I’ve done it before, and documented how, but it wont work, and I’m at my wits end. I cannot for the life of me deploy NestJs in NameCheap cPanel. And I know there are several other posts with small comments, but none of them are helpful.
I’ve regressed to creating a basic, bare bones nest project and trying to deploy it, but it wont work.
- create new nestjs project with
nest new basic-nestwith only the basic/root get endpoint that returns ‘Hello World’ from hitting the root endpoint(localhost:3000)
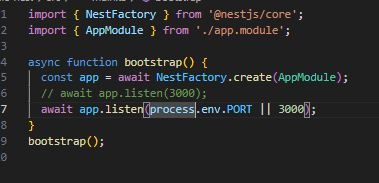
- The only thing I have changed is in main.ts changing
await app.listen(3000) to await app.listen(process.env.PORT || 3000);
I thought somewhere that perhaps another api is running on port 3000 thus why not working, so I added the possibility of environment variable…
Also tried enableCors for all because why not
! global enable CORS implemented]3
-
nest build -
In cPanel, Setup Node.js App, configure as shown below, once created, stop the app to add package and dist files.
-
Now since creating the ‘nest-basic’ node application, going to the file manager, within the root home folder, the new folder ‘nest-basic’ was created. Within this folder I upload my package.json and create a dist folder, where i upload the dist files from ‘nest build’ from step 3.
-
Go back to cPanel -> Setup Node.js app -> edit ‘nest-basic’ app -> Run NPM Install(successful) -> Start App
7.Open the application url and nothing, everytime failure…
I’m not sure whats going wrong, Typescript compiled to JavaScript in the build, so its a NodeJs app, the build is executed through main.js in dist, and the package is installed in Namecheap NodeJS application setup, where I think the only dependency at this basic level that matters in production is @nestjs/core.
An alternate port is provided in environment variables but not necessary and CORS are enabled…
One thing that I had previously added in another project was a.npmrc file which only included the text "scripts-prepend-node-path=true", however, adding it next to package.json in the file manager and/or building the app with the file included, same result, failure








2
Answers
I slept on it, after a week of brute force attempts, I slept on it...
The fix was to include the prefix in the root get request
Or really you should instead update main.ts with setGlobalPrefix as shown below instead of including the '/nest-basic' in all of the routes as shown above
Also, the .npmrc file in this basic setup was unnecessary, I believe it had something to do with assisting the connection to MongoDB in Nest in the past project where it was required.
Leaving this post as its a more thorough walkthrough than other cPanel NestJs posts...and I'm sure I'll go through this again in x months after not doing it for while
I’m reopening the topic because I’ve been stuck for a week as well, and it’s driving me crazy. I tried your method, but unfortunately, it doesn’t seem to work for me. I can’t use my API, which works perfectly locally.
I created the necessary folders at the root of my hosting, and when the node modules are properly installed, the app starts (at least visually). However, when I try to access the URL via the browser, I end up in the folder:
url redirection
And when I try via Postman, I get a 404 error.
I also tried the technique of creating a server file that calls the bootstrap function itself because Passenger doesn’t like main or app files, but it doesn’t seem to make a difference.
Here are some additional images to help:
Cpanel:
main.ts:
server.ts
controller
Do you have any ideas ? You’re welcome !