I’m just trying to connect my azure functions with my azure webpubsub.
When the functions are executed in the azure Portal everything works like a charm. The endpoints which are located under /api (e.g. /api/negotiate) are all resolved.
To improve my workflow I want to develop and debug on my local computer. First I installed loophole to map my localhost to a external URI.
This mapping is build to the Ports witch are shown by the terminal Output of my azure functions local runtime. (7071)
Then I updated my event handler Domain in the azure Portal and target to my custom endpoint. Then I added the "code" Parameter at the end. The URI does not contain the "/api" Part.
Now the azure functions with a HTTP-Trigger can be opened in the Browser but my webpubsub does not reach my event handler.
Any suggestions to further investigations?
I just did further investigations on this topic.
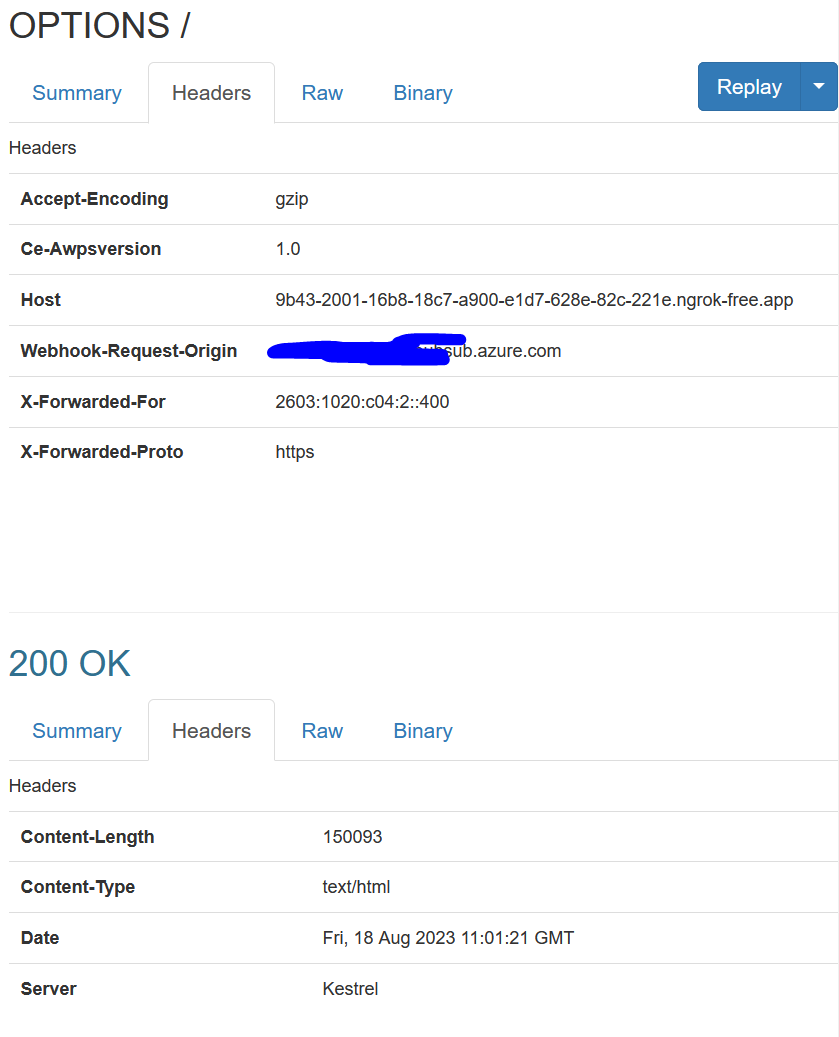
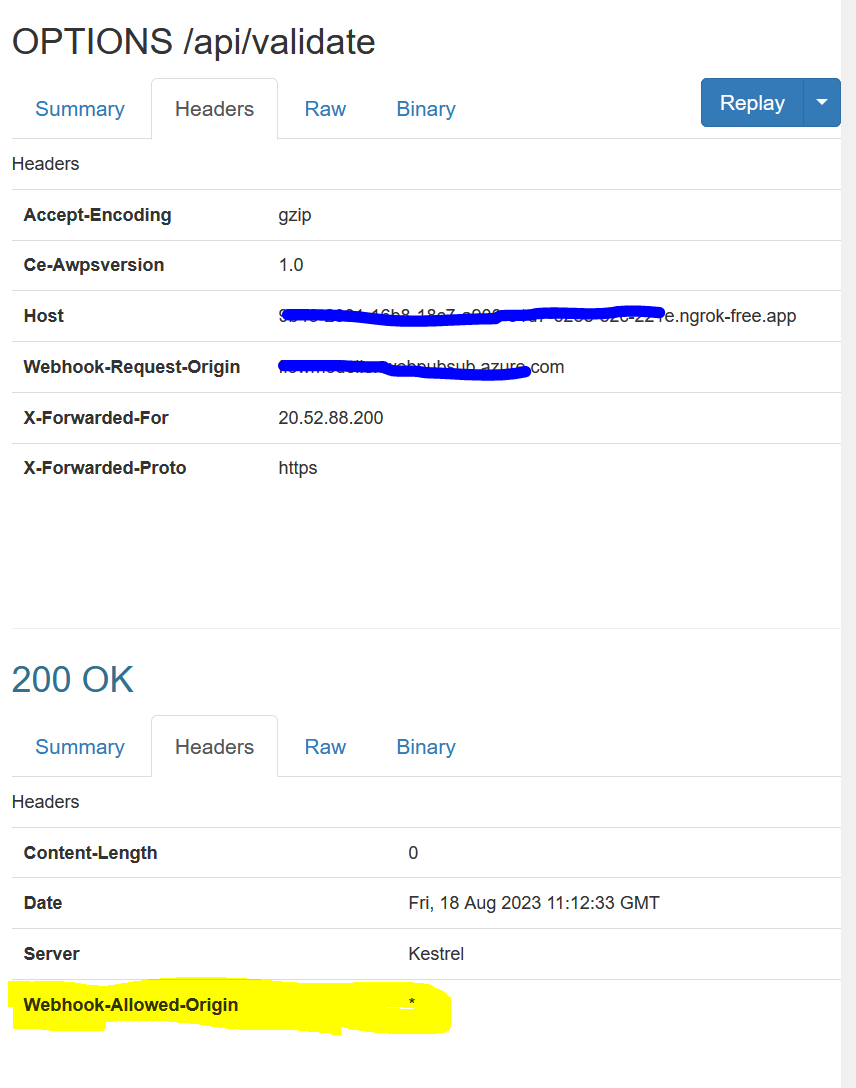
When I’m now trying to raise an event the connection is refused reasoned by the fact that the response lacks of "Webhook-Allowed-Origin" Header.
so I followed https://learn.microsoft.com/en-us/dotnet/api/overview/azure/microsoft.azure.functions.worker.extensions.webpubsub-readme?view=azure-dotnet-preview#functions-that-uses-web-pubsub-trigger and added /api/{event} to my eventhandler-url to invoke an validate function. This functions add that required header to my response.
public static HttpResponseData Validate(
[HttpTrigger(AuthorizationLevel.Anonymous, "options")] HttpRequestData req,
[WebPubSubContextInput] WebPubSubContext wpsReq)
{
return BuildHttpResponseData(req, wpsReq.Response);
}
// Respond AbuseProtection to put header correctly.
private static HttpResponseData BuildHttpResponseData(HttpRequestData request, WebPubSubSimpleResponse wpsResponse)
{
var response = request.CreateResponse();
response.StatusCode = (HttpStatusCode)wpsResponse.Status;
response.Body = response.Body;
foreach (var header in wpsResponse.Headers)
{
response.Headers.Add(header.Key, header.Value);
}
return response;
}
Now I’m able to established an connection based on the AbuseProtection.
But now the Webpubsub Service tries to run my eventhandler with a POST-Request which is answered with an 404-Error.
This is the code of my eventhandler.
[Function("message")]
[WebPubSubOutput(Hub = "flowmodeller")]
public UserEventResponse Run(
[WebPubSubTrigger("flowmodeller", WebPubSubEventType.User, "message")] UserEventRequest request)
{
_logger.LogInformation("Executed!");
_logger.LogInformation($"Request from: {request.ConnectionContext.UserId}");
_logger.LogInformation($"Request message data: {request.Data}");
string data = request.Data.ToString();
_logger.LogInformation($"Request message dataType: {request.DataType}");
return new UserEventResponse("ACK");
}
Now I’m wondering what is the purpose of the WebPubSubTrigger and why are that huge differences between developing locally or developing remote
In my mental model I had suggested, that the Webpubsub-Service is able to invoke my locally running function through the eventhandler URI. this is not the case in my opinion as well. The docs are also covering just the simplest usecases as well.








2
Answers
I
m not quit sure but now it works. Im assuming that i messed up the connections in host.json for my local deployment. Now i`m using azurite for my webJobStorage and the Azure Service for my Azure WebPubSubConnection. This way the WebPubSubTrigger works and the HttpRequestTrigger as well.Here I am using ngrok to expose my local environment to external URL
Run ngrok with
ngrok.exe http http://localhost:7071command in cmd and copyhttps://xxxxxxxxxxx.ngrok.ioConfigured the Event Handler as below in Web PubSub Service-
Here URL Template is
https://xxxxxxxxxx/ngrok.ioOutput:Took the URL from above and tested as below–
Currently the status is closed. After entering the URL, clicked Open.
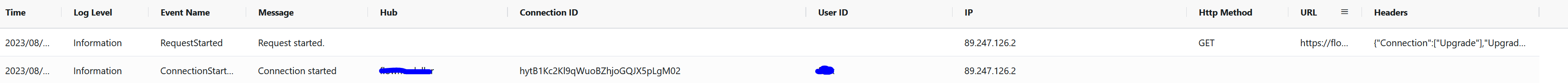
Once the Status changes to Open, you will be able to see Http Request Logs in ngrok active console as below-
You can also test the Client Access URL generated from the portal in the same way