i want to two elements at the left side of relative layout and two elements at the right side of the same relative layout in android xml. i tried like below. it doesn’t work.
My Xml
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/primary_color"
android:id="@+id/linear_parentPl"
tools:context=".PlayList">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:orientation="vertical"
android:background="@drawable/top_bar">
<ImageView
android:id="@+id/back_iconPl"
android:layout_width="44dp"
android:layout_height="44dp"
android:src="@drawable/baseline_arrow_back_ios_24"
android:layout_marginLeft="16dp"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/play_list"
android:layout_toRightOf="@+id/back_iconPl"
android:textColor="@color/light_orange"
android:textStyle="bold"
android:textSize="24sp"
android:layout_marginTop="10dp"/>
<TextView
android:id="@+id/logout_text"
android:layout_toLeftOf="@+id/logout_iconPl"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/logout_text"
android:textColor="@color/white"
android:textStyle="bold"
android:textSize="14sp"
android:layout_marginTop="10dp"/>
<ImageView
android:id="@+id/logout_iconPl"
android:layout_alignParentRight="true"
android:layout_width="26dp"
android:layout_height="26dp"
android:src="@drawable/logoutrounded"/>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
could any body help me to achieve this?
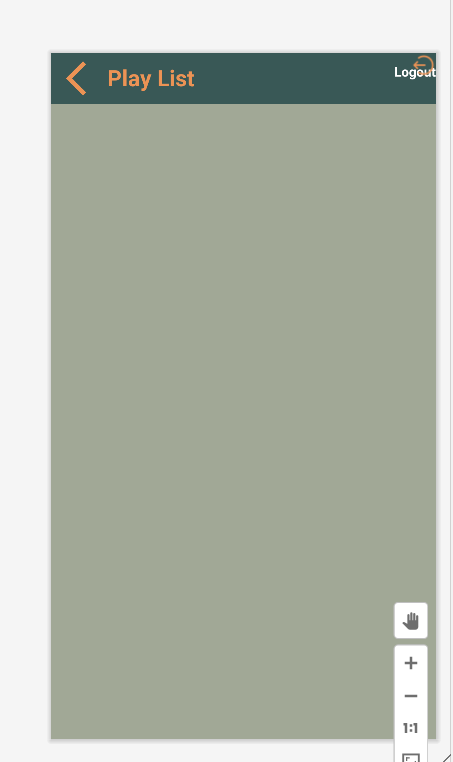
my output is





2
Answers
I would suggest you to drop the Relative-Layout and directly use the constraint layout.
Giving some constraints should do the trick to place an object on the right end.
where "@id/xxx" is the id of the left-side object.
If you have more than one left-sided objects, wrap them into another constraint-layout and give the constraint-layout an id to reference it.
Additionally there may also be a 0dp on witdh or height necessary, like:
This will fill up the empty space in either width or height (not usable on both).
Details at What does layout_height="0dp" mean?
I’m a little bit confused about your problem. Your problem is not clear to me. But according to my understanding, the below image exactly matches your requirement as you want.
If it matches the requirements then I write the code below.
Nothing you have to do it. Just copy the whole code and paste it to your .xml file.
Add this line to your color.xml file.
And click on the run. That’s it.
Happy Coding 🙂