I’m currently developing an asp.net core web app, and I’m struggling on correctly navigating through the app.
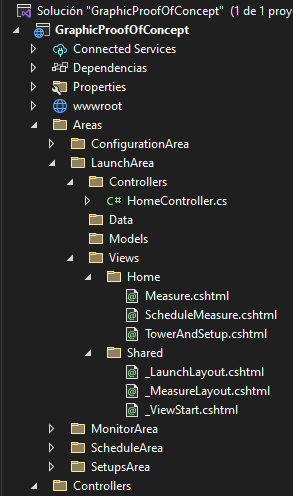
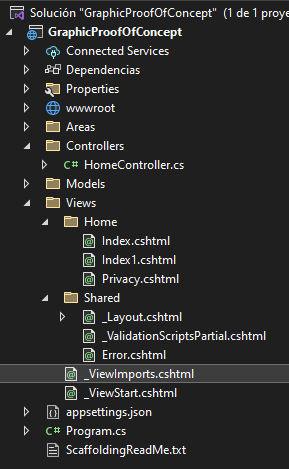
Here is my directory structure, note that I’m using Areas.
Now, the exact problem is that I’m able to navigate through the pages that are in the main folder like Index, Index1 and Private, but once I go to the Area, I am no longer able tonavigate correctly.
It is remarkable to say that the Layout code of the _Layout and _LaunchLayout is almost the same, only changes the name of the navigation items and their destinations.
Once I click any item on the navigation bar to navigate, the corresponding page shows up but the navigation bar disappears.
I’d appreciate some help on this, thanks to you all beforehand.






2
Answers
Well, after trying some things I found a workaround. That has been to specify the view route in the controller action:
_ViewStart.cshtmlfile should be in root view folderViews/_ViewStart.cshtmlnot theViews/Sharedfolder, So move your_ViewStart.cshtmlfile out of shared folder:Then modify the code to
Now the area can load layout page successfully.