So while creating my Registration form in the flutter app for my project. I encountered a problem in the display of error messages when a form is not correct.
The following is the code for the Full name input field.
SizedBox(
width: 200.0,
child: TextFormField(
decoration: kInputDecorationOfAuth,
onChanged: (value){
FullName=value;
},
validator: (value){
if(value== null) {
return "option vide";
} else if (value.contains(RegExp(r'[0-9]'))) {
return "Le nom ne contient pas de chiffres.";
} else if(value.length <5) {
return"un nom doit avoir min 5 caractères";
}
return null;
},
)
),
As for the constant kInputDecorationOfAuth here is the code that corresponds to it.
const kInputDecorationOfAuth = InputDecoration(
errorStyle: TextStyle(color: Color(0xFFE3242B),fontFamily: "Eastman",),
hintText: '',
fillColor: Colors.white,
filled: true,
contentPadding:
EdgeInsets.symmetric(vertical: 10.0, horizontal: 20.0),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(32.0)),
),
enabledBorder: OutlineInputBorder(
borderSide: BorderSide(color: Color(0xFF40513B), width: 2.0),
borderRadius: BorderRadius.all(Radius.circular(32.0)),
),
focusedBorder: OutlineInputBorder(
borderSide: BorderSide(color: Color(0xFF9DC08B), width: 3.0),
borderRadius: BorderRadius.all(Radius.circular(32.0)),
),
);
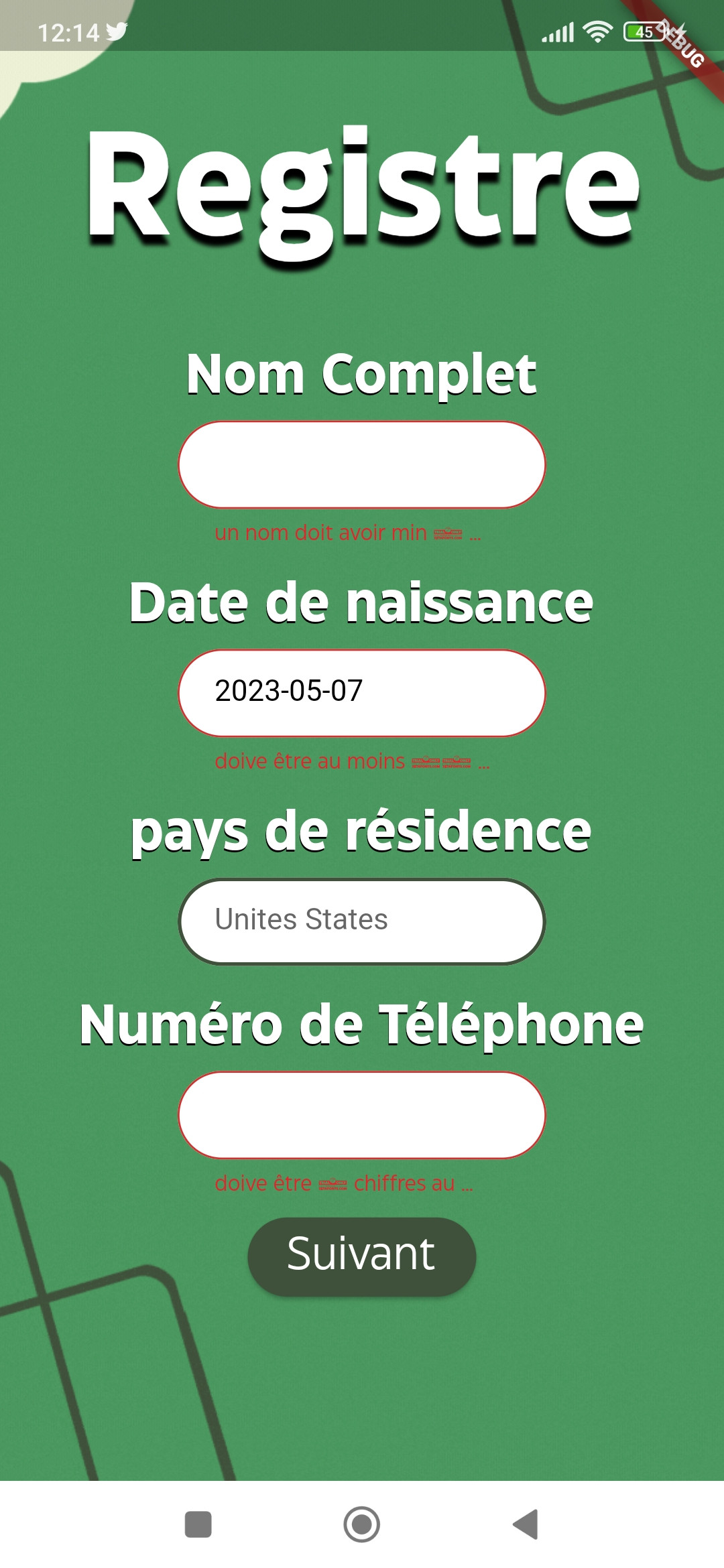
Now the problem is that the error message comes up very cramped and not complete. And this goes for the rest of the form, but I have just shown the code for Full name since they are pretty all the same.
Here is a photo of the result for reference:
With all of that in mind if someone can help me fix this I would be most appreciative :).





2
Answers
add this to InputDecoration:
The issue is with the SizedBox, you have restricted TextFormField width to 200px. Try wrapping it with an Expanded widget, which will enable the TextFormField to get the max available space or if you need a fixed width of 200, add this to your InputDecoration