
<script>
var myVideo = document.getElementById("myVideo");
var myImage = document.getElementById("hoverimage");
var container = document.querySelector(".image-video-container");
container.addEventListener("mouseover", function() {
myVideo.play();
});
container.addEventListener("mouseout", function() {
myVideo.pause();
});
</script>
but above coding is not working
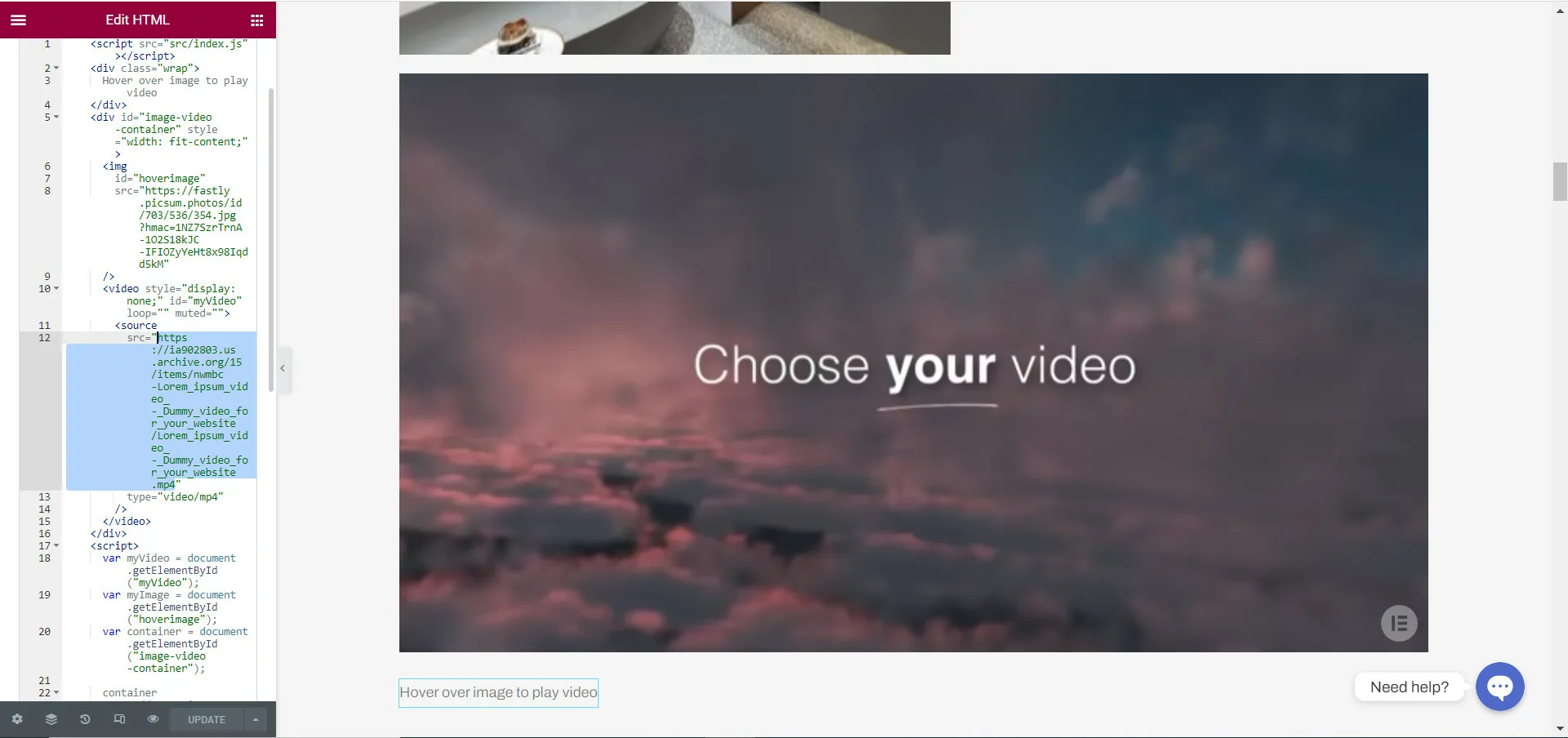
I copied 피케_’s codes but it only worked once when mouse is over the image disappeared and the video appeared to play, but it’s not the expected video, and when the mouse is moved out, it’s not coming back to the image. codes as below:
<script src="src/index.js"></script>
<div class="wrap">
Hover over image to play video
</div>
<div id="image-video-container" style="width: fit-content;">
<img
id="hoverimage"
src="https://fastly.picsum.photos/id/703/536/354.jpg?hmac=1NZ7SzrTrnA-1O2S18kJC-IFIOZyYeHt8x98Iqdd5kM"
/>
<video style="display: none;" id="myVideo" loop="" muted="">
<source
src="https://ia902803.us.archive.org/15/items/nwmbc-Lorem_ipsum_video_-_Dummy_video_for_your_website/Lorem_ipsum_video_-_Dummy_video_for_your_website.mp4"
type="video/mp4"
/>
</video>
</div>
<script>
var myVideo = document.getElementById("myVideo");
var myImage = document.getElementById("hoverimage");
var container = document.getElementById("image-video-container");
container.addEventListener("mouseover", function () {
myImage.style.display = "none";
myVideo.style.display = "block";
myVideo.currentTime = 0;
myVideo.play();
});
container.addEventListener("mouseout", function () {
myVideo.pause();
myImage.style.display = "block";
myVideo.style.display = "none";
});
container.addEventListener("click", (event) => {
if (container.requestFullscreen) container.requestFullscreen();
else if (container.webkitRequestFullscreen)
container.webkitRequestFullscreen();
else if (container.msRequestFullScreen) container.msRequestFullScreen();
});
</script>

 Question posted in
Question posted in 

2
Answers
Try this approach
Basically, you hide the image when
mouseoveron the parent div and show the video, and whenmouseout, hide the video and show the image again.Here is a working codesandbox example
At first get the image and video with same dimension, so that they look fine at same size.
Set container sized based on image & video and set
overflow: hiddento hide image/video going out of container.Additionally, you can use
object-fit: cover;to make fill the container. something like this:Here is the jsfiddle example.