I am learning ASP.NET Razor Pages. I am trying to learn Authorization process by making a simple web application with Users and Roles that have different levels of access .
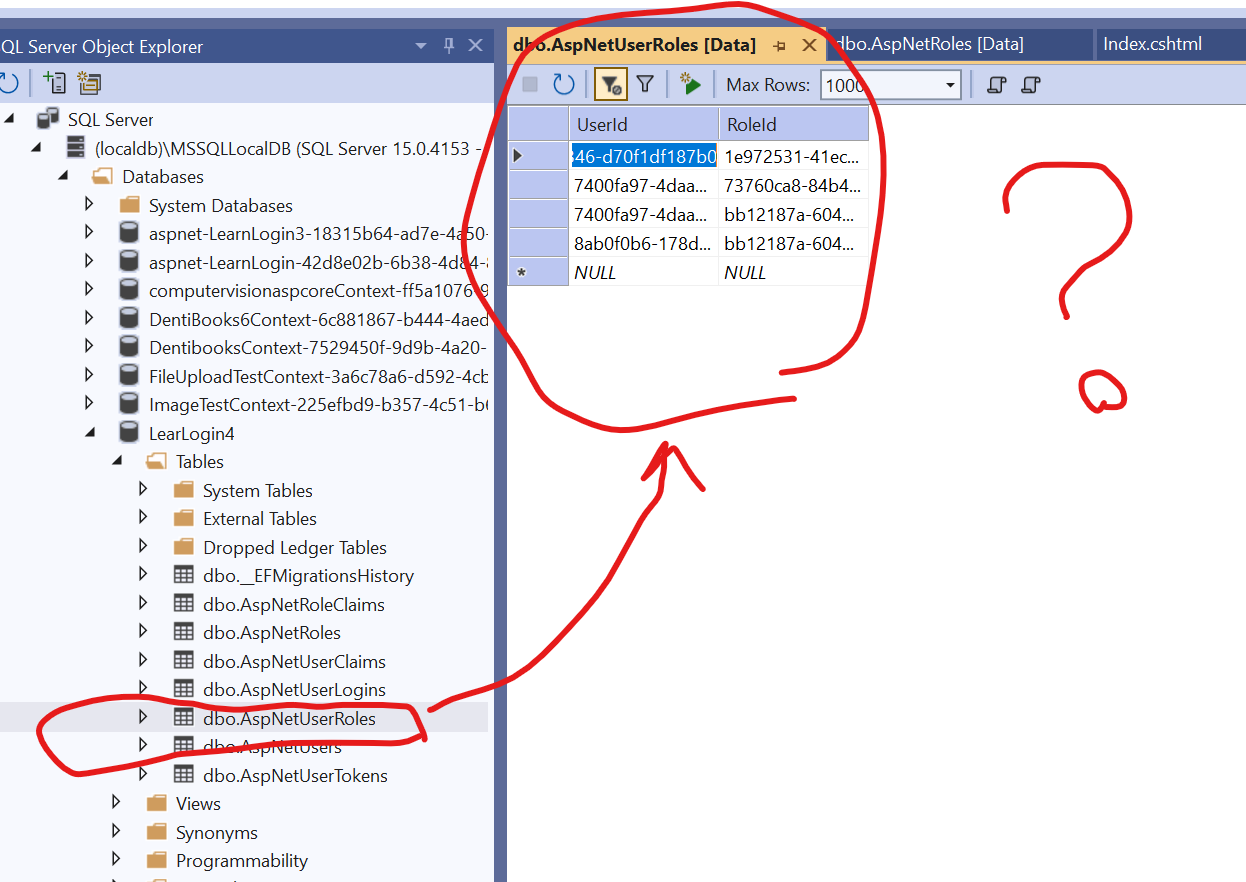
I could make Users and Roles via Identity management in ASP.NET ( Razor Pages ), and also I could manage to assign Roles to Users ( SQL table below) and everything works fine in terms of authentication and authorization. Now I am trying to show users and their roles in Index page of Role Assignment folder , but cant find out where I can find a collection of user-role.
In the code below, I have made custom User identity LearLogin4 and am able to retrieve Users and Roles but where is the connection that shows John is Admin and Jane is accountant ?
namespace LearLogin4.Pages.RolesManager
{
public class IndexModel : PageModel
{
private readonly RoleManager<IdentityRole> _roleManager;
private readonly UserManager<LearLogin4User> _userManager;
public IndexModel(RoleManager<IdentityRole> roleManager, UserManager<LearLogin4User> userManager)
{
_roleManager = roleManager;
_userManager = userManager;
}
public IList<IdentityRole> Roles { get;set; } = default!;
public IList<LearLogin4User> Users { get; set; } = default!;
public Task<IList<string>> UserRoles { get; set; }
public async Task OnGetAsync()
{
Users= await _userManager.Users.ToListAsync();
Roles = await _roleManager.Roles.ToListAsync();
}
}
}

 Question posted in
Question posted in 


2
Answers
In ASP.net core there are identity model that you can use for your project security and get the users their specified claim.
in Identity model we have items below for controlling the security for our project: User, Role, UserClaim, UserToken, UserLogin, RoleClaim, UserRole.
each of the items mentioned represents an item related to identity of the user.
according to your tables shown in picture you have to combine data in related tables to find your favorite data, for example there is a standard Microsoft table named AspnetRoles which has your system roles in string format like ADMIN or Accountant or something else.
if you want to make an identity system for your project in web service you can make report web services based on requested input, for example if you want to make a web service for getting list of all of roles in your system you should make a select query on AspnetRoles and for other items like this way.
I hope this comment help you
To display which user has which role on your Index pageyou could use
UserManagerservice which has method calledGetRolesAsync().What you’ll need to do is create a loop in your code that goes through each user, asksUserManagerwhat roles they have, and then saves that info somewhere you can show it on your page.I suggest making a little class to hold the username and their roles together. Let’s call it
UserRoleViewModel. Then, you collect all this information into a list during your page’sOnGetAsync()method. Once you have this list ready, after that you will just need to display it on your Index page. You can make a simple table in your Razor page that lists users in one column and their roles in another.First, define a class to hold the user-role information:
Then, in your
OnGetAsync()method, create a list of this class and populate it:Last step to display this information in your Razor page, you could use a table like this: