I am trying to build a tinder-like feature on android studio using java. Each slide has a video (that can played) and some TextViews that represent the user’s name, age, etc. However, the TextViews are getting stacked on all slides except on the last slide.
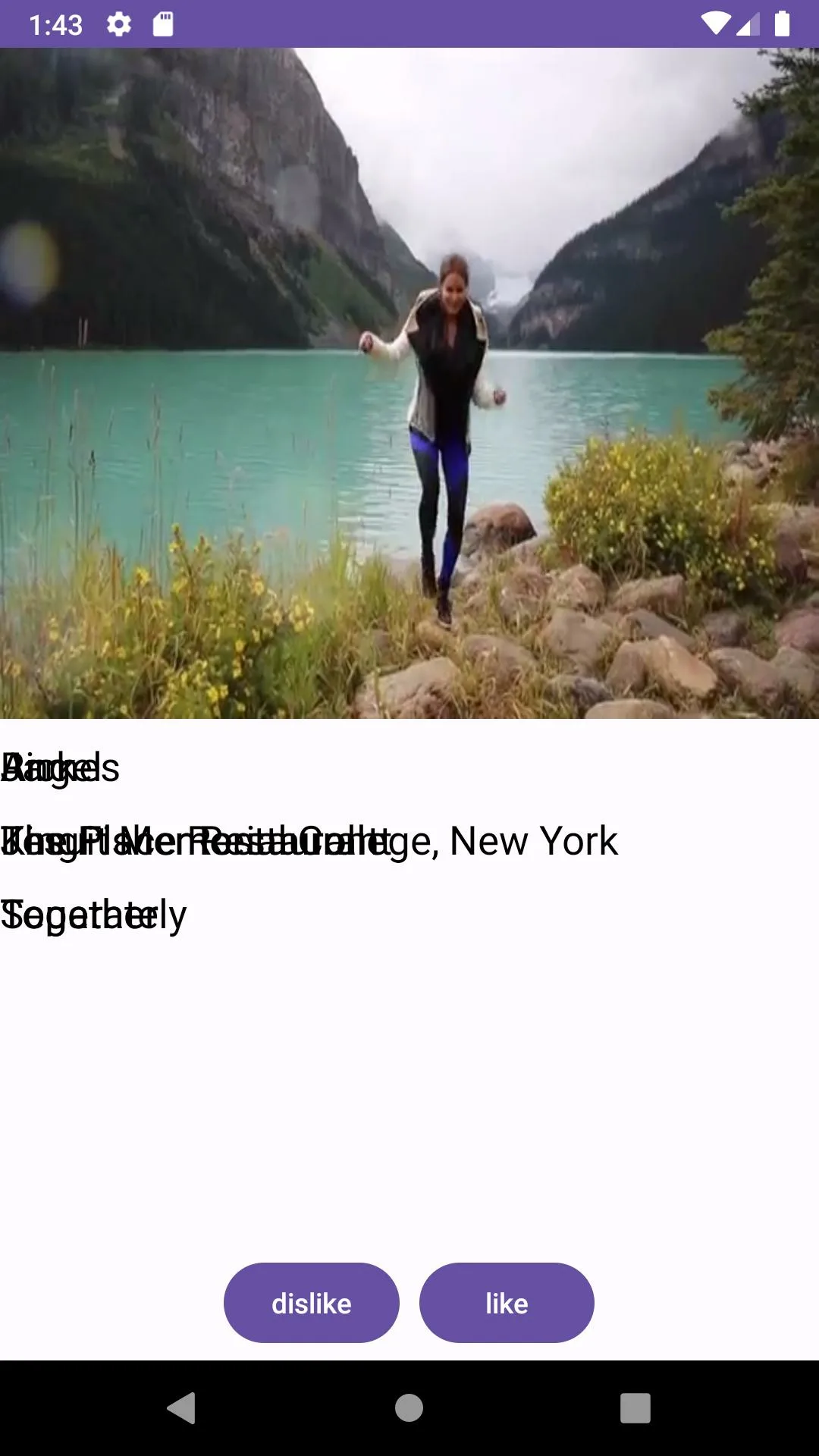
See how the TextViews look like on all slides except the last one:
What might be wrong?
Here is my model:
public class Person {
private String videoLink;
private String place;
private String name;
private String payment;
private String age;
public Person(String videoLink, String place, String name, String payment, String age) {
this.videoLink = videoLink;
this.place = place;
this.name = name;
this.payment = payment;
this.age = age;
}
public String getPlace(){
return place;
}
public String getName() {
return name;
}
public String getAge() {
return age;
}
public String getPayment() {
return payment;
}
public String getVideoLink() {
return videoLink;
}
}
Here is my Activity file:
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.media.MediaPlayer;
import android.net.Uri;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.MediaController;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.VideoView;
import com.lorentzos.flingswipe.SwipeFlingAdapterView;
import com.xxxx.xxxxx.models.Person;
import java.util.ArrayList;
import java.util.List;
public class FindDateActivity extends AppCompatActivity {
SwipeFlingAdapterView flingAdapterView;
private VideoAdapter videoAdapter;
private TextView name;
private TextView address;
private TextView paying;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_find_date);
flingAdapterView=findViewById(R.id.swipe);
List<Person> persons = new ArrayList<>();
persons.add(new Person("https://xxxxxxxxx.mp4", "All hands Memorial College, New York", "Rick", "Together", "24"));
persons.add(new Person(("https://xxxxxxxxx.mp4", "KingFisher Restaurant", "James", "Together", "45"
));
persons.add(new Person(("https://xxxxxxxxx.mp4", "The Place Restaurant", "Angel", "Separately", "33"
));
//
videoAdapter = new VideoAdapter(persons);
flingAdapterView.setAdapter(videoAdapter);
flingAdapterView.setFlingListener(new SwipeFlingAdapterView.onFlingListener() {
@Override
public void removeFirstObjectInAdapter() {
if (videoAdapter.getCount() != 0) {
videoAdapter.remove(videoAdapter.getItem(0));
videoAdapter.notifyDataSetChanged();
}
}
@Override
public void onLeftCardExit(Object o) {
videoAdapter.setCurrentPosition(-1); // Stop playback when card is swiped left
videoAdapter.notifyDataSetChanged();
Toast.makeText(FindDateActivity.this,"dislike",Toast.LENGTH_SHORT).show();
}
@Override
public void onRightCardExit(Object o) {
videoAdapter.setCurrentPosition(-1);
videoAdapter.notifyDataSetChanged();
Toast.makeText(FindDateActivity.this,"like",Toast.LENGTH_SHORT).show();
}
@Override
public void onAdapterAboutToEmpty(int i) {
}
@Override
public void onScroll(float v) {
}
});
flingAdapterView.setOnItemClickListener(new SwipeFlingAdapterView.OnItemClickListener() {
@Override
public void onItemClicked(int i, Object o) {
videoAdapter.setCurrentPosition(i);
}
});
Button like,dislike;
like=findViewById(R.id.like);
dislike=findViewById(R.id.dislike);
like.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int currentPosition = flingAdapterView.getFirstVisiblePosition(); // Get the current selected position
if (currentPosition != SwipeFlingAdapterView.INVALID_POSITION) {
flingAdapterView.getTopCardListener().selectRight();
}
}
});
dislike.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int currentPosition = flingAdapterView.getFirstVisiblePosition(); // Get the current selected position
if (currentPosition != SwipeFlingAdapterView.INVALID_POSITION) {
flingAdapterView.getTopCardListener().selectLeft();
}
}
});
}
private class VideoAdapter extends ArrayAdapter<Person> {
private int currentPosition = -1;
VideoAdapter(List<Person> persons) {
super(FindDateActivity.this, 0, persons);
}
@NonNull
@Override
public View getView(int position, View convertView, @NonNull ViewGroup parent) {
if (convertView == null) {
convertView = LayoutInflater.from(getContext()).inflate(R.layout.item, parent, false);
}
FrameLayout frameLayout = convertView.findViewById(R.id.videoContainer);
frameLayout.removeAllViews(); // Remove any previous VideoView
VideoView videoView = new VideoView(getContext());
videoView.setLayoutParams(new FrameLayout.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
Person person = getItem(position);
if (person != null) {
String videoUrl = person.getVideoLink();
if (videoUrl != null) {
Uri uri = Uri.parse(videoUrl);
videoView.setVideoURI(uri);
TextView nameTextView = convertView.findViewById(R.id.textViewName);
TextView addressTextView = convertView.findViewById(R.id.textViewAddress);
TextView payingTextView = convertView.findViewById(R.id.textViewPaying);
nameTextView.setText(person.getName());
addressTextView.setText(person.getPlace());
payingTextView.setText(person.getPayment());
// You can also set up media controller if needed
final MediaController mediaController = new MediaController(getContext());
mediaController.setAnchorView(videoView);
videoView.setMediaController(mediaController);
// Set a callback for when the video is prepared to start playing
videoView.setOnPreparedListener(new MediaPlayer.OnPreparedListener() {
@Override
public void onPrepared(MediaPlayer mediaPlayer) {
if (position == currentPosition) {
videoView.start();
}
}
});
videoView.requestFocus();
}
}
frameLayout.addView(videoView);
return convertView;
}
public void setCurrentPosition(int position) {
currentPosition = position;
}
}
}
activity_find_date.xml layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/line1"
android:layout_width="match_parent"
android:gravity="center"
android:layout_alignParentBottom="true"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/dislike"
android:text="dislike"
android:layout_margin="5dp"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="like"
android:layout_margin="5dp"
android:id="@+id/like"/>
</LinearLayout>
<com.lorentzos.flingswipe.SwipeFlingAdapterView
android:id="@+id/swipe"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/line1"
app:rotation_degrees="15.0"/>
</RelativeLayout>
item.xml layout:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/videoContainer"
android:layout_width="match_parent"
android:layout_height="337dp"
android:layout_weight="0.35">
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
<!-- TextViews outside the video FrameLayout -->
<TextView
android:id="@+id/textViewName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/videoContainer"
android:layout_marginTop="10dp"
android:text="TextView2"
android:textColor="@color/black"
android:textSize="20sp" />
<TextView
android:id="@+id/textViewAddress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textViewName"
android:layout_marginTop="10dp"
android:text="TextView3"
android:textColor="@color/black"
android:textSize="20sp" />
<TextView
android:id="@+id/textViewPaying"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/textViewAddress"
android:layout_marginTop="10dp"
android:text="TextView1"
android:textColor="@color/black"
android:textSize="20sp" />
</RelativeLayout>
How do I fix this?

 Question posted in
Question posted in 


2
Answers
The
item.xmldoesn’t have a background, that’s why you can see otherTextViews behind.Please try specifying
android:background="@android:color/white"(or any background you like) to the root of theitem.xmlUse ConstraintLayout, Adjust your layout as you like by giving padding, margin and your desired color