I have a default page, with list view and textboxes with data entry from the user, if he clicks proceed button, it will go to another page, let’s say it’s a confirmation page. Now if the user, clicks the cancel button the confirmation page, it will go back to the previous page but it should have all the data the user entered, the radio button he/she chooses. Would the be possible to achieve? Would be nice if someone could teach me how to achieve this please. Thank you! This is a web application on vb.net
For easier to imagine, this is my app:
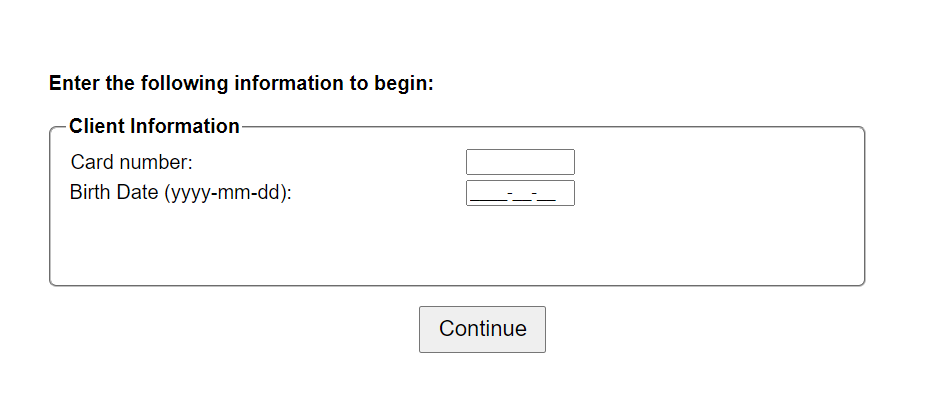
First the user will enter his/her card number and birth year (Take note: this is on default page)
*There’s nothing save on this, as this will just validate the entered data of the user from the database.
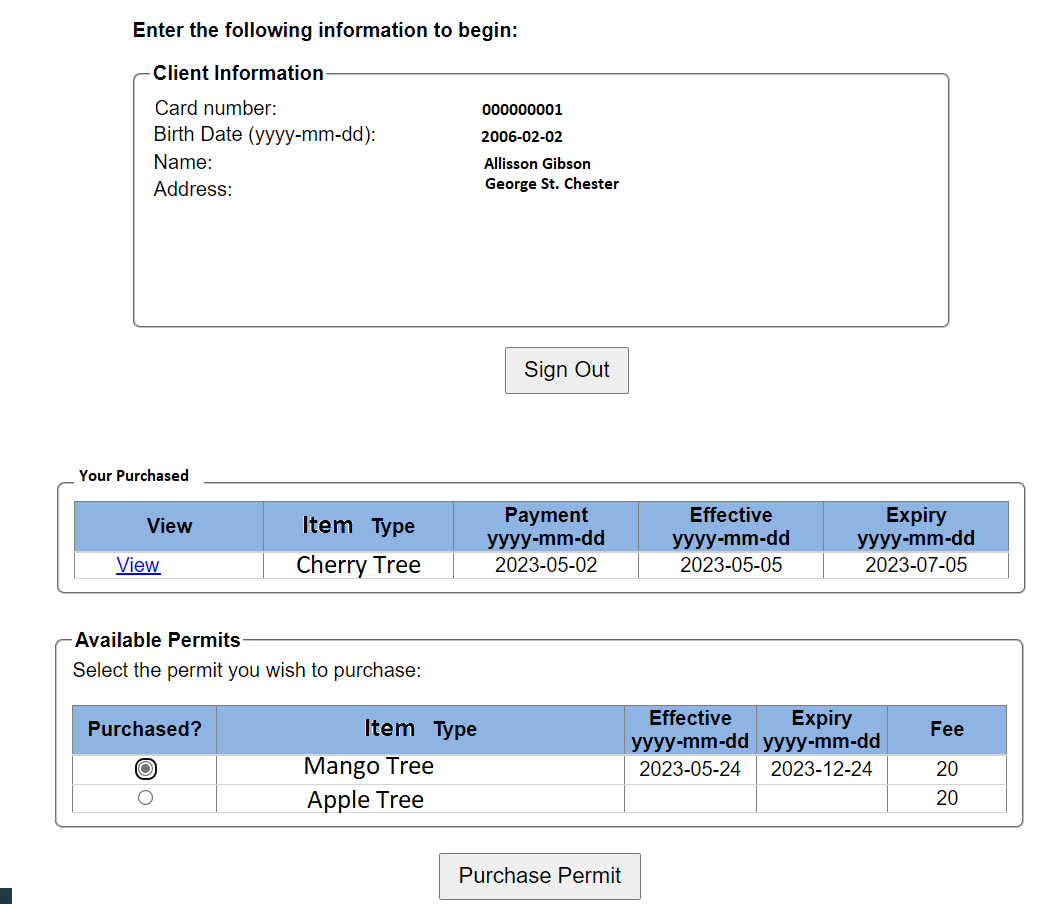
Then if it’s a valid card number, it will change into this (take note this is still on default page)
The user then will choose the item he/she would like to purchase then he/she will click the purchase button to go to the next page which is the confirmation page:
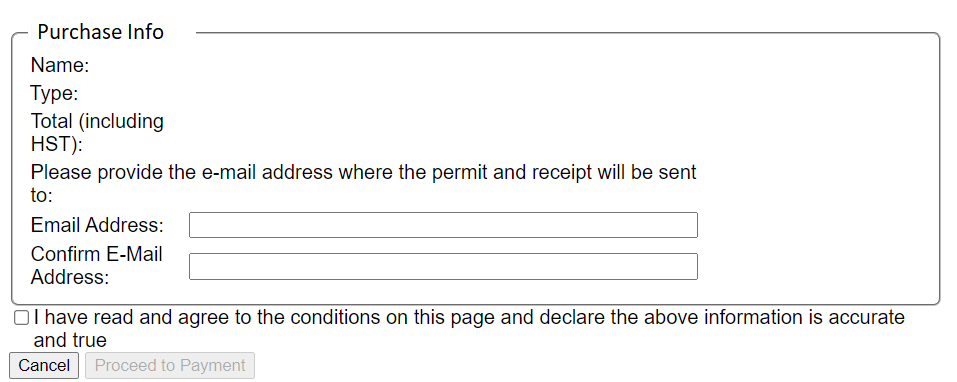
(This is on a different aspx)
This is my dilemma now, when the user clicks the cancel button, it should go back to the default page, together will all his/her information and the item he/she choose to purchase.







2
Answers
As I pointed out WHEN the user enter that information, HOW do you pull the information about how they purchased?
I mean, when we jump to that 2nd page, and you have purchase info, how does it know what purchase info?
I mean, before you jump to that 2nd page, you have to pass the information from the previous page? And how did you pull the information about what was purchased?
As I pointed out, on that 2nd page, HOW IT knows what information about what was purchased is ALSO the answer to your question!
So, before you navigate to the 2nd page, you can go say:
So, now on the 2nd page, if the user hits cancel to go back, then on the previous page, you can on first page load check/test and re-load the information
So, as I stated, you MUST have some way or means to pass the cardnumber and birth date to the 2nd page, else how can you "confirm" the order information?
(answer: you can’t).
So, on that 2nd page, you FOR SURE need information about the order etc. You can put that information into session().
So, if they hit the button to go back, then on first page load (IsPostBack = false), then you check for session, and setup cardnumber and birth date, and then run the SAME code you using now to load/display the order.
But, as I stated, you MUST already be passing this information to the 2nd page, else how can the 2nd page "confirm" the order? Right?
This is why I have multiple times asked how does the 2nd page "know" what order and information you are about to confirm? The only possible way would be that you pass the information (cardnumber and birthdate) to the 2nd page. So, if user hits cancel to go back, then cardnumber and birthdate (that you needed on 2nd page) will already have been set by your code BEFORE you jump to that 2nd page.
Okay, it is simple follow these steps to acieve this:
On first page when user fills the information and click on purchase –> Insert that user’s data into a Table in database with one extra column "ConfirmedOrNot" as bit datatype with value "0"(false), then redirect to next page.
Now on second page, if the user proceeds then simply update column "ConfirmedOrNot" value to "1"(true),
If the user clicks on cancel then it will go back to previous page.
Now Here’s the solution -> On page load of previous page checks if user’s data is already available or not in database if available then fetch data from database and fill on the page,
if data not available then simply leave the page blank.
In your case when user clicks on "Cancel", at that time you would have the data of user in database and when you redirect user on previous page then simply on page load checks the condition mentioned above.
Thanks.