My Astro website works fine when I run it with astro run dev and astro preview but as soon as I run astro build and put the output (dist folder) on my website, I end up getting the website fine, but the css is not there. the CSS shows up in the dist folder, and the file paths are correct.
There was another person asking something similar on stackoverflow. Their solution was to upload the website to a webserver instead of double clicking. thats what I did and It is still not working.
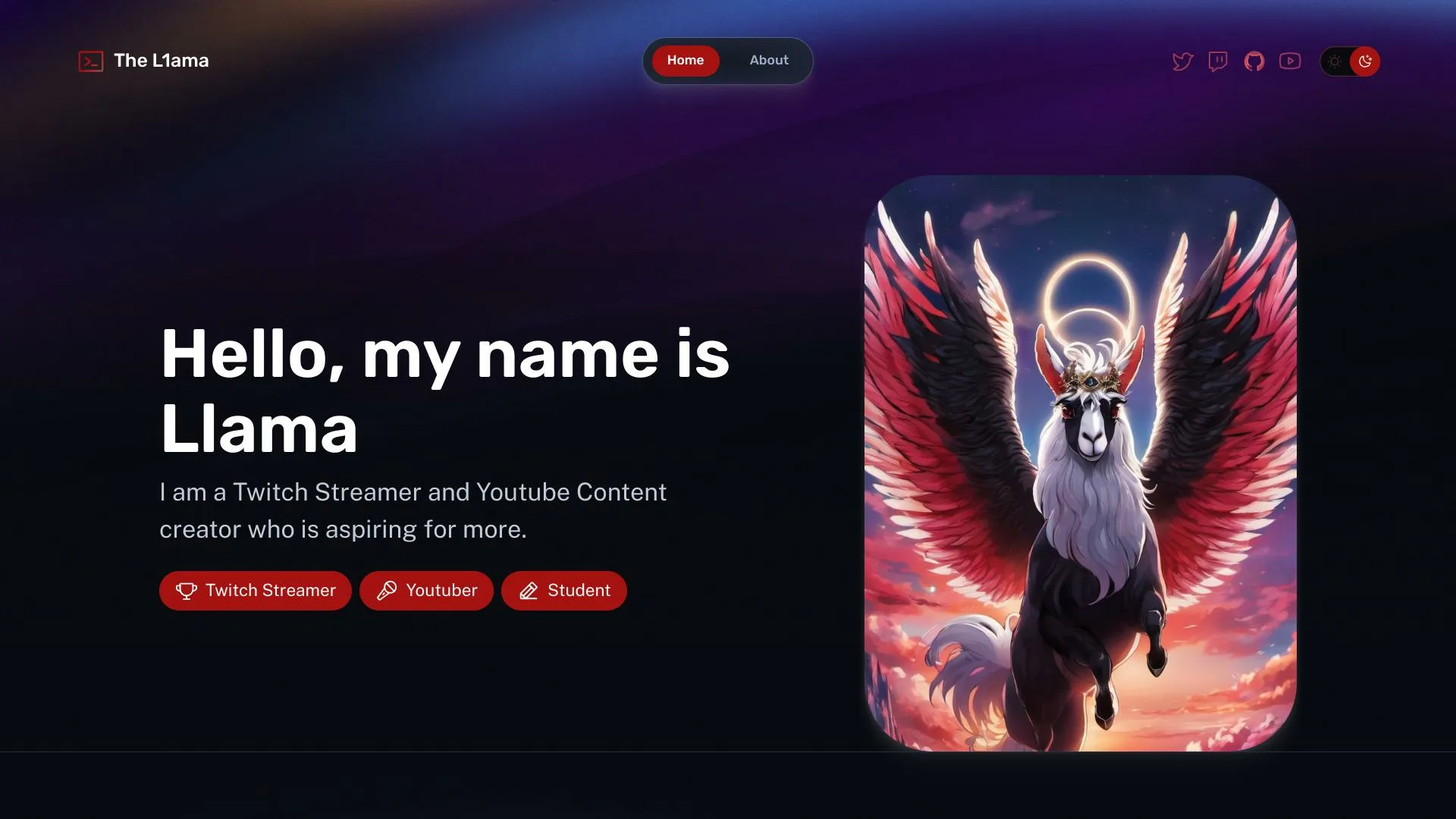
this is what its supposed to look like:
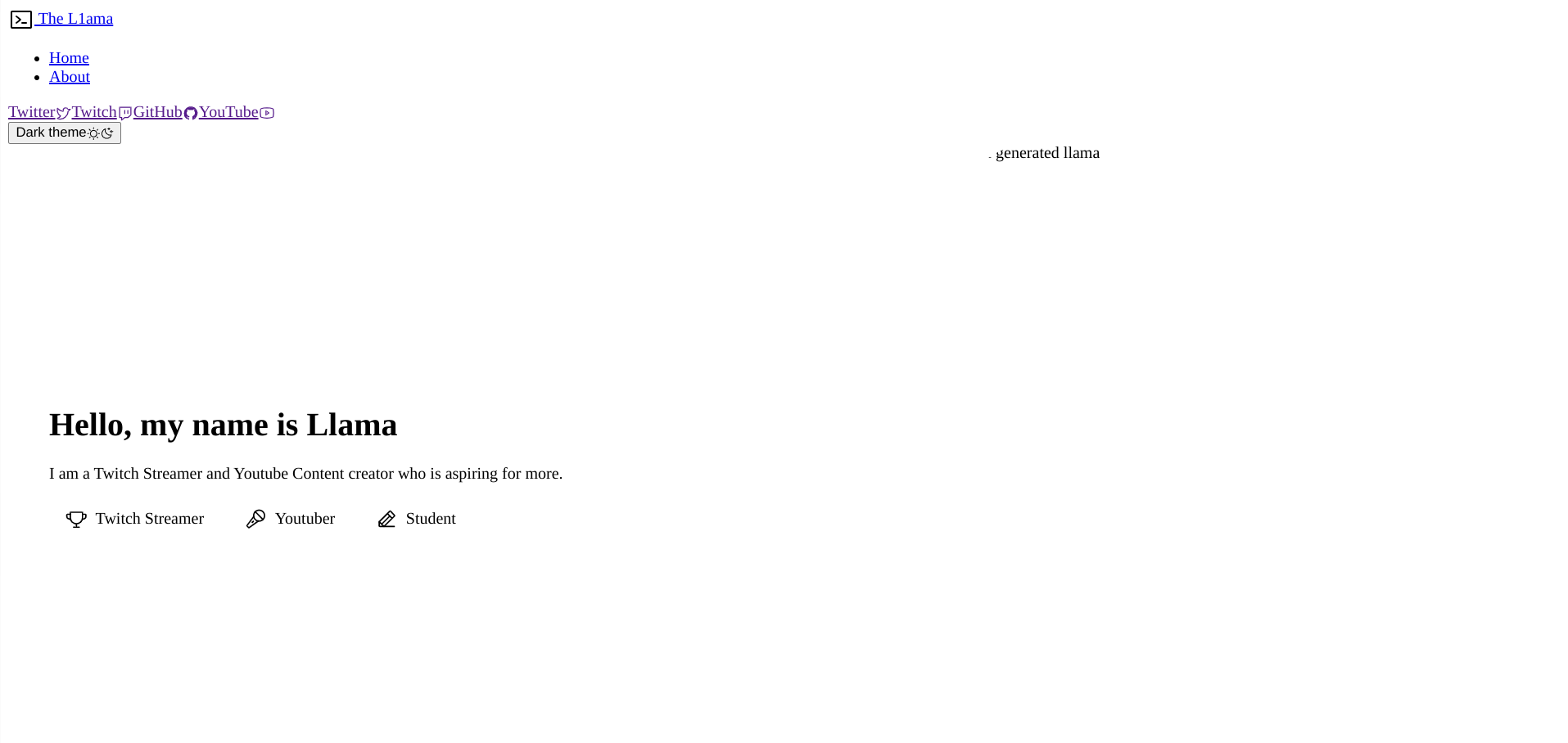
but this is what it looks like on the server(thel1ama.com/dist)






2
Answers
To run an astro static site, you’ll need to use nginx or apache at least, to serve your static files. You will need to set that up on your hosting provider and setting up sometimes will differ. I am not familiar with mochahost.com. You cannot just simply double click the
index.htmland expect it to run in the browser especially when you started to import stuffs.There are a lot of providers where you can easily deploy your app without a sweat. You can read more here: https://docs.astro.build/en/guides/deploy/
When running
astro buildit places the generated site content into adist/directory (by default).It looks like instead of uploading the contents of
dist/, you uploaded the directory itself, making everything available at https://thel1ama.com/dist/ instead of https://thel1ama.com/.This means that when trying to load CSS from e.g.
/_astro/some.css, it loadshttps://thel1ama.com/_astro/some.cssbut the actual file is athttps://thel1ama.com/dist/_astro/some.cssand is not found.The fix you probably want is to make sure you upload all the files and folders inside
dist/to your web host root directory.