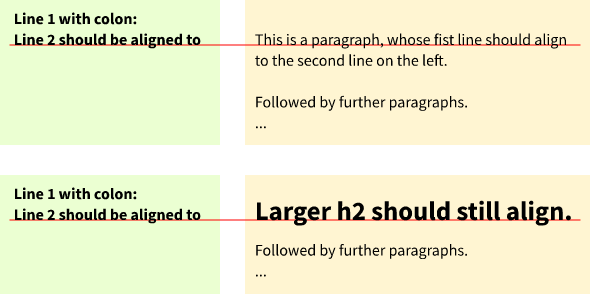
I am faced with the CSS implementation of a multi-column layout that aligns the first line of the second column, which may have various font sizes, to the second line of the first column. Like this:
(The colored background and highlighted baseline are for illustration purposes.)
The first column will always consist of two lines of known typeface, line height, and weight.
The second column may consist of headings, paragraphs, images etc. It will start either with a paragraph or a h2.
Here is a minimal reproducible example:
div.column {
width: 30%;
float:left;
}
p.highlight {
font-weight:bold;
}<div class="column">
<p class="highlight">
Line 1 with colon:<br>
Line 2 should be aligned to
</p>
</div>
<div class="column">
<p>
This is a paragraph, whose fist line should align to the second line on the left.
</p>
<p>
Followed by further paragraphs.
</p>
</div>
<div class="column">
<h2>Larger h2 should still align.</h2>
<p>
Followed by further paragraphs.
</p>
</div>The second column will be under CMS control and might be subject to change by editors at any time, i.e. start with a paragraph in the first iteration, but might be changed to a h2 later, and maybe back.
The editors should preferably only use plain h2 and p tags in the second column, without any requirement for inline CSS. Assigning a class like <p class="top_align"> or similar would probably be okay.
Constraints:
- I have to solve it in pure CSS, I can not use any JavaScript nor CSS preprocessors.
- The solution must be pixel-perfect across desktop devices, desktop operating systems and desktop browsers. Mobile layout is not an issue.
- The solution still has to work when zooming in, up to a level of 300 %.
I have done quite some CSS work, but never this kind of cross-column baseline alignment. I know there are some baseline-related rules in CSS, but I have neither seen nor found any reference techniques to baselines outside the current container.
My line of thought is that the second column somehow would have to know the distance of the second baseline to the top of the first column, and then adjust the top padding of the first paragraph or the heading, given its line height, to match that distance.
Is that even possible, given my constraints?
How would I start to tackle this?





3
Answers
You can make an element span 2 lines by using the
line-heightproperty. If you set it to2em, it will be as height as 2 lines. Remember to reset default paddings and margins.You can do it but its a bit of a faff. You basically have to make sure you set line-heights and margins consistently. Using CSS Custom Properties makes this a little easier.
This can be done quite simply with inline-block and inline-table.
Inline-block aligns the last line of its contents, and inline-table (via table-cell) aligns its first line.
(There’s a proposed CSS property called "baseline-source" that will control this, but the browser support right now is limited to Chromium.)