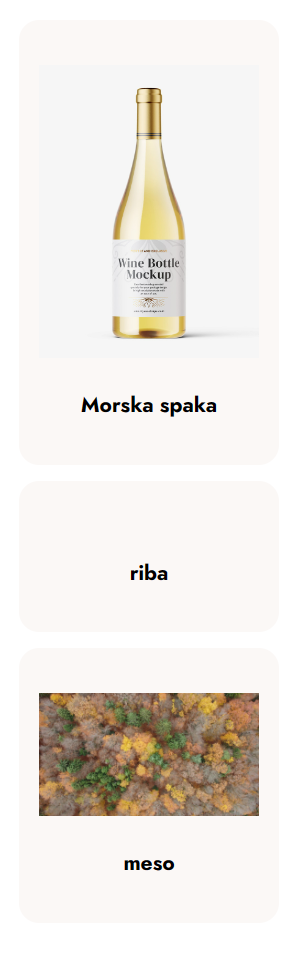
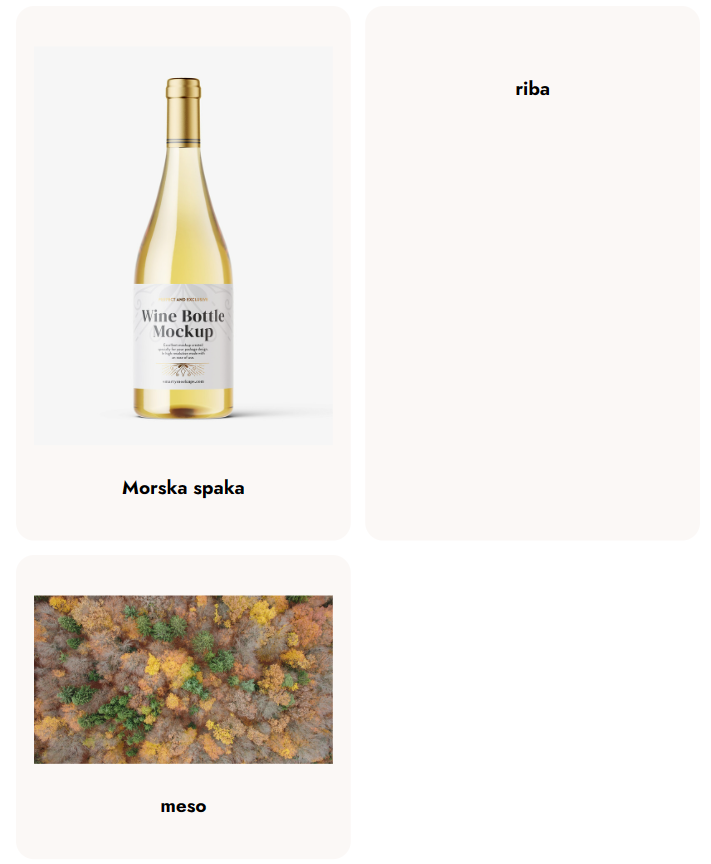
I’ve managed to make all columns in a row the same height, however, I don’t know how to do it for rows (see the screenshots and code below). I would like that in a mobile view, when there is only one card in a row, all rows have the same height.
<div ref={ponudbaRef} className="trending-menu-section">
<div className="container-fluid">
<div className="row g-3 g-lg-4">
<>
{data?.map((item, i) => (
<div className="col-sm-6 col-lg-3 d-flex" key={i}>
<div className={`card-body offer-item text-center`}>
<div className="text-center">
<img src={item.slika} alt="" />
</div>
<h4 className="title">
<Link to="/productDetails" state={{ime: item.ime}}>{item.ime}</Link>
</h4>
</div>
</div>
))}
</>
</div>
</div>
</div>
Here all the rows are different:






2
Answers
You can make each row (col-sm-6 col-lg-3 d-flex) a flex container and then apply align-items: stretch, which is the default behavior of a flex container. This makes each card (a flex item in this context) stretch to the height of the tallest item in the row. Because each row in the grid of cards is a new flex container, this ensures that all cards in each row have the same height. However, it does not ensure that cards in different rows have the same height.
Add the following CSS:
See the live demo.
App.js
styles.css