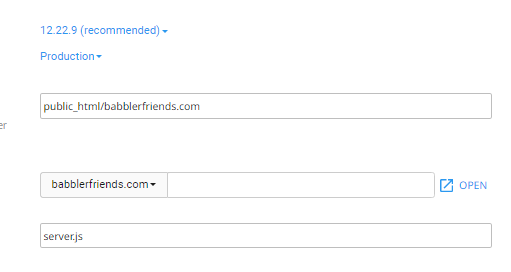
Im trying to deploy my website on cpanel. Im using node.js application with cpanel. see config:
but then i start my server it says "503 service unavailable".
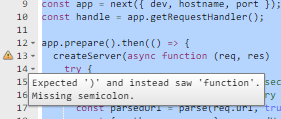
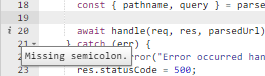
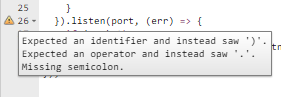
when i try to edit my server.js file i see these weird errors.
server.js
const { createServer } = require("http");
const { parse } = require("url");
const next = require("next");
const dev = process.env.NODE_ENV !== "production";
const hostname = process.env.HOSTNAME || "localhost";
const port = process.env.PORT || 3000;
// when using middleware `hostname` and `port` must be provided below
const app = next({ dev, hostname, port });
const handle = app.getRequestHandler();
app.prepare().then(() => {
createServer(async function (req, res) {
try {
// Be sure to pass `true` as the second argument to `url.parse`.
// This tells it to parse the query portion of the URL.
const parsedUrl = parse(req.url, true);
const { pathname, query } = parsedUrl;
await handle(req, res, parsedUrl);
} catch (err) {
console.error("Error occurred handling", req.url, err);
res.statusCode = 500;
res.end("internal server error");
}
}).listen(port, (err) => {
if (err) throw err;
console.log(`> Ready on http://${hostname}:${port}`);
});
});









2
Answers
this might be better served as a comment and I apologise if it is but I’m unable to comment. I do however have something to contribute that may help move us towards an answer for this one.
I’m having a similar issue with my own application, what I have discovered is that however it’s being interpreted by the server infrastructure what it wants is a semicolon after ‘async’. This makes me wonder if perhaps in this kind of arena ‘async’ does something different to what we, the OP and I, are expecting it to, and how it typically operates on our local machines.
To Clarify, this block yields the same warning errors as OP mentions:
However when the ‘;’ is added after async those warning go away, it isn’t a solution though as adding the semicolon there causes other warnings to pop up for the rest of the code:
This is as much as I’ve been able to work out so far. As with OP my application runs perfectly fine on local machine and only has an issue when trying to deploy it on cpanel.
If your nextjs project is working in development mode but not in production mode that’s because you did not do :
before deploying your code.
The server.js should looks like this :