I would like to change the look-and-feel of the password reset policy in Azure AD B2C. We are using a custom policy for the flow. The password reset policy can be triggered from the main Sign-In/Sign-Up policy. The mentioned Sign-In/Sign-Up policy’s look-and-feel has been styled accordingly after following https://learn.microsoft.com/en-us/azure/active-directory-b2c/customize-ui-with-html?pivots=b2c-custom-policy. Roughly, the following was done
- Download the Trust Framework policy XML file
- Create a blob container and store the shell html,css and js files (you can only style the shell and not inside the )
- Update the policy XML file with the relevant tags to point to the container with the shell files
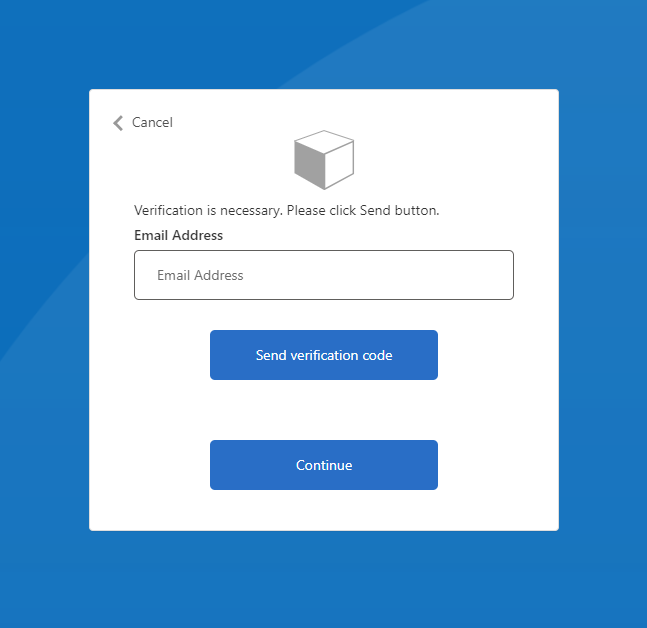
When the user clicks on "Forgot your password", the following "screen" is not styled accordingly. Where can I find this policy for resetting the password, so that I can apply the same customisation as the Sign-In/Sign-Up one?





2
Answers
When you did the styling, you would have changed the LoadUri link for "api.signuporsignin".
You need to do the same for "api.localaccountpasswordreset".
Without looking at your policies, I can’t say exactly but as a general idea, if you have a PasswordReset user journey, then if you following it through, it’ll lead to a technical profile called LocalAccountDiscoveryUsingEmailAddress.
From there, inside the metadata tags, there’s a key called
ContentDefinitionReferenceId, which points to a content definition:api.localaccountpasswordresetcontent definition.ContentDefinitionXML object that your password reset technical profile.Finally, inside
ContentDefinitionXML object, you can change the<LoadURI>XML tag (similar to how you did the sign in page) to point to your container that hosts your web files.