I use the Azure B2C platform and custom policies for a login application of mine and I pass an HTML page to customize the login page of the Azure B2C platform as explained in the following Microsoft documentation: https://learn.microsoft.com/en-us/azure/active-directory-b2c/customize-ui-with-html?pivots=b2c-custom-policy
I pass the HTML file to the custom policy just like below:
<ContentDefinition Id="api.something">
<LoadUri>https://sienna.com/auth/index.html</LoadUri>
In my HTML file I have the index.js file just like below:
<script type="module" src="/src/js/index.js"></script>
and the CSS file added like this, in the head section of the HTML document:
<link class="mainStyles" rel="stylesheet" href="/src/css/index.scss" />
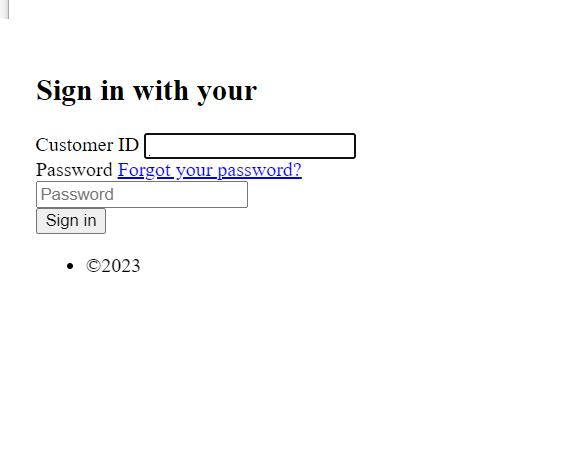
The issue that I am trying to solve is that for a short period of time before the app is loaded, a NOT CSS styled version of the app appears. I am trying to HIDE/STOP this not styled version of the authentication app to be displayed, until the whole app is CSS loaded (See attached screenshot):
I have tried to wrap everything inside an HTML wrapper, hide the wrapper from the very beginning with a styled property and attach to different DOM events to unhide that wrapper.
None of what I have tried works, the app still shows a not CSS styled version of the app for a short period of time ( almost half of a second ) until the whole CSS is loaded.
I think it has to do with Azure B2C doing its JavaScript jobs later, after the initial display of the HTML, and then the CSS loads later.
Detailed technical explanation:
In the index.js file I set an HTML tag wrapper to display the content later, after all page is loaded I tried different approaches to display the Wrapper after the CSS is loaded ( and no success so far ) , All of these still display the not styled version for a short period of time until the CSS and probably the Azure B2C JS fully loads:
-
setTimeout(function () { showDocument() }, 200) -
if (document.readyState === 'complete') { showDocument() } -
window.addEventListener('load', function () { showDocument() -
document.addEventListener('DOMContentLoaded', function () { showDocument() })
This is the showDocument function that shows the wrapper :
function showDocument() {
document.getElementById('mainWrapper').style.display = 'flex'
}
Could you help provide a solution to display the wrapper at the exact time when ALL CSS is loaded? Or to just display the app when all CSS is ready without having the wrapper at all.





2
Answers
Another solution would be to style to add a class to the mainWrapper:
Add this to the head on top of the html:
And add this to the bottom of the scss file:
In this way, the wrapper will be hidden from the start and it will be only shown when all styles have applied.
We eventually went with this solution.
The HTML is being displayed before the CSS is fully loaded, causing a brief period where the page is unstyled.
To ensure that the wrapper is displayed only after all the CSS is fully loaded, you can use the
onloadevent for stylesheets.You can remove the
<link>tag for your stylesheet from the HTML file.You have to update your
index.jsfile: