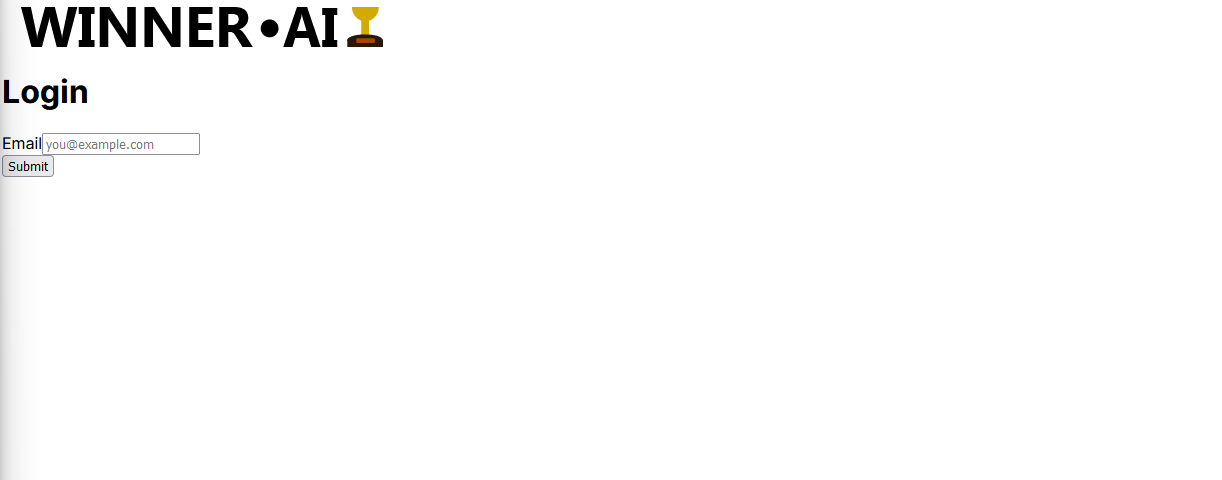
I can’t seem to center a div the normal way with react and tailwind whatever I try I get this
Her is my code:
"use client";
import Image from "next/image";
import React from "react";
const LoginPage = () => {
return (
<div className="flex h-screen">
<div className="flex-shrink-0 p-4">
<Image
src="/big-logo-black-ai.svg"
alt="Logo"
className="w-12 h-12"
width={400}
height={40}
/>
</div>
<div className=" flex justify-center items-center ">
<div className="w-full max-w-md">
<h1 className="text-2xl font-bold mb-4">Login</h1>
<form>
<div className="mb-4">
<label
htmlFor="email"
className="block text-sm font-medium text-gray-700"
>
Email
</label>
<input
type="email"
id="email"
name="email"
className="w-full border border-gray-300 rounded-md px-3 py-2 focus:outline-none focus:ring focus:border-blue-500"
placeholder="[email protected]"
/>
</div>
<div className="mb-4">
<button
type="submit"
className="w-full bg-blue-500 text-white rounded-md py-2 font-semibold hover:bg-blue-600"
>
Submit
</button>
</div>
</form>
</div>
</div>
</div>
);
};
export default LoginPage;
Please can somebody help me?
I have tried many other ways to center a div I have reconstructed the div many times but every time the div is locked to the left





2
Answers
You can try add class w-full
I would assume you want to center the "div" horizontally only. You see this line of code :
As this div is the parent div and it’s width is not set to full screen width, it’s children div would not be centered horizontally with respect to the screen size. So to solve this, just as the above person answered above, set the parent div to take full width of the screen :
Hope this helped you!