I’m trying to complete a codelab for Jetpack Compose Basics, and there’s a challenge for which they don’t provide the code solution, and I’m stumped. I have read countless other StackOverflow posts and blogs (and official docs) about how to potentially use Spacer, or horizontalAlignment, or the .weight modifier, and no matter what I do, I can either get everything centered (but no left align), or everything left aligned at the left edge of the screen, but not centered. I did come up with a solution using a combo of Spacers + .weight modifier that gave me what I want, but it doesn’t scale to different screen sizes. This seems like it should be WAY easier than it is, so I assume I’m doing something wrong.
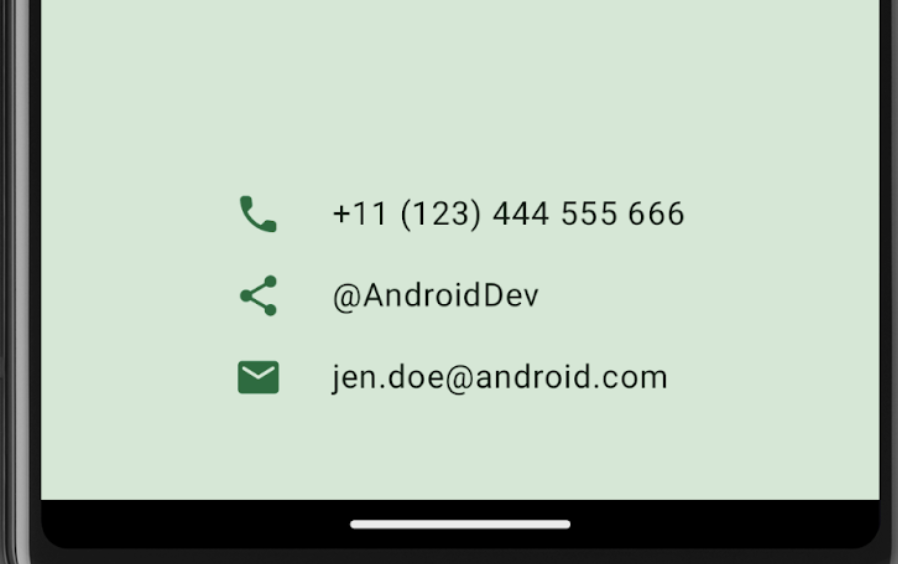
Here’s what I am trying to build:
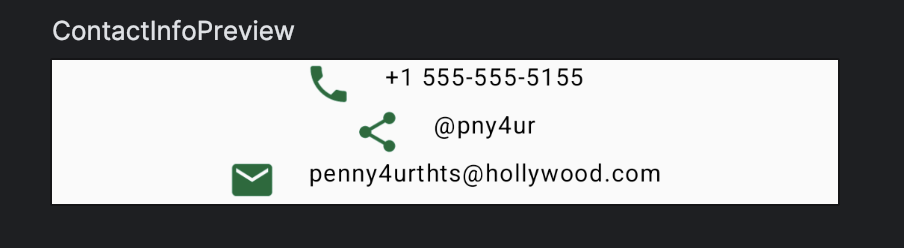
And here is the code that gets me "everything centered":
@Composable
fun ContactInfo(phone_text: String, social_text: String, email_text: String, modifier: Modifier = Modifier){
val image = painterResource(R.drawable.android_logo)
Column (
modifier = modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
)
{
Row (
){
Icon(
Icons.Filled.Phone,
contentDescription = stringResource(id = R.string.phone_android_content_desc),
tint = Color(0xff056c3a),
modifier = modifier
.padding(end=16.dp)
)
Text(
text = phone_text,
fontSize = 12.sp
)
}
Row (
) {
Icon(
Icons.Filled.Share,
contentDescription = stringResource(id = R.string.phone_android_content_desc),
tint = Color(0xff056c3a),
modifier = modifier
.padding(end=16.dp)
)
Text(
text = social_text,
fontSize = 12.sp,
)
}
Row (
) {
Icon(
Icons.Filled.Email,
contentDescription = stringResource(id = R.string.phone_android_content_desc),
tint = Color(0xff056c3a),
modifier = modifier
.padding(end=16.dp)
)
Text(
text = email_text,
fontSize = 12.sp,
)
}
}
}
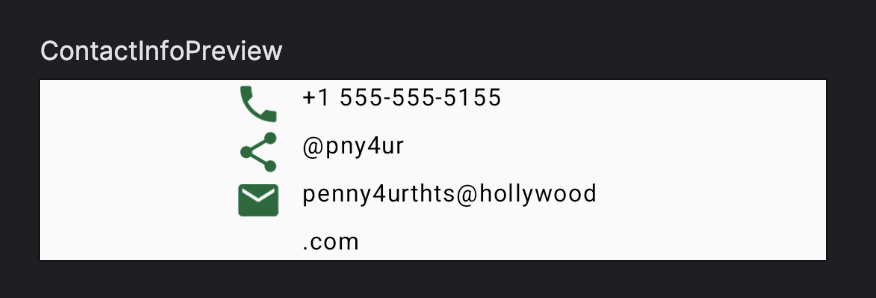
And here is the code using Spacers & .weight that gives me sort of what I want, but doesn’t scale to different screen sizes:
@Composable
fun ContactInfo(phone_text: String, social_text: String, email_text: String, modifier: Modifier = Modifier){
val image = painterResource(R.drawable.android_logo)
Column (
modifier = modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
)
{
Row (
){
Spacer(modifier = Modifier.weight(.5F))
Icon(
Icons.Filled.Phone,
contentDescription = stringResource(id = R.string.phone_android_content_desc),
tint = Color(0xff056c3a),
modifier = modifier
.weight(.25F)
)
Text(
modifier = modifier.weight(1F),
text = phone_text,
fontSize = 12.sp
)
Spacer(modifier = Modifier.weight(.5F))
}
Row (
) {
Spacer(modifier = Modifier.weight(.5F))
Icon(
Icons.Filled.Share,
contentDescription = stringResource(id = R.string.phone_android_content_desc),
tint = Color(0xff056c3a),
modifier = modifier
.weight(.25F)
)
Text(
modifier = modifier.weight(1F),
text = social_text,
fontSize = 12.sp,
)
Spacer(modifier = Modifier.weight(.5F))
}
Row (
) {
Spacer(modifier = Modifier.weight(.5F))
Icon(
Icons.Filled.Email,
contentDescription = stringResource(id = R.string.phone_android_content_desc),
tint = Color(0xff056c3a),
modifier = modifier
.weight(.25F)
)
Text(
text = email_text,
modifier = modifier.weight(1F),
fontSize = 12.sp,
)
Spacer(modifier = Modifier.weight(.5F))
}
}
}







2
Answers
Here’s something you can try.
Views
You have to just wrap all
Rows within aColumn.Example: