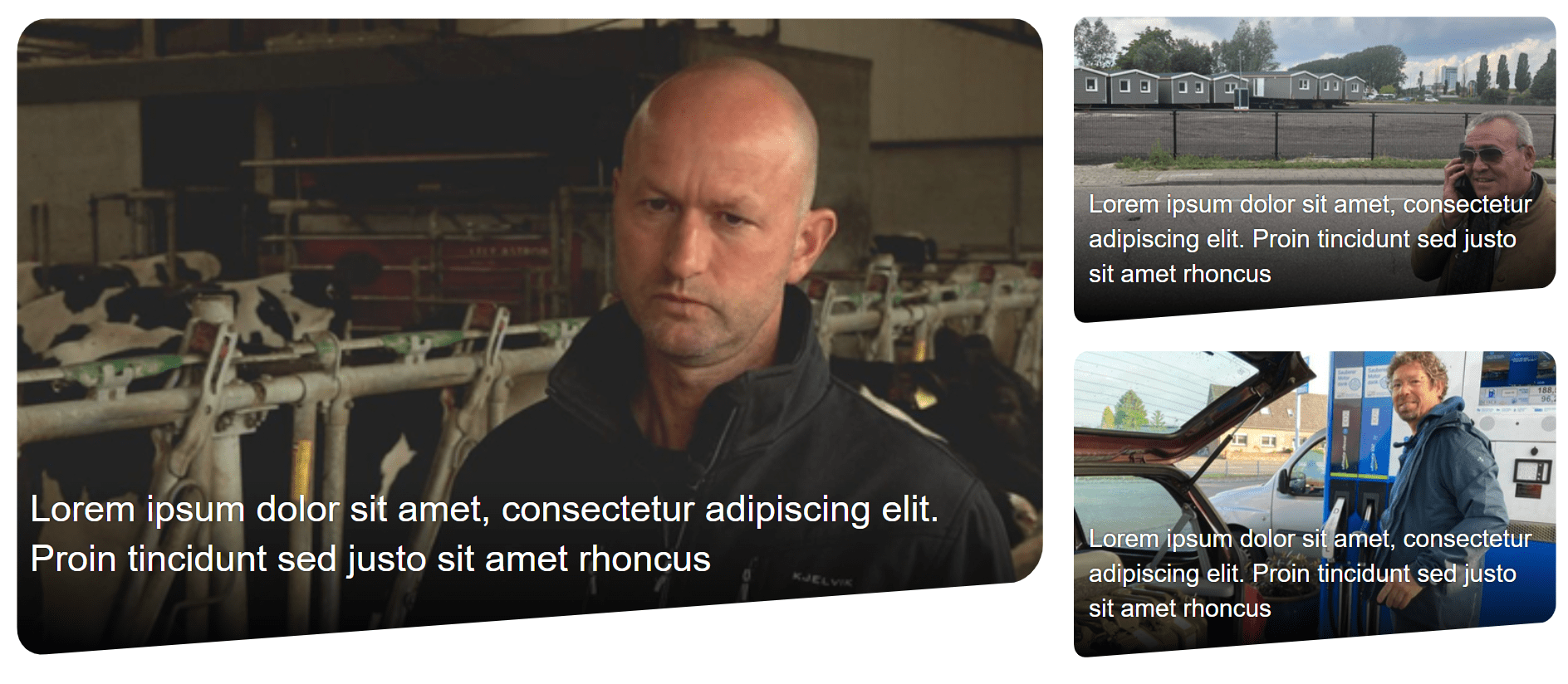
I’m not the best in css, but when I have a div with a background image, and I overlay a svg that only has a border, the border lines are shown on some devices. It should look like this.
But when I load this on mobile view, the border lines are shown. How can i fix this?
I’ve tried to add a padding, and tried to use an backgroud position offset, but that didn’t work.
* {
box-sizing: border-box;
margin: 0;
padding: 0;
background-origin: content-box;
}
body {
margin: 0;
font-family: Ubuntu;
overflow: hidden;
/* Hide scrollbars */
}
.container {
margin: auto;
}
.column.left {
margin: 0;
float: left;
}
.column.right {
float: right;
}
/* Clear floats after the columns */
.item {
display: block;
overflow: hidden;
position: relative;
background-size: cover;
background-position: left top;
background-origin: content-box;
background-repeat: no-repeat;
/*border-radius: .9rem .9rem 0 .9rem;*/
}
.item h2 {
font-family: Ubuntu, sans-serif;
text-shadow: 0 0 3px rgba(0, 0, 0, .8);
background: -webkit-linear-gradient(top, transparent 0%, #000000);
background: linear-gradient(180deg, transparent 0%, #000000);
bottom: 0;
color: #fff;
font-weight: normal;
left: 0;
margin: 0;
position: absolute;
right: 0;
}
.item1 img,
.item2 img,
.item3 img {
width: 100%;
height: auto;
}
<div class="container">
<div class="content">
<div class="overzicht">
<div class="column left">
<div class="item item1" style="background-image: url('https://i.regiogroei.cloud/552x310/43692b31-6c5e-3c1c-9734-0fda6b587107.jpg'); background-size: cover; background-position: center">
<img src="./StoreplayNEWS_Tekengebied 1.svg" style="position: absolute; z-index: 5; width: 100%; height:100%" alt="">
<h2 class="title">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin tincidunt sed justo sit amet rhoncus</h2>
</div>
</div>
<div class="column right">
<div class="item item2" style="background-image: url('https://i.regiogroei.cloud/552x310/13650346-f88e-3b81-b54a-af81dccd4369.jpg'); background-size: cover; background-position: center">
<img src="./StoreplayNEWS_Tekengebied 1.svg" style="position: absolute; z-index: 5; width: 100%; height:100%" alt="">
<h2 class="title">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin tincidunt sed justo sit amet rhoncus</h2>
</div>
<div class="item item3" style="background-image: url('https://i.regiogroei.cloud/552x310/ee982215-e923-3ea5-b65f-2230e1d36fad.jpg'); background-size: cover; background-position: center">
<img src="./StoreplayNEWS_Tekengebied 1.svg" style="position: absolute; z-index: 5; width: 100%; height:100%" alt="">
<h2 class="title">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin tincidunt sed justo sit amet rhoncus</h2>
</div>
</div>
</div>
</div>
</div>
Thanks in advance!






2
Answers
I've found the answer. The problem was that the .item h2's background was overlapping. I've changed that to this and that fixed the problem.
Try setting the border and outline property to zero on the parent and child elements.