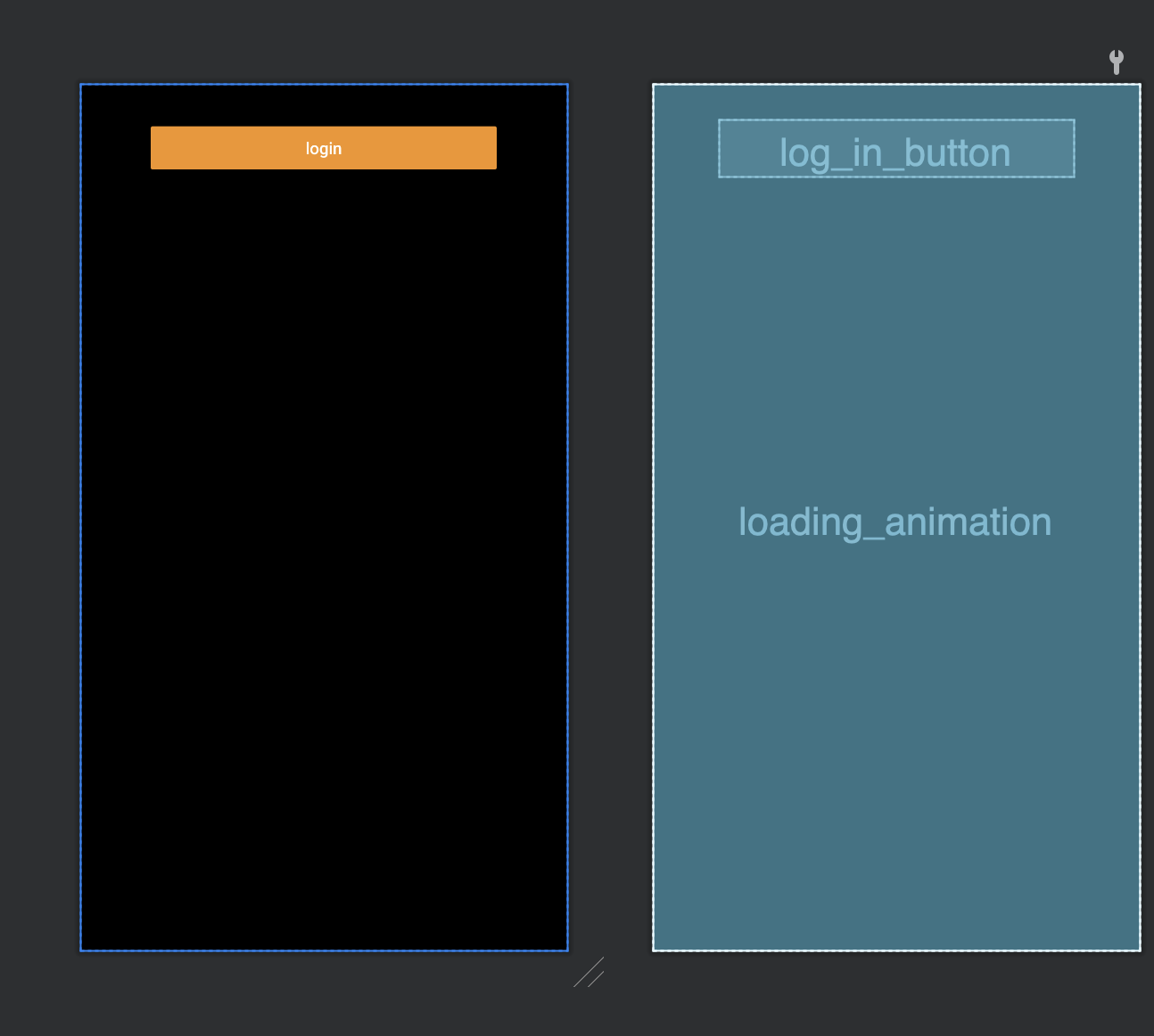
I am working on a project in which I am trying to make the screen black, so I am using View attribute here but the button is still visible(check screenshot). I was expecting the button will not be visible. I will handle the View attribute from the Kotlin file. Please help to fix this.
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/log_in_button"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:backgroundTint="#F5931D"
android:text="login"
android:textAllCaps="false"
android:textColor="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<View
android:id="@+id/loading_animation"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/black"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>





3
Answers
It is likely that your View has lower elevation than the Button. You can try to set the elevation of the view to be higher than the elevation of the button, however, it would likely be better if you manage the visibility of the button and loading animation view, than their elevation.
In your layout preview, you can manage the visibility by adding
tools:vibility = "gone"to your button. This will hide the button in your preview, but not in the actual view at runtime. To achieve the same at runtime, you have to manage the visibility property view on the button and the loading view yourself.You can manage the visibility of the button and the loading animation based on your loading state.
Somewhere in your code you will have loading logic and a view state.
Let’s assume there is a boolean flag in your state that informs your view (activity/fragment) whether you are currently loading.
Whenever you click on login (or start a login), you can set the flag to true. Whenever your login operation finishes you can set the flag to false.
In your activity/fragment you can observe the flag and change the visibility of your views accordingly.
The following is an option how it can be done, but there are many options, so consider this more as pseudo code. Ideally, you will have a ViewModel that manages the state of the view. In the ViewModel you can have a state object that is exposed to the view and consumed by it.
In my example, I will show it with Flow, but you can utilise different methods.
In your activity you can subscribe to your state flow and your button to dispatch the action.
It’s
elevationissue, you have 2 options:loading_animationto a value higher than the default button elevation. Check this link from material design for component’s default elevationA button has a resting elevation = 2dp, so set your
loading_animation‘s elevation higher than that and it will cover everythingIt is due to elevation issue.Below are two possible solutions
you can change the Button with Textview and consider the Textview as button itself while coding.
You can handle the visibility of Button by setting its value gone or visible