I struggle using CSS to align elements. I need the MSG Count button to display in the top right of the "detail-row-container" div. Here is my HTML:
<div class="driver-card-wrapper tms-card tms-card-border" (click)="onClick($event)"
[ngClass]="{'driver-clicked': clicked, 'driver-selected': (selected$ | async)}" appDblClick
(dblclick)="onDblClick($event)">
<div class="detail-row-container">
<!-- ----------------------------------- ROW ------------------------------------ -->
<div class="detail-row-wrapper">
<div class="detail-wrapper" style="flex-basis: 62%">
<span class="detail-text"><b>{{driver?.lastName | titlecase}}, {{driver?.firstName | titlecase}}</b></span>
</div>
</div>
<!-- ----------------------------------- ROW ------------------------------------ -->
<div class="detail-row-wrapper">
<div class="detail-wrapper" style="flex-basis: 140px; color: #AAA">
<span>{{driver?.id}}</span>
</div>
<div class="detail-wrapper">
<span class="uxd-home md-16"></span>
<span>{{(driver?.domicile?.site || driver?.domicile?.slic) | uppercase}}</span>
</div>
<div *ngIf="!!groupListText">
<span class="uxd-4-4-alt" matTooltip="{{groupListText}}" matTooltipClass="group-list-tooltip" [matTooltipPosition]="'left'"></span>
</div>
</div>
</div>
<!-- -------------------------------- MSG COUNT --------------------------------- -->
<div class="tms-mini-mini-btn" *ngIf="driver?.unreadMessages">
<button mat-mini-fab color="accent">
<span class="md-10">{{driver?.unreadMessages}}</span>
</button>
</div>
</div>
Here is my CSS:
.driver-card-wrapper {
cursor: pointer;
margin: 3px;
padding: 4px;
width: auto;
height: auto;
min-height: 52px;
min-width: 330px;
box-sizing: border-box;
flex-direction: row;
display: flex;
overflow: hidden;
& .uxd-4-4-alt {
font-size: 14px;
}
}
.driver-selected {
border: 3px #2196F3 solid !important;
.driver-card-wrapper {
border: 3px #2196F3 solid !important;
}
}
.driver-clicked {
border: 3px rgba(161, 195, 223, 0.66) solid !important;
.driver-card-wrapper {
border: 3px rgba(161, 195, 223, 0.66) solid !important;
}
}
.detail-row-container {
flex-direction: column;
display: flex;
width: 87%;
}
.detail-row-wrapper {
display: flex;
align-items: center;
justify-content: space-between;
flex: 1 auto;
}
.detail-wrapper {
display: flex;
align-items: center;
color: black;
font-size: 13px;
max-width: 60%;
min-width: 15%;
flex-basis: 60%;
white-space: nowrap;
}
.detail-text {
white-space: nowrap;
@include text-ellipsis();
}
.detail-text:hover {
white-space: pre-wrap;
overflow: visible;
}
.tms-mini-mini-btn>.mat-mdc-mini-fab {
height: 20px;
width: 20px;
line-height: 30px;
}
::ng-deep .group-list-tooltip {
white-space: pre-line;
max-width: unset !important;
font-size: 14px;
.mdc-tooltip__surface {
max-width: unset !important;
font-size: 14px !important;
font-weight: 400 !important;
text-align: left !important;
background-color: rgba(33, 33, 33, 0.8) !important;
}
}
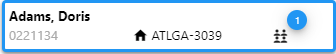
This is how it displays now:
I tried setting top and right margins to 0, and even negative pixels but it will not move.
This is how I need it to look:





2
Answers
This is a good case for CSS positioning.
In your parent container:
Then, in the element you want to align:
You also might have an easier time styling an
<a>element versus a<button>, but that’s not directly relevant to your question. Hope this helps.I’ve used absolute positioning, but if I could change the HTML, I would prefer to put
.tms-mini-mini-btnin a.detail-wrapperin the first.detail-row-wrapper.