.main_content_box{
height: 58px;
background-color: #CEE0F9;
border-radius: 25px 25px 30px 30px;
text-align: center;
font-size: 19px;
}<div class="main_content_box">
<div class="icon">
{{ P }}
</div>
<span style="margin-left:-30px"> {{ Name }} </span>
<div style="text-transform:capitalize;font-size: 14px; text-align: center;margin-left:-30px"> Profile Description </div>
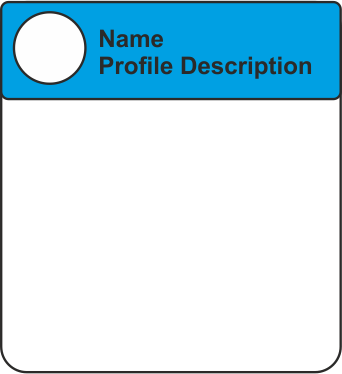
</div>i want to set it like this





2
Answers
you have to use flexbox or grid system whenever you want to achieve something like this…
^Omar is correct in that you should use flex/grid for something like this.
I gave you enough to get you started, but I’d recommend going to Youtube (or whatever form of learning you like) and watching a video on flexbox like this one.
Following along with the video you can start to create your own flexbox cheat sheet. After creating the cheat sheet from following the video you can erase everything and build from scratch…practice makes perfect. Good luck!