import React from "react";
import Navbar from "./Components/Navbar"
function App() {
return (
<div className="w-full h-full bg-amber-800" >
<Navbar/>
</div>
);
}
export default App;
This App.jsx
import react from "react";
import logo from "../assets/tesla.svg"
function Navbar(){
return(
<nav className="w-full tex-black-100 bg-transparent h-6 flex flex-row absolute z-1 top-4 " >
<ul className="flex flex-row w-full" >
<span className="w-1/4 relative left-10 top-2">
<img src={logo} className="App-logo w-1/3 " alt="logo" />
</span>
<div className="flex flex-row w-1/2 justify-evenly" >
<li><a href="">Model S</a></li>
<li><a href="">Model 3</a></li>
<li><a href="">Model X</a></li>
<li><a href="">Model Y</a></li>
<li><a href="">Solar Roof</a></li>
<li><a href="">Solar Panel</a></li>
</div>
<div className="flex flex-row w-1/4 justify-evenly" >
<li><a href="">Shop</a></li>
<li><a href="">Account</a></li>
<li><a href="">Menu</a></li>
</div>
</ul>
</nav>
)
}
export default Navbar;
This Navbar.jsx
Each and every tailwind property is working leaving bg-amber-800 in App.jsx
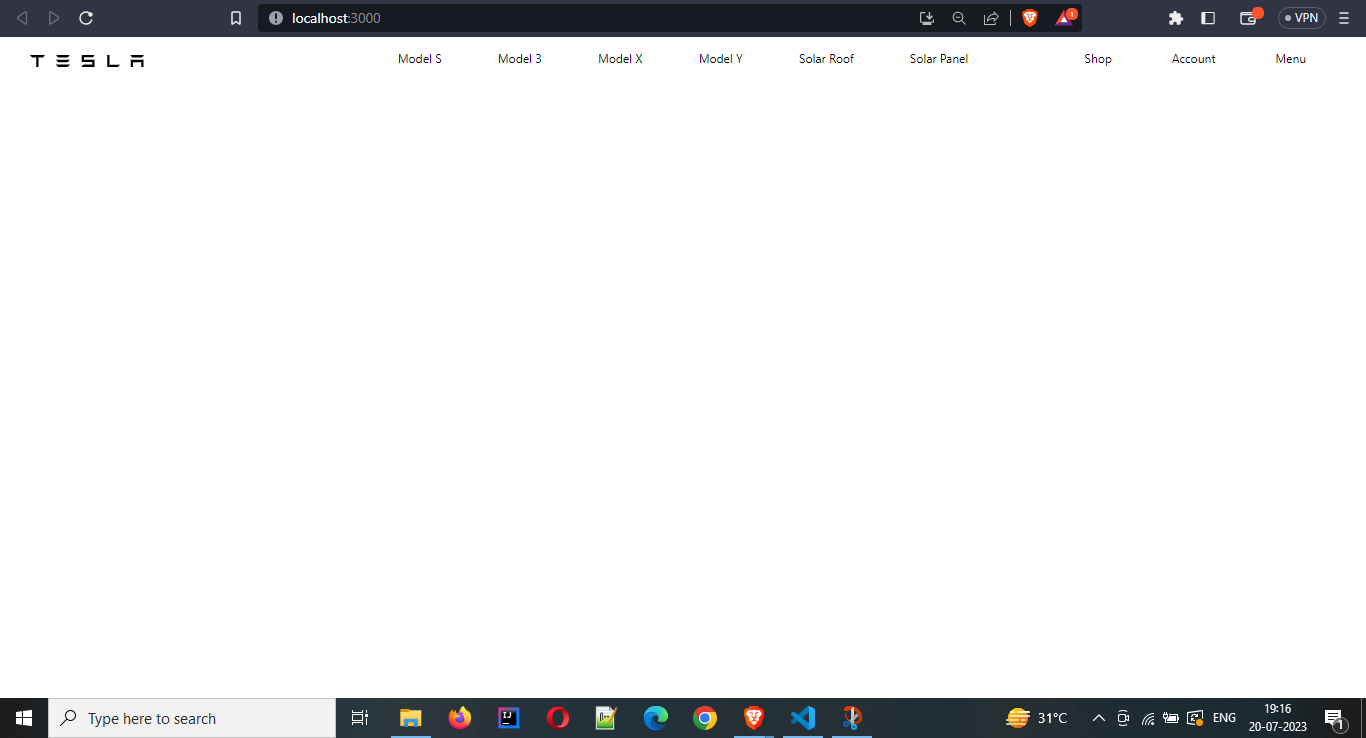
This is what it looks like
Leaving bg-amber-800 background property all of the others are working.
What am I doing wrong?
https://codedamn.com/project/tesla-clone/code/PssQI88lIveSFpfO-oIMy
You can update here if you want
Make sure you open this in new tab it is important






2
Answers
Use
h-screeninstead ofh-fullfor the height to match the viewport’s height.It is actually working.
From what I understand, you want the App component to occupy the entire height and apply bg-amber to it. The problem is that you set the height with h-full(height: 100%) while you should have set it with h-screen(height: 100vh).
When you set height: 100% on an element, that element takes the height of its direct parent element that has a defined height. This means that the element must have a parent with an explicitly defined height (eg height: 500px) for it to inherit that height, in which case the direct parent component of the APP component is the body.
100vh (viewport height) is 100% of the viewport height (the size of the screen visible in the browser). No matter where the element is in the DOM hierarchy, 100vh will take up the entire visible height of the browser window.